标签:
软件工程结对作业02(原创版)
小组成员:谷伟华、牛俊燕
一.设计思路
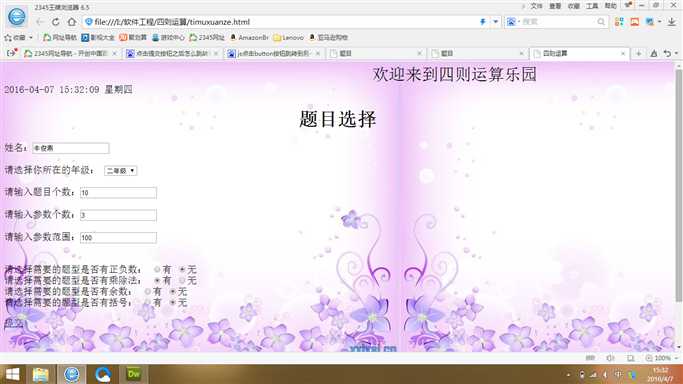
1.在HTML文件中写题目选择项
2.输入一个数控制题目个数
3.输入一个数控制取值范围(小于100)
4.输入一个数控制参数个数
5.选择是否有乘除法数
6.在有乘除法时,选择是否有余法
7.选择是否有括号
8.点击提交按钮,通过一个链接进入jsp文件,并且用户在HTML输入的参数传到jsp 页面
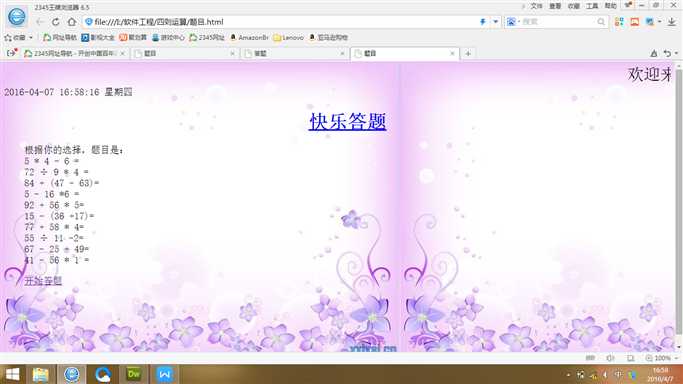
9.调用java函数,输出题目
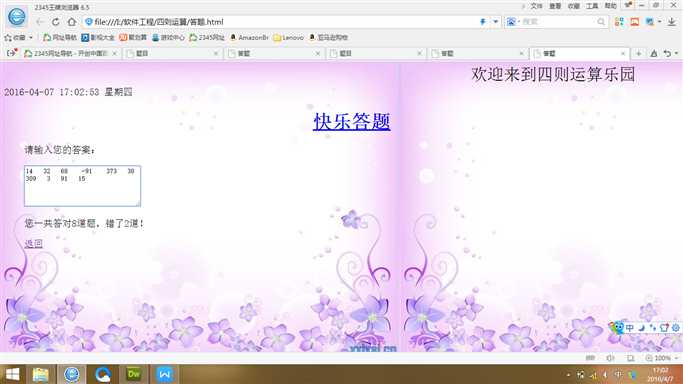
10.点击开始答题之后,进入下一个jsp页面,用户答题并显示用户答题情况
二.源代码:
HTML文件
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>四则运算</title> 6 <style type="text/css"> 7 body,td,th { 8 font-size: larger; 9 } 10 body { 11 background-image: url(image/3.jpg); 12 } 13 </style> 14 <meta http-equiv="content-type"content="text/html;chartset=UTF-8"> 15 16 </head> 17 18 <body > 19 <div style="width: 100%; font-family: 微软雅黑; text-align: center"> 20 <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> 21 <span id="localtime"></span> 22 <script type="text/javascript"> 23 function showLocale(objD) { 24 var str, colorhead, colorfoot; 25 var yy = objD.getYear(); 26 if (yy < 1900) 27 yy = yy + 1900; 28 var MM = objD.getMonth() + 1; 29 if (MM < 10) 30 MM = ‘0‘ + MM; 31 var dd = objD.getDate(); 32 if (dd < 10) 33 dd = ‘0‘ + dd; 34 var hh = objD.getHours(); 35 if (hh < 10) 36 hh = ‘0‘ + hh; 37 var mm = objD.getMinutes(); 38 if (mm < 10) 39 mm = ‘0‘ + mm; 40 var ss = objD.getSeconds(); 41 if (ss < 10) 42 ss = ‘0‘ + ss; 43 var ww = objD.getDay(); 44 if (ww == 0) 45 colorhead = "<font color=\"#000000\">"; 46 if (ww > 0 && ww < 6) 47 colorhead = "<font color=\"#000000\">"; 48 if (ww == 6) 49 colorhead = "<font color=\"#000000\">"; 50 if (ww == 0) 51 ww = "星期日"; 52 if (ww == 1) 53 ww = "星期一"; 54 if (ww == 2) 55 ww = "星期二"; 56 if (ww == 3) 57 ww = "星期三"; 58 if (ww == 4) 59 ww = "星期四"; 60 if (ww == 5) 61 ww = "星期五"; 62 if (ww == 6) 63 ww = "星期六"; 64 colorfoot = "</font>" 65 str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm 66 + ":" + ss + " " + ww + colorfoot; 67 return (str); 68 } 69 function tick() { 70 var today; 71 today = new Date(); 72 document.getElementById("localtime").innerHTML = showLocale(today); 73 window.setTimeout("tick()", 1000); 74 } 75 tick(); 76 </script> 77 <br /> 78 79 <h1 align="center">题目选择</h1> 80 <p> 81 <from action="四则运算网页版.jsp" method="post"> 82 姓名:<input type="text" name="name"><br><br> 83 请选择你所在的年级: 84 <select name="nianji"> 85 <option