标签:
工作中经历的两个项目的界面设计都是类似于网易新闻的那种形式,本人也确实认为这种展示在特定情况下是一种非常直观的形式。
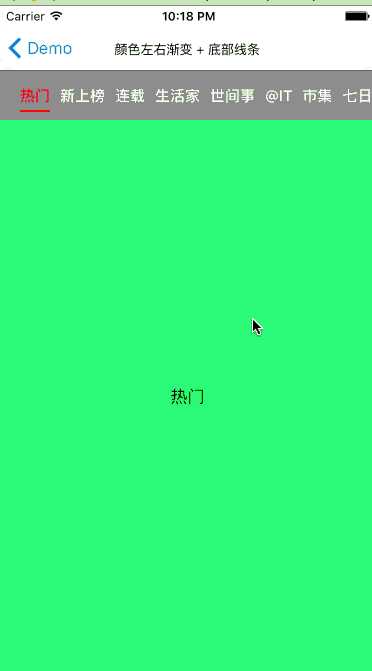
例:

所以在这里整体的分析一下实现思路。
首先对这种界面的逻辑进行分析:
1.界面上端有分段点击选择的视图,且可滑动。
2.由于上端的分段选择视图可点击范围较小,而且用户也习惯于用手势来滑动切转界面,所以展示界面是需要滑动的。
3.点击分段选择的Button和手势去滑动切转的界面要对应。
4.第一次切转到的界面需要创建,而之后再滑动到这个界面时,则不需要创建。也就是说:如果上端的分段选择控件上有7种分类的按钮,则分别点击则只需创建7次展示的界面,之后再切转到这个界面时如果需要刷新数据则只需上拉刷新即可。
5. 一般展示界面的风格设计都是一样的,可能要考虑到界面重复利用
大致就是这些。。。
下面开始进行界面的构建:
第一步是界面,因为下端是可以滑动的,所以展示界面肯定是放在一个scrollView上面的。所以先在viewcontroller里面创建一个UIScrollView属性, 然后对其进行初始化
- (UIScrollView*)scrollView { if (!_scrollView) { self.scrollView = [[UIScrollView alloc] init]; self.scrollView.showsVerticalScrollIndicator = NO; self.scrollView.showsHorizontalScrollIndicator = NO; self.scrollView.pagingEnabled = YES; self.scrollView.directionalLockEnabled = YES; self.scrollView.bounces = NO; } return _scrollView; }
在viewDidLoad里调用创建scrollView的方法
//104 = 64导航栏高度+40分段选择视图的高度
//kSelectButtonNum是分段选择视图的button个数
- (void)layoutSctollView
{
self.scrollView.frame = CGRectMake(0, 104, kScreenW, kScreenH - 104);
//设置scrollView的容量 self.scrollView.contentSize = CGSizeMake(kScreenW * kSelectButtonNum, kScreenH - 104); self.scrollView.delegate = self; //将scrollView添加到view中 [self.view addSubview:self.scrollView]; }
第二步是上面的可滑动的选择控件,本来想自己封装一个这样的控件,但网上查到一个基本能够实现这种需求的类别,所以就直接拿来用了,封装的也可以,用起来也简单。 XWCatergoryView 就是这个
按照要求进行一些设置
//catergoryView XWCatergoryView* catergoryView = [XWCatergoryView new]; //必须设置titles数据源 catergoryView.titles = @[ @"按钮1", @"按钮2", @"按钮3", @"按钮4", @"按钮5", @"按钮6", @"按钮7" ]; //必须设置关联的scrollview catergoryView.scrollView = self.scrollView; //代理监听点击; catergoryView.delegate = self; //当前选中的item是否缩放 catergoryView.scaleEnable = YES; //设置文字左右渐变 catergoryView.titleColorChangeEable = YES; //item的间距 catergoryView.itemSpacing = 30; //开启底部线条 catergoryView.bottomLineEable = YES; catergoryView.titleFont = [UIFont systemFontOfSize:12]; //设置底部线条距离item底部的距离 catergoryView.bottomLineSpacingFromTitleBottom = 10; //禁用点击item滚动scrollView的动画 catergoryView.scrollWithAnimaitonWhenClicked = NO; [catergoryView mas_makeConstraints:^(MASConstraintMaker* make) { make.left.right.equalTo(self.view); make.top.equalTo(self.view.mas_top).offset(64); make.height.equalTo(@50); make.bottom.equalTo(self.scrollView.mas_top); }]; [self.view addSubview:catergoryView]; self.catergoryView = catergoryView;
第三步是分别实现 XWCatergoryView和UIScrollView的代理方法
XWCatergoryView的代理方法:
/** * 监听item点击 */ - (void)catergoryView:(XWCatergoryView*)catergoryView didSelectItemAtIndexPath:(NSIndexPath*)indexPath { //将scrollView展示对应的界面 [self.scrollView setContentOffset:CGPointMake(kScreenW * indexPath.row, 0) animated:NO]; //处理界面逻辑 [self scrollViewContrntOffSet:_scrollView]; }
UIScrollViewDelegate:
/** * 当scrollView已经结束减速时调用(滑动时调用) */ - (void)scrollViewDidEndDecelerating:(UIScrollView*)scrollView { [self scrollViewContrntOffSet:scrollView]; }
处理界面逻辑的方法
/** * 当scrollView偏移到不同的位置时添加不同的tableview * 无论点击button还是手势滑动都会调用这个方法 */ - (void)scrollViewContrntOffSet:(UIScrollView*)scrollView { NSInteger count = scrollView.contentOffset.x / kScreenW; //将scrollView停止滑动时, 判断其偏移量, 并将其存入数组, 之后每次与数组元素对比, 以确保每个偏移量上只创建一个tableview NSString* tempStr = [NSString stringWithFormat:@"%ld", (long)count]; if (count) { if (![self.mutableArr containsObject:tempStr]) { [self.mutableArr addObject:tempStr]; ListController* TableVC = [[ListController alloc] initWithStyle:UITableViewStylePlain]; TableVC.indentState = count; TableVC.tableView.frame = CGRectMake(kScreenW * count, 0, kScreenW, kScreenH - 104); //将订单列表控制器受容器控制 [self addChildViewController:TableVC]; [self.scrollView addSubview:TableVC.tableView]; [self.ListArr addObject:TableVC]; } } }
***这里有一个值得提醒的地方,就是当界面第一次加载时,底层的scrollView既没有滑动,分段选择控件也没有点击, 也就是说当界面加载完后scrollView的偏移量为0时是没有创建展示界面的(也就是ListController)
所以我的处理方法是在viewcontroller的viewDidLoad里直接创建一个ListController,并将其放在scrollView偏移量为0时的位置。这里也是为什么上面要判断count是否为零
第四步:创建ListController放在scrollView偏移量为0的位置
- (void)layoutListView { ListController* TableVC = [[ListController alloc] initWithStyle:UITableViewStylePlain]; //默认显示全部数据(状态是:全部) TableVC.indentState = 0; TableVC.tableView.frame = CGRectMake(0, 0, kScreenW, kScreenH - 104); [self.ListArr addObject:TableVC]; //将订单列表控制器受容器控制 [self addChildViewController:TableVC]; [self.scrollView addSubview:TableVC.tableView]; }
所以最后viewDidLoad的方法里是这样调用的
- (void)viewDidLoad { [super viewDidLoad]; //布局scrollView [self layoutSctollView]; //布局顶端选择列表 [self layoutSelectView]; //布局列表视图 [self layoutListView]; }
上面用到得数组初始化
- (NSMutableArray *)ListArr { if (!_ListArr) { self.ListArr = [NSMutableArray array]; } return _ListArr; } - (NSMutableArray*)mutableArr { if (!_mutableArr) { self.mutableArr = [NSMutableArray array];
//因为scrollView偏移量为0时,在界面viewDidLoad里面创建过了ListView,所以这个数组里面应该默认就有“0”
NSString* str = @"0";
[self.mutableArr addObject:str];
}
return _mutableArr;
}
就这样了 上面所有分析的界面逻辑都已实现。。。
标签:
原文地址:http://www.cnblogs.com/Tempation/p/5372040.html