标签:
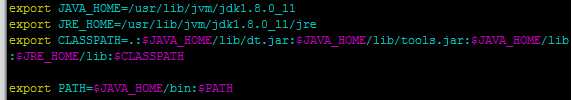
一.首先配置JDK在/etc/profile 末尾加入环境变量:(命令 vim /etc/profile 打开编辑环境变量)
export JAVA_HOME=/usr/lib/jvm/jdk1.8.0_11
export JRE_HOME=/usr/lib/jvm/jdk1.8.0_11/jre
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib:$JRE_HOME/lib:$CLASSPATH
上述是我ubuntu JDK的地址,重新加载 source /etc/profile,在用java -version看看jdk是否配置成功,新手随便百度下怎样安装JDK。
二. 配置 maven
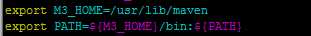
1. 下载好maven 解压到相应的路径,我这里是放到/usr/lib/maven下,修改下本地仓库地址,配置好环境变量。
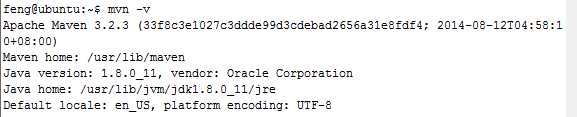
2. mvn -v检查maven是否配置好,
三. 配置sonar
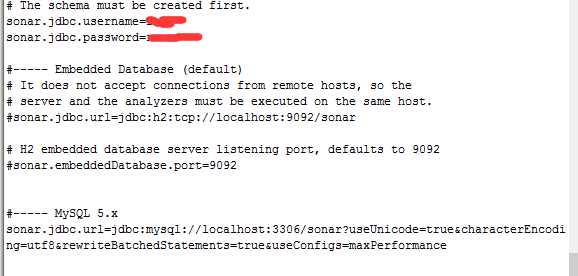