value="一年级">一年级</option> 86 <option value="二年级">二年级</option> 87 <option value="三年级">三年级</option> 88 <option value="四年级">四年级</option> 89 </select><br><br> 90 请输入题目个数:<input type="text" name="timugeshu"><br><br> 91 请输入参数个数:<input type="text" name="canshugeshu"><br><br> 92 请输入参数范围:<input type="text" name="canshufanwei"><br><br> 93 </p> 94 <tr>请选择需要的题型是否有正负数: 95 <input type="radio" name="tixing" value="有">有 96 <input type="radio" name="tixing" value="无">无</tr><br> 97 <tr>请选择需要的题型是否有乘除法: 98 <input type="radio" name="tixing1" value="有">有 99 <input type="radio" name="tixing1" value="无">无</tr><br> 100 <tr>请选择需要的题型是否有余数: 101 <input type="radio" name="tixing2" value="有">有 102 <input type="radio" name="tixing2" value="无">无</tr><br> 103 <tr>请选择需要的题型是否有括号: 104 <input type="radio" name="tixing3" value="有">有 105 <input type="radio" name="tixing3" value="无">无</tr><br> 106 <div class="det_text"> 107 <table style="margin-bottom:50px; margin-top:100px;"> 108 <div class="read_more"> 109 <a class="btn" href="题目.html#题目"><p class="bbbtn">提交</p></a> 110 </div> 111 <div class="clear"></div> 112 </form> 113 </body> 114 </html>
Jsp文件
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>题目</title> 5 <style type="text/css"> 6 body,td,th { 7 font-size: larger; 8 } 9 body { 10 background-image: url(image/3.jpg); 11 } 12 </style> 13 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 14 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 15 <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> 16 </head> 17 18 <body> 19 <div style="width: 100%; font-family: 微软雅黑; text-align: center"> 20 <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> 21 <span id="localtime"></span> 22 <script type="text/javascript"> 23 function showLocale(objD) { 24 var str, colorhead, colorfoot; 25 var yy = objD.getYear(); 26 if (yy < 1900) 27 yy = yy + 1900; 28 var MM = objD.getMonth() + 1; 29 if (MM < 10) 30 MM = ‘0‘ + MM; 31 var dd = objD.getDate(); 32 if (dd < 10) 33 dd = ‘0‘ + dd; 34 var hh = objD.getHours(); 35 if (hh < 10) 36 hh = ‘0‘ + hh; 37 var mm = objD.getMinutes(); 38 if (mm < 10) 39 mm = ‘0‘ + mm; 40 var ss = objD.getSeconds(); 41 if (ss < 10) 42 ss = ‘0‘ + ss; 43 var ww = objD.getDay(); 44 if (ww == 0) 45 colorhead = "<font color=\"#000000\">"; 46 if (ww > 0 && ww < 6) 47 colorhead = "<font color=\"#000000\">"; 48 if (ww == 6) 49 colorhead = "<font color=\"#000000\">"; 50 if (ww == 0) 51 ww = "星期日"; 52 if (ww == 1) 53 ww = "星期一"; 54 if (ww == 2) 55 ww = "星期二"; 56 if (ww == 3) 57 ww = "星期三"; 58 if (ww == 4) 59 ww = "星期四"; 60 if (ww == 5) 61 ww = "星期五"; 62 if (ww == 6) 63 ww = "星期六"; 64 colorfoot = "</font>" 65 str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm 66 + ":" + ss + " " + ww + colorfoot; 67 return (str); 68 } 69 function tick() { 70 var today; 71 today = new Date(); 72 document.getElementById("localtime").innerHTML = showLocale(today); 73 window.setTimeout("tick()", 1000); 74 } 75 tick(); 76 </script> 77 <br /> 78 <!-- start header --> 79 <div class="header1"> 80 <div class="wrap"> 81 <div class="soc_icons"> 82 <ul class="tt-wrapper"> 83 <div class="clear"></div> 84 <!-- start header_left1 --> 85 <div class="header_left1"> 86 <div class="logo"> 87 <h1 align="center"><a href="sizeyunsuan.html">快乐答题</a></h1> 88 </div> 89 <div class="h_nav"> 90 </div> 91 </div> 92 93 <!-- start main --> 94 <div class="main"> 95 <div class="wrap"> 96 <div class="details"><!-- start details --> 97 <p> 98 <from action="四则运算网页版.jsp" method="post"> 99 根据你的选择,题目是: 100 <span id="localtime"></span> 101 <script type="text/javascript"> 102 function showLocale(objD) { 103 var num,rnum,kh,fhn; 104 var[][]sz=new var[num][4]; 105 var[][]jg=new var[num][4]; //计算结果 106 var fhnum=0; //运算符号的数字表示 107 var[][] fh=new var[num][3]; //运算符号的符号表示 108 var[] kh1=new var[num]; //记录前括号的位置 109 var[] kh2=new var[num]; //记录后括号的位置 110 var zq = 0,cw = 0; //记录答题正确和错误的个数 111 for(var l=0;l<num;l++) 112 { 113 var sznum=2+random.nextInt(3); //每道题的数字个数 2-4 114 for(var i=0;i<sznum;i++) //生成数字 115 { 116 sz[l][i]=1+random.nextInt(rnum); //控制数的范围 117 } 118 for(var i=0;i<sznum-1;i++) //生成运算符号 119 { 120 if(fhn==1) //计算有乘除法 121 { 122 fhnum=random.nextInt(4); 123 if(fhnum==0) 124 fh[l][i]=‘+‘; 125 if(fhnum==1) 126 fh[l][i]=‘-‘; 127 if(fhnum==2) 128 fh[l][i]=‘*‘; 129 if(fhnum==3) 130 { 131 fh[l][i]=‘/‘; 132 } 133 } 134 if(fhn==2) //计算无乘除法 135 { 136 fhnum=random.nextInt(2); 137 if(fhnum==0) 138 fh[l][i]=‘+‘; 139 if(fhnum==1) 140 fh[l][i]=‘-‘; 141 } 142 } 143 System.out.print(l+1+": "); 144 if(sznum==2) //如果一个题只有2个数字时不加括号 145 kh=2; 146 if(kh==1) //有括号时 147 { 148 kh1[l]=random.nextInt(sznum-1); //前括号后面的数字的位置0~sznum-2 149 kh2[l]=random.nextInt(sznum-1-kh1[l])+kh1[l]+1; //后括号前面数字的位置kh1+1~sznum-1 150 if(kh1[l]==0&&kh2[l]==sznum-1) //防止括号将整个式子括住 151 { 152 for(;;) 153 { 154 kh2[l]=random.nextInt(sznum-1-kh1[l])+kh1[l]+1; //后括号的位置kh1+1~sznum 155 if(kh2[l]!