标签:
一.设计思路
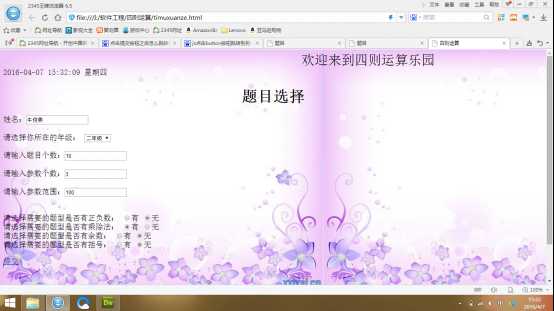
1.在HTML文件中写题目选择项
2.输入一个数控制题目个数
3.输入一个数控制取值范围(小于100)
4.输入一个数控制参数个数
5.选择是否有乘除法数
6.在有乘除法时,选择是否有余法
7.选择是否有括号
8.点击提交按钮,通过一个链接进入jsp文件,并且用户在HTML输入的参数传到jsp 页面
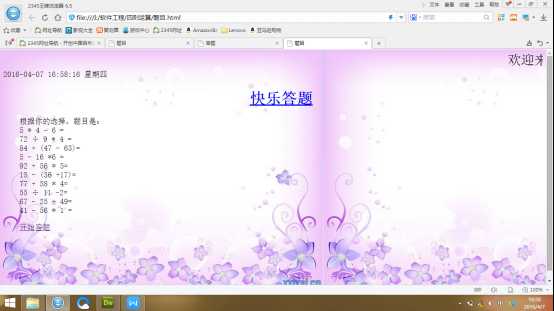
9.调用java函数,输出题目
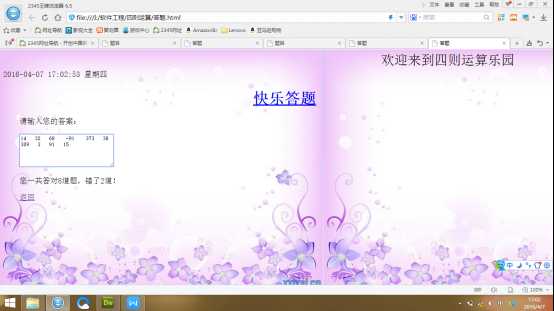
10.点击开始答题之后,进入下一个jsp页面,用户答题并显示用户答题情况
二.源代码:
HTML文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>四则运算</title> <style type="text/css"> body,td,th { font-size: larger; } body { background-image: url(image/3.jpg); } </style> <meta http-equiv="content-type"content="text/html;chartset=UTF-8"> </head> <body > <div style="width: 100%; font-family: 微软雅黑; text-align: center"> <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> <span id="localtime"></span> <script type="text/javascript"> function showLocale(objD) { var str, colorhead, colorfoot; var yy = objD.getYear(); if (yy < 1900) yy = yy + 1900; var MM = objD.getMonth() + 1; if (MM < 10) MM = ‘0‘ + MM; var dd = objD.getDate(); if (dd < 10) dd = ‘0‘ + dd; var hh = objD.getHours(); if (hh < 10) hh = ‘0‘ + hh; var mm = objD.getMinutes(); if (mm < 10) mm = ‘0‘ + mm; var ss = objD.getSeconds(); if (ss < 10) ss = ‘0‘ + ss; var ww = objD.getDay(); if (ww == 0) colorhead = "<font color=\"#000000\">"; if (ww > 0 && ww < 6) colorhead = "<font color=\"#000000\">"; if (ww == 6) colorhead = "<font color=\"#000000\">"; if (ww == 0) ww = "星期日"; if (ww == 1) ww = "星期一"; if (ww == 2) ww = "星期二"; if (ww == 3) ww = "星期三"; if (ww == 4) ww = "星期四"; if (ww == 5) ww = "星期五"; if (ww == 6) ww = "星期六"; colorfoot = "</font>" str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + ww + colorfoot; return (str); } function tick() { var today; today = new Date(); document.getElementById("localtime").innerHTML = showLocale(today); window.setTimeout("tick()", 1000); } tick(); </script> <br /> <h1 align="center">题目选择</h1> <p> <from action="四则运算网页版.jsp" method="post"> 姓名:<input type="text" name="name"><br><br> 请选择你所在的年级: <select name="nianji"> <option value="一年级">一年级</option> <option value="二年级">二年级</option> <option value="三年级">三年级</option> <option value="四年级">四年级</option> </select><br><br> 请输入题目个数:<input type="text" name="timugeshu"><br><br> 请输入参数个数:<input type="text" name="canshugeshu"><br><br> 请输入参数范围:<input type="text" name="canshufanwei"><br><br> </p> <tr>请选择需要的题型是否有正负数: <input type="radio" name="tixing" value="有">有 <input type="radio" name="tixing" value="无">无</tr><br> <tr>请选择需要的题型是否有乘除法: <input type="radio" name="tixing1" value="有">有 <input type="radio" name="tixing1" value="无">无</tr><br> <tr>请选择需要的题型是否有余数: <input type="radio" name="tixing2" value="有">有 <input type="radio" name="tixing2" value="无">无</tr><br> <tr>请选择需要的题型是否有括号: <input type="radio" name="tixing3" value="有">有 <input type="radio" name="tixing3" value="无">无</tr><br> <div class="det_text"> <table style="margin-bottom:50px; margin-top:100px;"> <div class="read_more"> <a class="btn" href="题目.html#题目"><p class="bbbtn">提交</p></a> </div> <div class="clear"></div> </form> </body> </html> Jsp文件 <!DOCTYPE HTML> <html> <head> <title>题目</title> <style type="text/css"> body,td,th { font-size: larger; } body { background-image: url(image/3.jpg); } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> </head> <body> <div style="width: 100%; font-family: 微软雅黑; text-align: center"> <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> <span id="localtime"></span> <script type="text/javascript"> function showLocale(objD) { var str, colorhead, colorfoot; var yy = objD.getYear(); if (yy < 1900) yy = yy + 1900; var MM = objD.getMonth() + 1; if (MM < 10) MM = ‘0‘ + MM; var dd = objD.getDate(); if (dd < 10) dd = ‘0‘ + dd; var hh = objD.getHours(); if (hh < 10) hh = ‘0‘ + hh; var mm = objD.getMinutes(); if (mm < 10) mm = ‘0‘ + mm; var ss = objD.getSeconds(); if (ss < 10) ss = ‘0‘ + ss; var ww = objD.getDay(); if (ww == 0) colorhead = "<font color=\"#000000\">"; if (ww > 0 && ww < 6) colorhead = "<font color=\"#000000\">"; if (ww == 6) colorhead = "<font color=\"#000000\">"; if (ww == 0) ww = "星期日"; if (ww == 1) ww = "星期一"; if (ww == 2) ww = "星期二"; if (ww == 3) ww = "星期三"; if (ww == 4) ww = "星期四"; if (ww == 5) ww = "星期五"; if (ww == 6) ww = "星期六"; colorfoot = "</font>" str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + ww + colorfoot; return (str); } function tick() { var today; today = new Date(); document.getElementById("localtime").innerHTML = showLocale(today); window.setTimeout("tick()", 1000); } tick(); </script> <br /> <!-- start header --> <div class="header1"> <div class="wrap"> <div class="soc_icons"> <ul class="tt-wrapper"> <div class="clear"></div> <!-- start header_left1 --> <div class="header_left1"> <div class="logo"> <h1 align="center"><a href="sizeyunsuan.html">快乐答题</a></h1> </div> <div class="h_nav"> </div> </div> <!-- start main --> <div class="main"> <div class="wrap"> <div class="details"><!-- start details --> <p> <from action="四则运算网页版.jsp" method="post"> 根据你的选择,题目是: <span id="localtime"></span> <script type="text/javascript"> function showLocale(objD) { var num,rnum,kh,fhn; var[][]sz=new var[num][4]; var[][]jg=new var[num][4]; //计算结果 var fhnum=0; //运算符号的数字表示 var[][] fh=new var[num][3]; //运算符号的符号表示 var[] kh1=new var[num]; //记录前括号的位置 var[] kh2=new var[num]; //记录后括号的位置 var zq = 0,cw = 0; //记录答题正确和错误的个数 for(var l=0;l<num;l++) { var sznum=2+random.nextInt(3); //每道题的数字个数 2-4 for(var i=0;i<sznum;i++) //生成数字 { sz[l][i]=1+random.nextInt(rnum); //控制数的范围 } for(var i=0;i<sznum-1;i++) //生成运算符号 { if(fhn==1) //计算有乘除法 { fhnum=random.nextInt(4); if(fhnum==0) fh[l][i]=‘+‘; if(fhnum==1) fh[l][i]=‘-‘; if(fhnum==2) fh[l][i]=‘*‘; if(fhnum==3) { fh[l][i]=‘/‘; } } if(fhn==2) //计算无乘除法 { fhnum=random.nextInt(2); if(fhnum==0) fh[l][i]=‘+‘; if(fhnum==1) fh[l][i]=‘-‘; } } System.out.print(l+1+": "); if(sznum==2) //如果一个题只有2个数字时不加括号 kh=2; if(kh==1) //有括号时 { kh1[l]=random.nextInt(sznum-1); //前括号后面的数字的位置0~sznum-2 kh2[l]=random.nextInt(sznum-1-kh1[l])+kh1[l]+1; //后括号前面数字的位置kh1+1~sznum-1 if(kh1[l]==0&&kh2[l]==sznum-1) //防止括号将整个式子括住 { for(;;) { kh2[l]=random.nextInt(sznum-1-kh1[l])+kh1[l]+1; //后括号的位置kh1+1~sznum if(kh2[l]!=sznum-1) break; } } jg[l][0]=sz[l][0]; for(var i=0;i<kh1[l];i++) { System.out.print(sz[l][i]); System.out.print(fh[l][i]); //输出式子 //计算结果 if(fh[l][i]==‘+‘) jg[l][i+1]=jg[l][i]+sz[l][i+1]; if(fh[l][i]==‘-‘) { for(;;) { if(jg[l][i]>sz[l][i+1]) break; else sz[l][i+1]=1+(int)random.nextInt(rnum); } jg[l][i+1]=jg[l][i]-sz[l][i+1]; } if(fh[l][i]==‘*‘) jg[l][i+1]=jg[l][i]*sz[l][i+1]; if(fh[l][i]==‘/‘) { for(;;) { if(jg[l][i]<sz[l][i+1]) { sz[l][i+1]=random.nextInt(rnum)+1; } else break; } jg[l][i+1]=jg[l][i]/sz[l][i+1]; } } System.out.print("("); for(int i=kh1[l];i<kh2[l];i++) { System.out.print(sz[l][i]); System.out.print(fh[l][i]); //输出式子 //计算结果 //计算结果 if(fh[l][i]==‘+‘) jg[l][i+1]=jg[l][i]+sz[l][i+1]; if(fh[l][i]==‘-‘) { for(;;) { if(jg[l][i]>sz[l][i+1]) break; else sz[l][i+1]=1+(int)random.nextInt(rnum); } jg[l][i+1]=jg[l][i]-sz[l][i+1]; } if(fh[l][i]==‘*‘) jg[l][i+1]=jg[l][i]*sz[l][i+1]; if(fh[l][i]==‘/‘) { for(;;) { if(jg[l][i]<sz[l][i+1]) { sz[l][i+1]=random.nextInt(rnum)+1; } else break; } jg[l][i+1]=jg[l][i]/sz[l][i+1]; } } System.out.print(sz[l][kh2[l]]+")"); //检验式子是否重复,重复执行下面的替换最后一个数使其不在重复 for(var t=0;t<l;t++) { for(var i=0;i<sznum;i++) { for(;;) { if(sz[l][i]==sz[t][i]&&fh[l][i]==fh[t][i]&&kh1[l]==kh1[t]&&kh2[l]==kh2[t]) sz[l][sznum]=random.nextInt(rnum)+1; else break; } } } for(var i=kh2[l]+1;i<sznum;i++) { System.out.print(fh[l][i]); System.out.print(sz[l][i+1]); //输出式子 //计算结果 if(fh[l][i]==‘+‘) jg[l][i+1]=jg[l][i]+sz[l][i+1]; if(fh[l][i]==‘-‘) { for(;;) { if(jg[l][i]>sz[l][i+1]) break; else sz[l][i+1]=1+(int)random.nextInt(rnum); } jg[l][i+1]=jg[l][i]-sz[l][i+1]; } if(fh[l][i]==‘*‘) jg[l][i+1]=jg[l][i]*sz[l][i+1]; if(fh[l][i]==‘/‘) { for(;;) { if(jg[l][i]<sz[l][i+1]) { sz[l][i+1]=random.nextInt(rnum)+1; } else break; } jg[l][i+1]=jg[l][i]/sz[l][i+1]; } } System.out.print(‘=‘); } if(kh==2) //没有括号时 { jg[l][0]=sz[l][0]; for(var i=0;i<sznum-1;i++) { System.out.print(sz[l][i]); //输出式子 System.out.print(fh[l][i]); //计算结果 if(fh[l][i]==‘+‘) jg[l][i+1]=jg[l][i]+sz[l][i+1]; if(fh[l][i]==‘-‘) { for(;;) { if(jg[l][i]>sz[l][i+1]) break; else