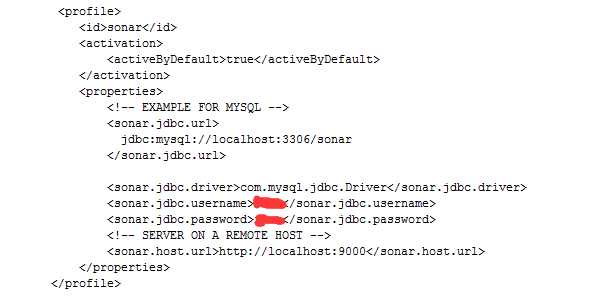
1. 下载好 sonarqube-4.5.zip,解压到相应路径,编辑vim sonarqube-4.5/conf/sonar.properties,配置好数据库连接信息,如下图:
2. 在maven setting.xml加入数据库的连接信息:
3. 在mysql 创建 database sonar
CREATE DATABASE sonar CHARACTER SET utf8 COLLATE utf8_general_ci;
CREATE USER ‘sonar‘ IDENTIFIED BY ‘sonar‘;
GRANT ALL ON sonar.* TO ‘sonar‘@‘%‘ IDENTIFIED BY ‘sonar‘;
GRANT ALL ON sonar.* TO ‘sonar‘@‘localhost‘ IDENTIFIED BY ‘sonar‘;
FLUSH PRIVILEGES;
|
4. 启动sonar
四. 用eclipse集成sonar检查代码
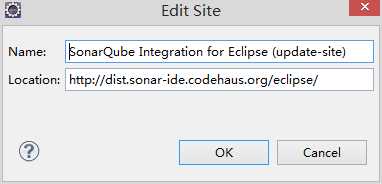
1.下载eclipse sonar插件
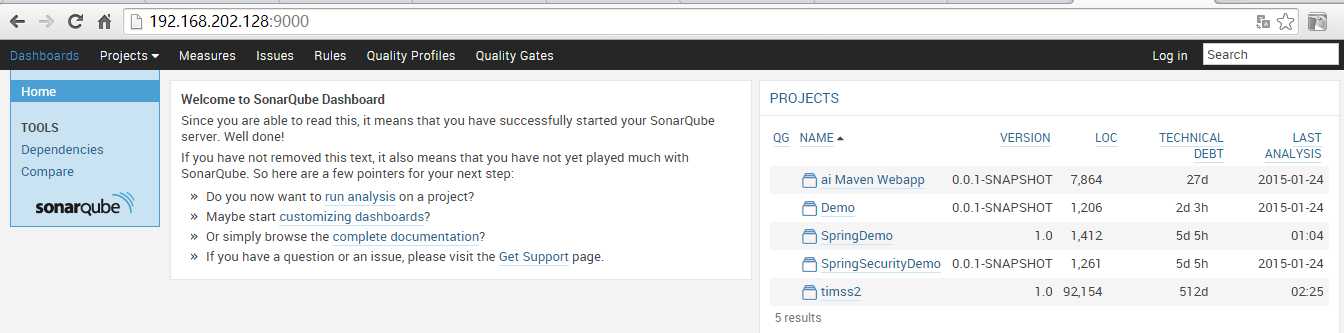
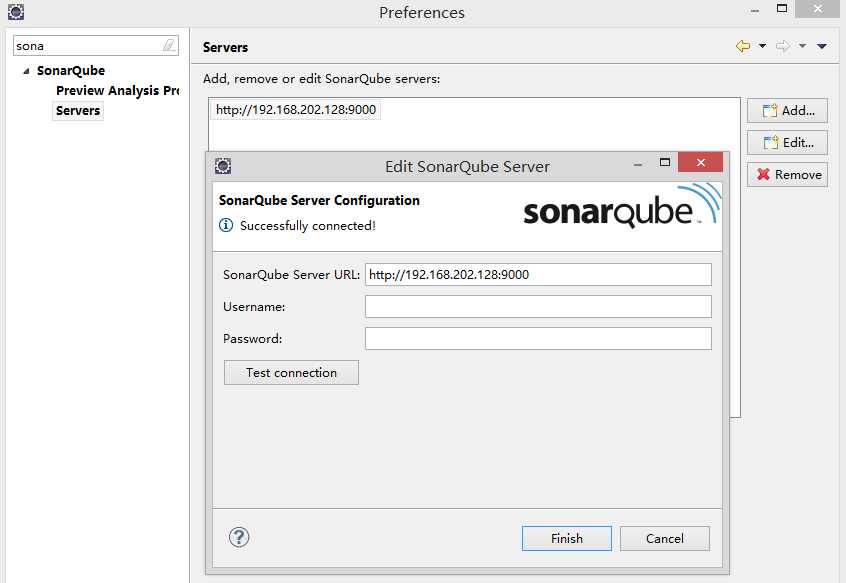