=sznum-1) 156 break; 157 } 158 } 159 jg[l][0]=sz[l][0]; 160 for(var i=0;i<kh1[l];i++) 161 { 162 System.out.print(sz[l][i]); 163 System.out.print(fh[l][i]); 164 //输出式子 165 //计算结果 166 if(fh[l][i]==‘+‘) 167 jg[l][i+1]=jg[l][i]+sz[l][i+1]; 168 if(fh[l][i]==‘-‘) 169 { 170 for(;;) 171 { 172 if(jg[l][i]>sz[l][i+1]) 173 break; 174 else 175 sz[l][i+1]=1+(int)random.nextInt(rnum); 176 } 177 jg[l][i+1]=jg[l][i]-sz[l][i+1]; 178 } 179 if(fh[l][i]==‘*‘) 180 jg[l][i+1]=jg[l][i]*sz[l][i+1]; 181 if(fh[l][i]==‘/‘) 182 { 183 for(;;) 184 { 185 if(jg[l][i]<sz[l][i+1]) 186 { 187 sz[l][i+1]=random.nextInt(rnum)+1; 188 } 189 else 190 break; 191 } 192 jg[l][i+1]=jg[l][i]/sz[l][i+1]; 193 } 194 } 195 System.out.print("("); 196 for(int i=kh1[l];i<kh2[l];i++) 197 { 198 System.out.print(sz[l][i]); 199 System.out.print(fh[l][i]); 200 //输出式子 201 //计算结果 202 //计算结果 203 if(fh[l][i]==‘+‘) 204 jg[l][i+1]=jg[l][i]+sz[l][i+1]; 205 if(fh[l][i]==‘-‘) 206 { 207 for(;;) 208 { 209 if(jg[l][i]>sz[l][i+1]) 210 break; 211 else 212 sz[l][i+1]=1+(int)random.nextInt(rnum); 213 } 214 jg[l][i+1]=jg[l][i]-sz[l][i+1]; 215 } 216 if(fh[l][i]==‘*‘) 217 jg[l][i+1]=jg[l][i]*sz[l][i+1]; 218 if(fh[l][i]==‘/‘) 219 { 220 for(;;) 221 { 222 if(jg[l][i]<sz[l][i+1]) 223 { 224 sz[l][i+1]=random.nextInt(rnum)+1; 225 } 226 else 227 break; 228 } 229 jg[l][i+1]=jg[l][i]/sz[l][i+1]; 230 } 231 } 232 System.out.print(sz[l][kh2[l]]+")"); 233 //检验式子是否重复,重复执行下面的替换最后一个数使其不在重复 234 for(var t=0;t<l;t++) 235 { 236 for(var i=0;i<sznum;i++) 237 { 238 for(;;) 239 { 240 if(sz[l][i]==sz[t][i]&&fh[l][i]==fh[t][i]&&kh1[l]==kh1[t]&&kh2[l]==kh2[t]) 241 sz[l][sznum]=random.nextInt(rnum)+1; 242 else 243 break; 244 } 245 } 246 } 247 for(var i=kh2[l]+1;i<sznum;i++) 248 { 249 System.out.print(fh[l][i]); 250 System.out.print(sz[l][i+1]); 251 //输出式子 252 //计算结果 253 if(fh[l][i]==‘+‘) 254 jg[l][i+1]=jg[l][i]+sz[l][i+1]; 255 if(fh[l][i]==‘-‘) 256 { 257 for(;;) 258 { 259 if(jg[l][i]>sz[l][i+1]) 260 break; 261 else 262 sz[l][i+1]=1+(int)random.nextInt(rnum); 263 } 264 jg[l][i+1]=jg[l][i]-sz[l][i+1]; 