sz[l][i+1]=1+(int)random.nextInt(rnum); } jg[l][i+1]=jg[l][i]-sz[l][i+1]; } if(fh[l][i]==‘*‘) jg[l][i+1]=jg[l][i]*sz[l][i+1]; if(fh[l][i]==‘/‘) { for(;;) { if(jg[l][i]<sz[l][i+1]) { sz[l][i+1]=random.nextInt(rnum)+1; } else break; } jg[l][i+1]=jg[l][i]/sz[l][i+1]; } } //检验式子是否重复,重复执行下面的替换最后一个数使其不在重复 for(var t=0;t<l;t++) { for(var i=0;i<sznum;i++) { for(;;) { if(sz[l][i]==sz[t][i]&&fh[l][i]==fh[t][i]) sz[l][sznum]=random.nextInt(rnum)+1; else break; } } } System.out.print(sz[l][sznum-1]+"="); } int result = in.nextInt(); //输入结果 if(result==jg[l][sznum-1]) { System.out.println("输入结果准确!你好棒!"); zq++; } else { System.out.println("输入结果错误!下次努力!"); cw++; } } System.out.println("正确的个数:"+zq+"\n错误的个数:"+cw); } } <div class="det_text"> <table style="margin-bottom:50px; margin-top:100px;"> <div class="read_more"> <a class="btn" href="答题.html#答题"><p class="bbbtn">开始答题</p></a> </div> <div class="clear"></div> <!-- end details --> <!-- start footer --> <div class="footer_bg"> <div class="wrap"> <div class="footer"> <div class="span_of_4"> <div class="clear"></div> </div> <div class="footer_top"> <div class="copy"> </div> </body> </html> 第二个jsp文件 <!DOCTYPE HTML> <html> <head> <title>答题</title> <style type="text/css"> body,td,th { font-size: larger; } body { background-image: url(image/3.jpg); } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> </head> <body> <div style="width: 100%; font-family: 微软雅黑; text-align: center"> <marquee scrollamount=3 style="COLOR=000000 FILTER: shadow(color=000000 ); FONT-FAMILY: 隶书; FONT-SIZE: 25pt; WIDTH: 100%">欢迎来到四则运算乐园</marquee></div> <span id="localtime"></span> <script type="text/javascript"> function showLocale(objD) { var str, colorhead, colorfoot; var yy = objD.getYear(); if (yy < 1900) yy = yy + 1900; var MM = objD.getMonth() + 1; if (MM < 10) MM = ‘0‘ + MM; var dd = objD.getDate(); if (dd < 10) dd = ‘0‘ + dd; var hh = objD.getHours(); if (hh < 10) hh = ‘0‘ + hh; var mm = objD.getMinutes(); if (mm < 10) mm = ‘0‘ + mm; var ss = objD.getSeconds(); if (ss < 10) ss = ‘0‘ + ss; var ww = objD.getDay(); if (ww == 0) colorhead = "<font color=\"#000000\">"; if (ww > 0 && ww < 6) colorhead = "<font color=\"#000000\">"; if (ww == 6) colorhead = "<font color=\"#000000\">"; if (ww == 0) ww = "星期日"; if (ww == 1) ww = "星期一"; if (ww == 2) ww = "星期二"; if (ww == 3) ww = "星期三"; if (ww == 4) ww = "星期四"; if (ww == 5) ww = "星期五"; if (ww == 6) ww = "星期六"; colorfoot = "</font>" str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + ww + colorfoot; return (str); } function tick() { var today; today = new Date(); document.getElementById("localtime").innerHTML = showLocale(today); window.setTimeout("tick()", 1000); } tick(); </script> <br /> <!-- start header --> <div class="header1"> <div class="wrap"> <div class="soc_icons"> <ul class="tt-wrapper"> <div class="clear"></div> <!