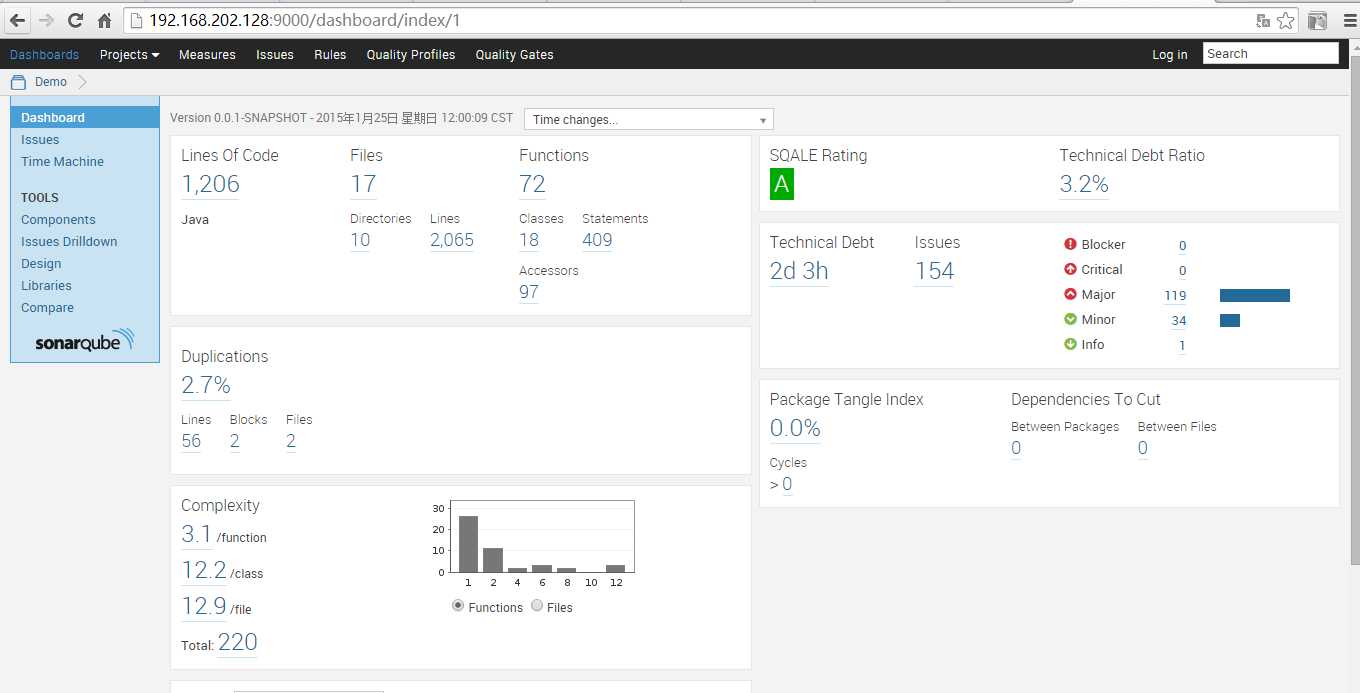
2.测试sonar 服务器,
http://IP:9000 (我这里测试没有设置相应的sonar权限,如果有设置权限加上账号密码就行),Test connection
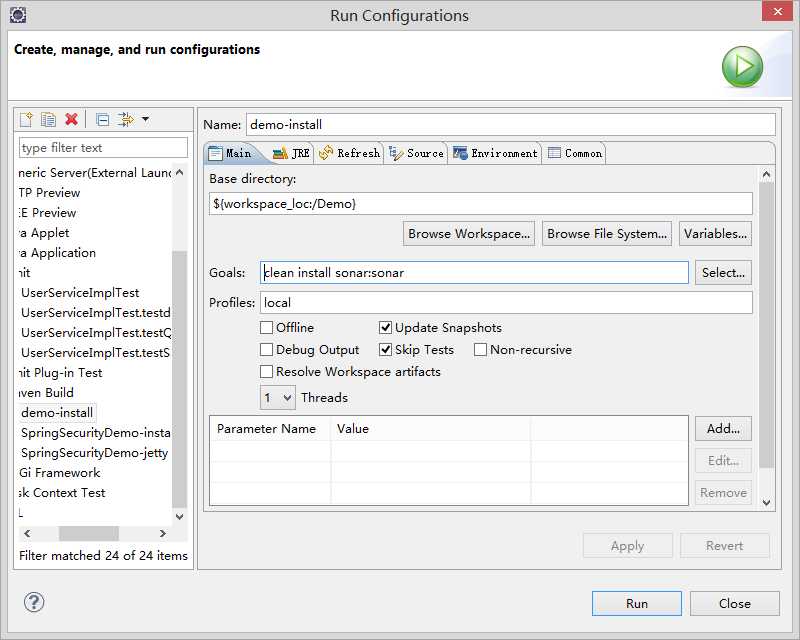
我们可以再eclipse run configurations 上运行 (也可以切换到项目所在路径运行: mvn sonar:sonar )
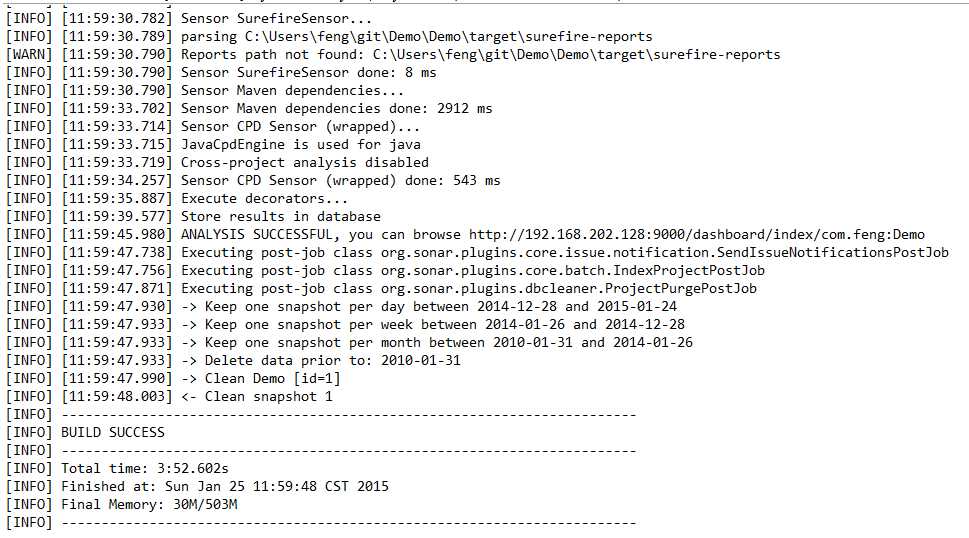