265 } 266 if(fh[l][i]==‘*‘) 267 jg[l][i+1]=jg[l][i]*sz[l][i+1]; 268 if(fh[l][i]==‘/‘) 269 { 270 for(;;) 271 { 272 if(jg[l][i]<sz[l][i+1]) 273 { 274 sz[l][i+1]=random.nextInt(rnum)+1; 275 } 276 else 277 break; 278 } 279 jg[l][i+1]=jg[l][i]/sz[l][i+1]; 280 } 281 } 282 System.out.print(‘=‘); 283 } 284 if(kh==2) //没有括号时 285 { 286 jg[l][0]=sz[l][0]; 287 for(var i=0;i<sznum-1;i++) 288 { 289 System.out.print(sz[l][i]); //输出式子 290 System.out.print(fh[l][i]); 291 //计算结果 292 if(fh[l][i]==‘+‘) 293 jg[l][i+1]=jg[l][i]+sz[l][i+1]; 294 if(fh[l][i]==‘-‘) 295 { 296 for(;;) 297 { 298 if(jg[l][i]>sz[l][i+1]) 299 break; 300 else 301 sz[l][i+1]=1+(int)random.nextInt(rnum); 302 } 303 jg[l][i+1]=jg[l][i]-sz[l][i+1]; 304 } 305 if(fh[l][i]==‘*‘) 306 jg[l][i+1]=jg[l][i]*sz[l][i+1]; 307 if(fh[l][i]==‘/‘) 308 { 309 for(;;) 310 { 311 if(jg[l][i]<sz[l][i+1]) 312 { 313 sz[l][i+1]=random.nextInt(rnum)+1; 314 } 315 else 316 break; 317 } 318 jg[l][i+1]=jg[l][i]/sz[l][i+1]; 319 } 320 } 321 //检验式子是否重复,重复执行下面的替换最后一个数使其不在重复 322 for(var t=0;t<l;t++) 323 { 324 for(var i=0;i<sznum;i++) 325 { 326 for(;;) 327 { 328 if(sz[l][i]==sz[t][i]&&fh[l][i]==fh[t][i]) 329 sz[l][sznum]=random.nextInt(rnum)+1; 330 else 331 break; 332 } 333 } 334 } 335 System.out.print(sz[l][sznum-1]+"="); 336 } 337 int result = in.nextInt(); //输入结果 338 if(result==jg[l][sznum-1]) 339 { 340 System.out.println("输入结果准确!你好棒!"); 341 zq++; 342 } 343 else 344 { 345 System.out.println("输入结果错误!下次努力!"); 346 cw++; 347 } 348 } 349 System.out.println("正确的个数:"+zq+"\n错误的个数:"+cw); 350 } 351 } 352 <div class="det_text"> 353 <table style="margin-bottom:50px; margin-top:100px;"> 354 <div class="read_more"> 355 <a class="btn" href="答题.html#答题"><p class="bbbtn">开始答题</p></a> 356 </div> 357 <div class="clear"></div> 358 <!-- end details --> 359 360 <!-- start footer --> 361 <div class="footer_bg"> 362 <div class="wrap"> 363 <div class="footer"> 364 <div class="span_of_4"> 365 <div class="clear"></div> 366 </div> 367 <div class="footer_top"> 368 <div class="copy"> 369 </div> 370 </body> 371 </html>
第二个jsp文件