-- start header_left1 --> <div class="header_left1"> <div class="logo"> <h1 align="center"><a href="sizeyunsuan.html">快乐答题</a></h1> </div> <div class="h_nav"> </div> </div> <!-- start main --> <div class="main"> <div class="wrap"> <div class="details"><!-- start details --> <p> <from action="四则运算网页版.jsp" method="post"> 请输入您的答案:<input type="text" name="daan"><br><br> <div class="det_text"> <table style="margin-bottom:50px; margin-top:100px;"> <div class="read_more"> <a class="btn" href="timuxuanze.html#题目选择"><p class="bbbtn">返回</p></a> </div> <div class="clear"></div> <!-- end details --> <!-- start footer --> <div class="footer_bg"> <div class="wrap"> <div class="footer"> <div class="span_of_4"> <div class="clear"></div> </div> <div class="footer_top"> <div class="copy"> </div> </body> </html>
三.运行结果截图



四.按照PSP0级的要求记录开发过程中的项目计划日志、时间记录日志、缺陷记录日志
周活动总结表
姓名:牛俊燕 日期:2016.4.1
|
日期\任务 |
听课 |
编写程序 |
阅读课本 |
日总计 |
|
周日 |
|
|
|
|
|
周一 |
100分钟 |
60分钟 |
90分钟 |
250分钟 |
|
周二 |
|
150分钟 |
|
150分钟 |
|
周三 |
|
|
|
|
|
周四 |
|
90分钟 |
|
90分钟 |
|
周五 |
|
60分钟 |
40分钟 |
100分钟 |
|
周六 |
|
|
|
|
|
周总计 |
100分钟 |
360分钟 |
130分钟 |
590分钟 |
姓名:牛俊燕 日期:2016.4.9
|
日期\任务 |
听课 |
编写程序 |
阅读课本 |
日总计 |
|
周日 |
|
60分钟 |
120分钟 |
180分钟 |
|
周一 |
|
|
|
|
|
周二 |
100分钟 |
150分钟 |
100分钟 |
350分钟 |
|
周三 |
|
110分钟 |
120分钟 |
230分钟 |
|
周四 |
|
250分钟 |
150分钟 |
400分钟 |
|
周五 |
|
60分钟 |
180分钟 |
240分钟 |
|
周六 |
|
90分钟 |
150分钟 |
240分钟 |
|
周总计 |
100分钟 |
720分钟 |
820分钟 |
1640分钟 |
学生:牛俊燕 日期:4/1/2016
教师:王建民 课程:软件工程概论
|
日期 |
开始时间 |
结束时间 |
中断时间 |
净时间 |
活动 |
备注 |
|
3/28 |
8:00 |
9:50 |
10分钟 |
100分钟 |
听课 |
上课 |
|
|
15:00 |
16:00 |
|
60分钟 |
编程序 |
作业6 |
|
|
16:00 |
17:30 |
|
90分钟 |
看书 |
构建之法 |
|
3/29 |
17:30 |
18:30 |
|
60分钟 |
写精读 |
阅读笔记 |
|
|
18:30 |
20:00 |
|
90分钟 |
编程序 |
作业6 |
|
3/31 |
19:00 |
20:30 |
|
90分钟 |
编程序 |
作业6 |
|
4/1 |
17:30 |
18:00 |
|
30分钟 |
写博客 |
进度条 |
|
|
18:00 |
19:10 |
|
70分钟 |
编程序 |
作业6 |
学生:牛俊燕 日期:4/9/2016
教师:王建民 课程:软件工程概论
|
日期 |
开始时间 |
结束时间 |
中断时间 |
净时间 |
活动 |
备注 |
|
4/5 |
14:00 |
15:50 |
10分钟 |
100分钟 |
听课 |
上课 |
|
|
16:30 |
18:00 |
|
90分钟 |
编程序 |
课上作业 |
|
|
18:30 |
20:40 |
|
130分钟 |
讨论,编程 |
作业6 |
|
4/6 |
14:30 |
16:00 |
|
90分钟 |
编程序 |
作业6 |
|
|
16:00 |
18:20 |
|
150分钟 |
看书 |
Java web |
|
4/7 |
14:00 |
16:30 |
|
150分钟 |
编程序 |
作业6 |
|
|
16:30 |
20:40 |
30分钟 |
220分钟 |
看书 |
Java web |
|
4/8 |
16:30 |
18:00 |
|
90分钟 |
编程序 |
作业6 |
|
|
20:30 |
23:00 |
|
150分钟 |
改程序 |
作业6 |
|
4/9 |
13:00 |
15:00 |
|
120分钟 |
看书 |
构建之法 |
|
|
15:00 |
15:30 |
|
30分钟 |
写总结 |
进度条 |
|
|
15:30 |
17:00 |
|
90分钟 |
写精读 |
阅读笔记 |
|
|
19:00 |
21:30 |
|
150分钟 |
写程序 |
作业6 |
|
4/10 |
15:00 |
16:30 |
|
90分钟 |
讨论 |
结组项目 |
|
|
16:30 |
17:30 |
|
60分钟 |
写博客 |
小组项目 |
|
|
17:30 |
18:20 |
|
50分钟 |
写博客 |
作业6的实验报告 |
标签:
原文地址:http://www.cnblogs.com/niujunyan/p/5372435.html