出现下图表示成功:
五.集成jenkins
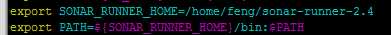
1. 我们这里用到sonar_runner
配置好sonar_runner 加入环境变量/etc/profile
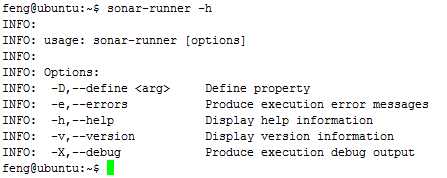
重新source /etc/profile 之后检查,sonar-runner -h是否生效,如下图:
3. 启动jenkins(也可以放在tomcat下启动):
java -jar jenkins.war
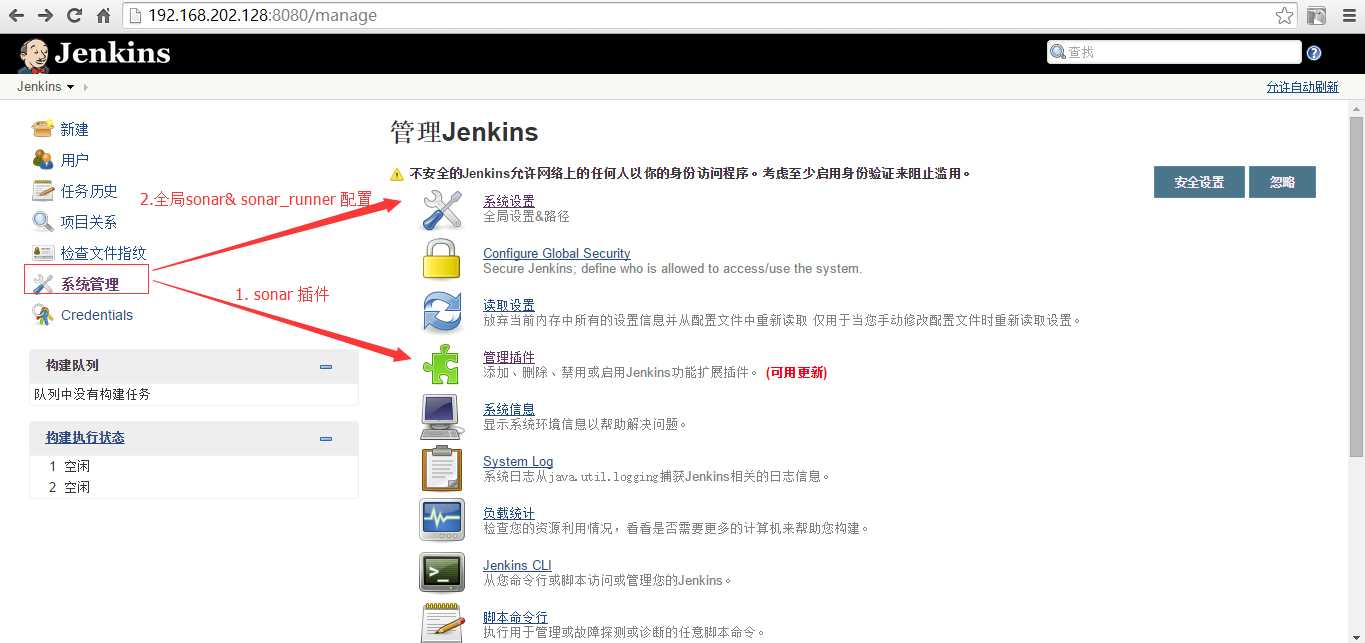