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>答题</title> 5 <style type="text/css"> 6 body,td,th { 7 font-size: larger; 8 } 9 body { 10 background-image: url(image/3.jpg); 11 } 12 </style> 13 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 14 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 15 <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> 16 </head> 17 <body> 18 <div style="width: 100%; font-family: 微软雅黑; text-align: center"> 19 <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> 20 <span id="localtime"></span> 21 <script type="text/javascript"> 22 function showLocale(objD) { 23 var str, colorhead, colorfoot; 24 var yy = objD.getYear(); 25 if (yy < 1900) 26 yy = yy + 1900; 27 var MM = objD.getMonth() + 1; 28 if (MM < 10) 29 MM = ‘0‘ + MM; 30 var dd = objD.getDate(); 31 if (dd < 10) 32 dd = ‘0‘ + dd; 33 var hh = objD.getHours(); 34 if (hh < 10) 35 hh = ‘0‘ + hh; 36 var mm = objD.getMinutes(); 37 if (mm < 10) 38 mm = ‘0‘ + mm; 39 var ss = objD.getSeconds(); 40 if (ss < 10) 41 ss = ‘0‘ + ss; 42 var ww = objD.getDay(); 43 if (ww == 0) 44 colorhead = "<font color=\"#000000\">"; 45 if (ww > 0 && ww < 6) 46 colorhead = "<font color=\"#000000\">"; 47 if (ww == 6) 48 colorhead = "<font color=\"#000000\">"; 49 if (ww == 0) 50 ww = "星期日"; 51 if (ww == 1) 52 ww = "星期一"; 53 if (ww == 2) 54 ww = "星期二"; 55 if (ww == 3) 56 ww = "星期三"; 57 if (ww == 4) 58 ww = "星期四"; 59 if (ww == 5) 60 ww = "星期五"; 61 if (ww == 6) 62 ww = "星期六"; 63 colorfoot = "</font>" 64 str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm 65 + ":" + ss + " " + ww + colorfoot; 66 return (str); 67 } 68 function tick() { 69 var today; 70 today = new Date(); 71 document.getElementById("localtime").innerHTML = showLocale(today); 72 window.setTimeout("tick()", 1000); 73 } 74 tick(); 75 </script> 76 <br /> 77 <!-- start header --> 78 <div class="header1"> 79 <div class="wrap"> 80 <div class="soc_icons"> 81 <ul class="tt-wrapper"> 82 <div class="clear"></div> 83 <!-- start header_left1 --> 84 <div class="header_left1"> 85 <div class="logo"> 86 <h1 align="center"><a href="sizeyunsuan.html">快乐答题</a></h1> 87 </div> 88 <div class="h_nav"> 89 </div> 90 </div> 91 92 <!-- start main --> 93 <div class="main"> 94 <div class="wrap"> 95 <div class="details"><!-- start details --> 96 <p> 97 <from action="四则运算网页版.jsp" method="post"> 98 请输入您的答案:<input type="text" name="daan"><br><br> 99 <div class="det_text"> 100 <table style="margin-bottom:50px; margin-top:100px;"> 101 <div class="read_more"> 102 <a class="btn" href="timuxuanze.html#题目选择"><p class="bbbtn">返回</p></a> 103 </div> 104 <div class="clear"></div> 105 <!