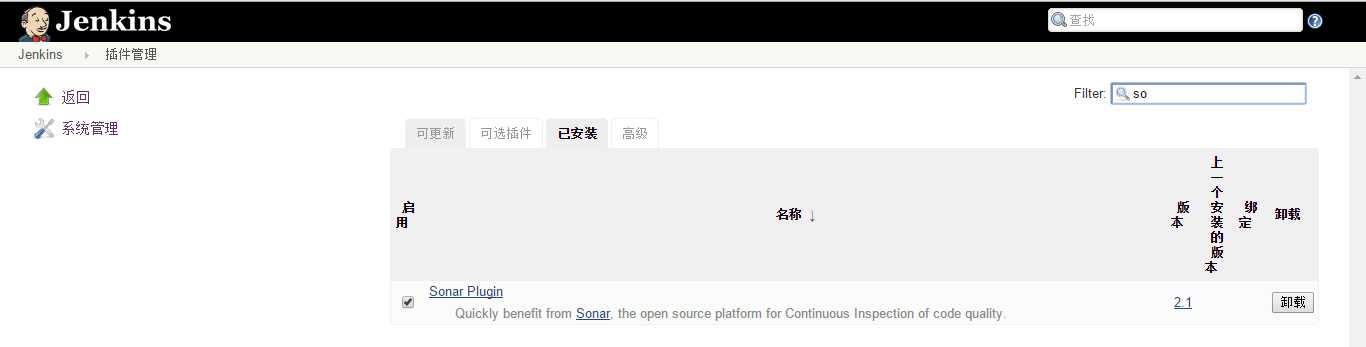
5.系统管理下,加入sonar plugin
6.系统配置
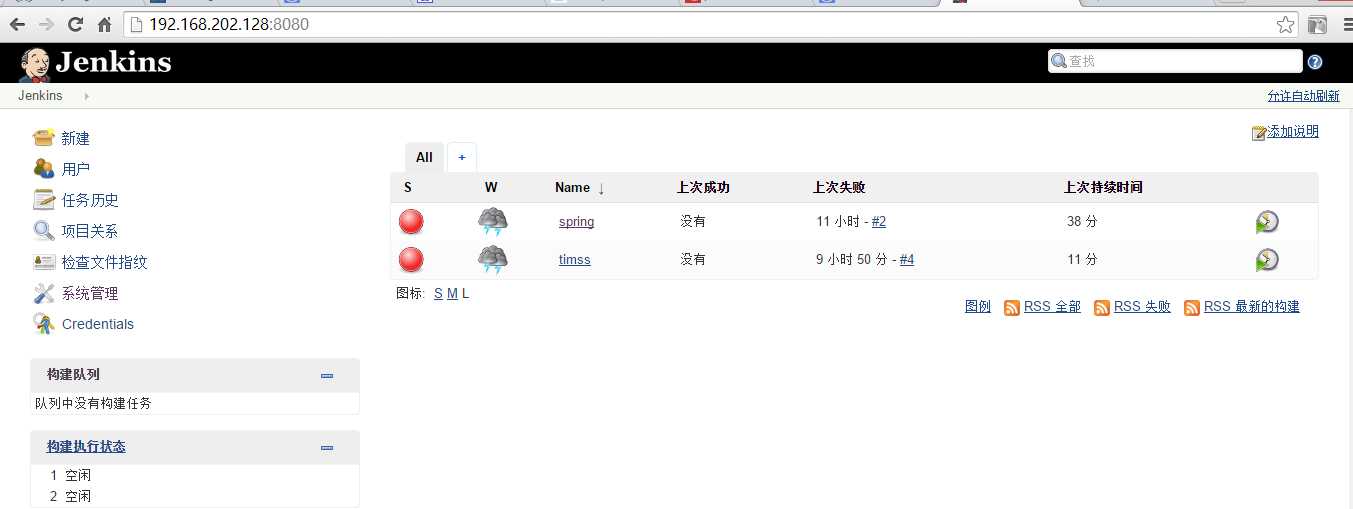
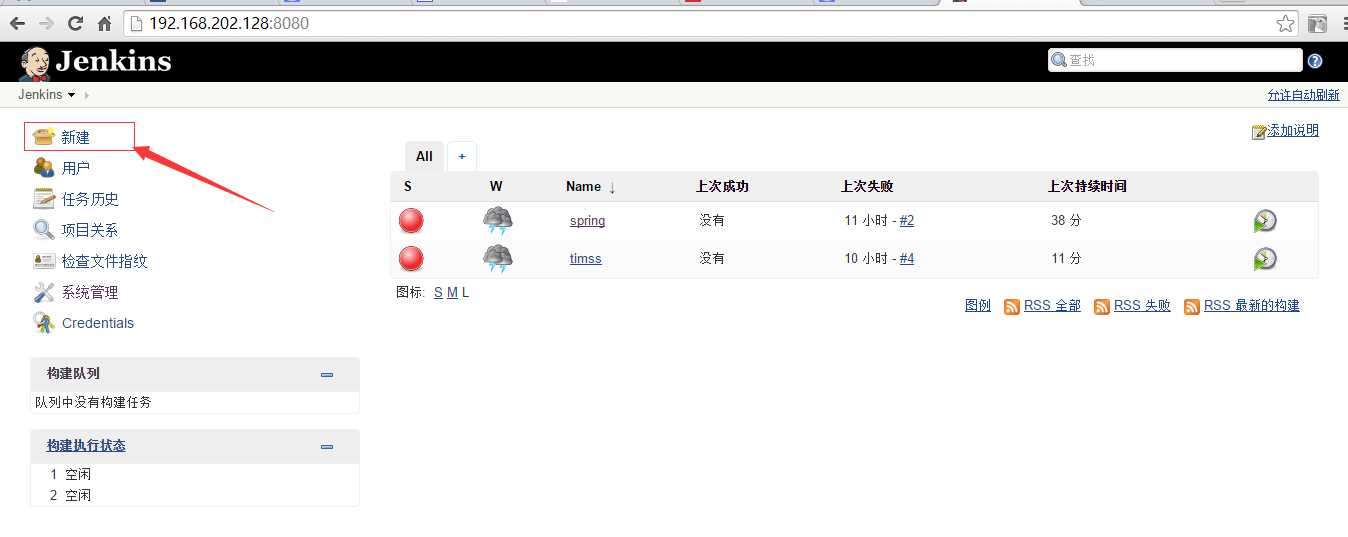
7.新建一个job
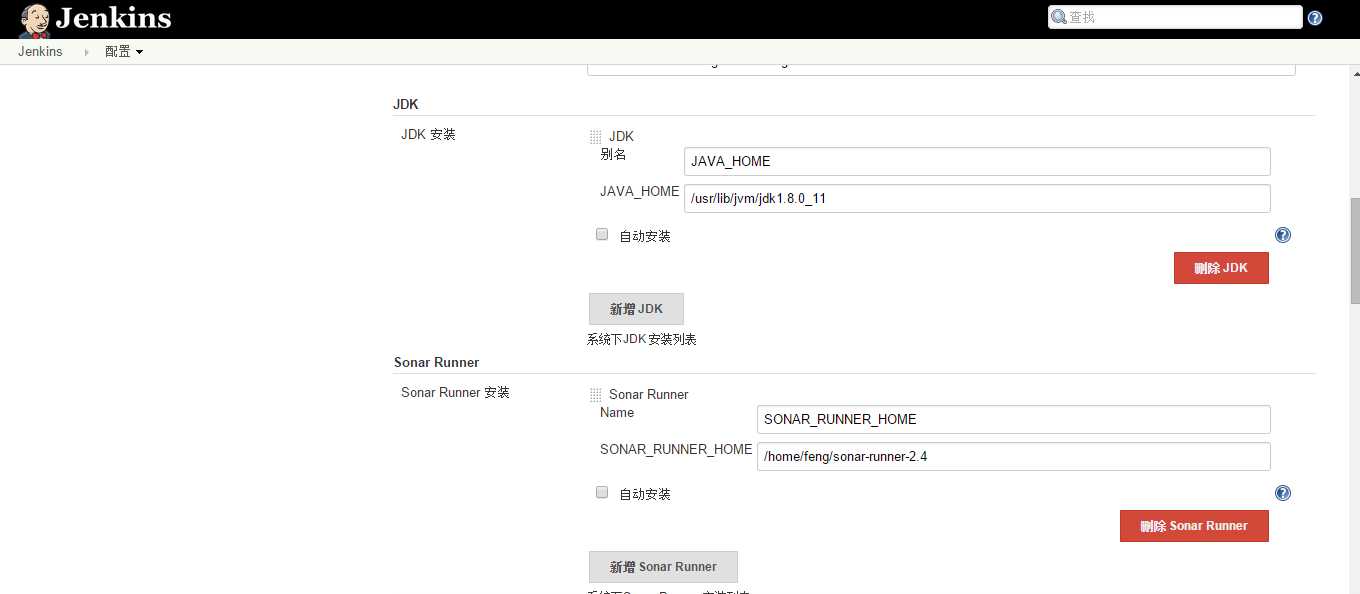
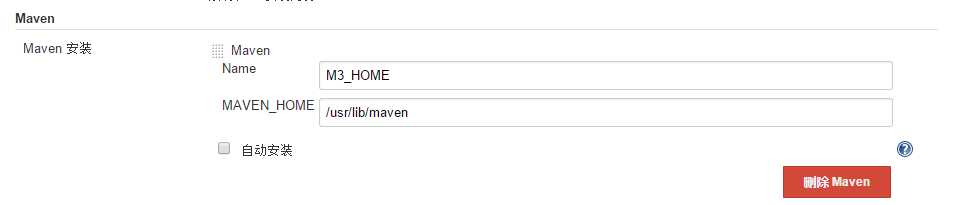
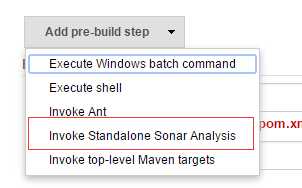
8.根据实际填写好SVN地址,加入JDK等,再选择sonar analysis
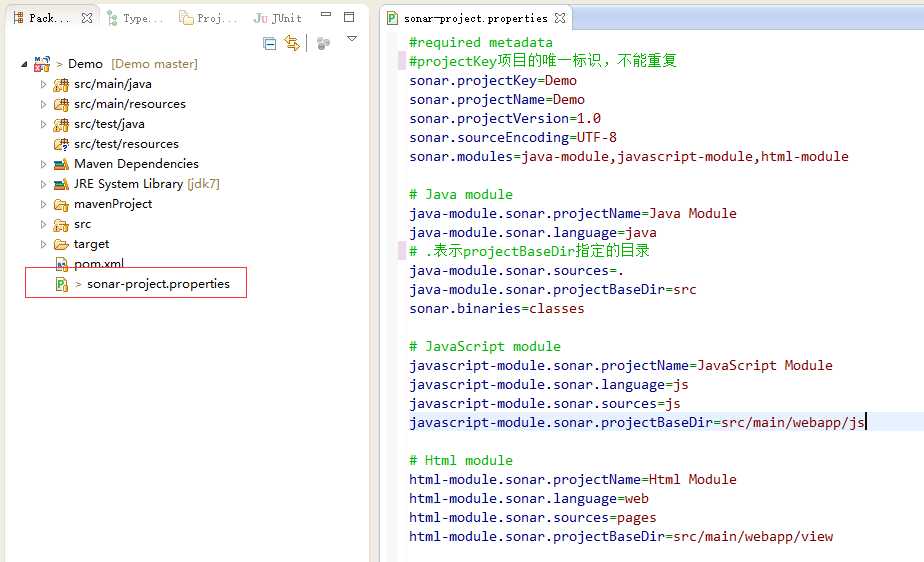
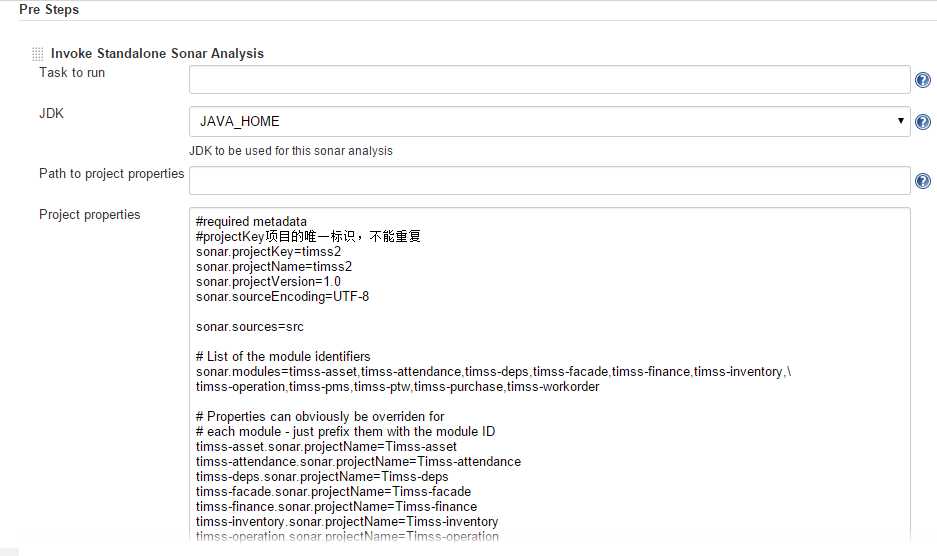
9.填写Project properties ( 如果没有填写Project properties 会加载项目路径下sonar-project.properties)
10. 运行(sonar 不需要检查的代码能打包成功)
jenkins + sonar 搭建过程
标签:
原文地址:http://www.cnblogs.com/kaishuinan/p/5372353.html