-- end details --> 106 107 <!-- start footer --> 108 <div class="footer_bg"> 109 <div class="wrap"> 110 <div class="footer"> 111 <div class="span_of_4"> 112 <div class="clear"></div> 113 </div> 114 <div class="footer_top"> 115 <div class="copy"> 116 </div> 117 </body> 118 </html>
三.运行结果截图



四.按照PSP0级的要求记录开发过程中的项目计划日志、时间记录日志、缺陷记录日志
周活动总结表
姓名:谷伟华 日期:2016.4.1
|
日期\任务 |
听课 |
编写程序 |
阅读课本 |
日总计 |
|
周日 |
|
|
|
|
|
周一 |
100分钟 |
60分钟 |
90分钟 |
250分钟 |
|
周二 |
|
150分钟 |
|
150分钟 |
|
周三 |
|
|
|
|
|
周四 |
|
90分钟 |
|
90分钟 |
|
周五 |
|
60分钟 |
40分钟 |
100分钟 |
|
周六 |
|
|
|
|
|
周总计 |
100分钟 |
360分钟 |
130分钟 |
590分钟 |
姓名:谷伟华 日期:2016.4.9
|
日期\任务 |
听课 |
编写程序 |
阅读课本 |
日总计 |
|
周日 |
|
60分钟 |
120分钟 |
180分钟 |
|
周一 |
|
|
|
|
|
周二 |
100分钟 |
150分钟 |
100分钟 |
350分钟 |
|
周三 |
|
110分钟 |
120分钟 |
230分钟 |
|
周四 |
|
250分钟 |
150分钟 |
400分钟 |
|
周五 |
|
60分钟 |
180分钟 |
240分钟 |
|
周六 |
|
90分钟 |
150分钟 |
240分钟 |
|
周总计 |
100分钟 |
720分钟 |
820分钟 |
1640分钟 |
学生:谷伟华 日期:4/1/2016
教师:王建民 课程:软件工程概论
|
日期 |
开始时间 |
结束时间 |
中断时间 |
净时间 |
活动 |
备注 |
|
3/28 |
8:00 |
9:50 |
10分钟 |
100分钟 |
听课 |
上课 |
|
|
15:00 |
16:00 |
|
60分钟 |
编程序 |
作业6 |
|
|
16:00 |
17:30 |
|
90分钟 |
看书 |
构建之法 |
|
3/29 |
17:30 |
18:30 |
|
60分钟 |
写精读 |
阅读笔记 |
|
|
18:30 |
20:00 |
|
90分钟 |
编程序 |
作业6 |
|
3/31 |
19:00 |
20:30 |
|
90分钟 |
编程序 |
作业6 |
|
4/1 |
17:30 |
18:00 |
|
30分钟 |
写博客 |
进度条 |
|
|
18:00 |
19:10 |
|
70分钟 |
编程序 |
作业6 |
学生:谷伟华 日期:4/9/2016
教师:王建民 课程:软件工程概论
|
日期 |
开始时间 |
结束时间 |
中断时间 |
净时间 |
活动 |
备注 |
|
4/5 |
14:00 |
15:50 |
10分钟 |
100分钟 |
听课 |
上课 |
|
|
16:30 |
18:00 |
|
90分钟 |
编程序 |
课上作业 |
|
|
18:30 |
20:40 |
|
130分钟 |
讨论,编程 |
作业6 |
|
4/6 |
14:30 |
16:00 |
|
90分钟 |
编程序 |
作业6 |
|
|
16:00 |
18:20 |
|
150分钟 |
看书 |
Java web |
|
4/7 |
14:00 |
16:30 |
|
150分钟 |
编程序 |
作业6 |
|
|
16:30 |
20:40 |
30分钟 |
220分钟 |
看书 |
Java web |
|
4/8 |
16:30 |
18:00 |
|
90分钟 |
编程序 |
作业6 |
|
|
20:30 |
23:00 |
|
150分钟 |
改程序 |
作业6 |
|
4/9 |
13:00 |
15:00 |
|
120分钟 |
看书 |
构建之法 |
|
|
15:00 |
15:30 |
|
30分钟 |
写总结 |
进度条 |
|
|
15:30 |
17:00 |
|
90分钟 |
写精读 |
阅读笔记 |
|
|
19:00 |
21:30 |
|
150分钟 |
写程序 |
作业6 |
|
4/10 |
15:00 |
16:30 |
|
90分钟 |
讨论 |
结组项目 |
|
|
16:30 |
17:30 |
|
60分钟 |
写博客 |
小组项目 |
|
|
17:30 |
18:20 |
|
50分钟 |
写博客 |
作业6的实验报告 |
标签:
原文地址:http://www.cnblogs.com/gzgz/p/5372449.html