标签:
常用快捷键如下
Ctrl + P 查找文件
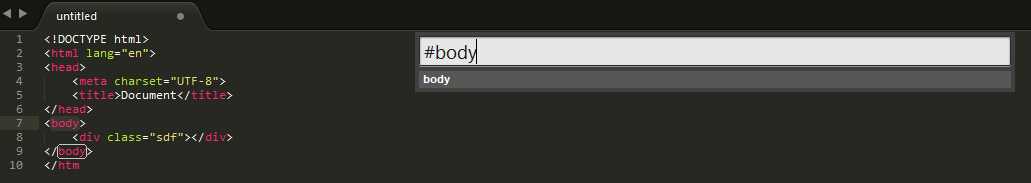
Ctrl + P -----------菜单上的解释是gotoanythings,用"#"匹配,

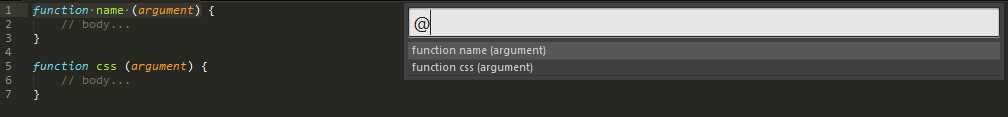
用"@"可以在js文件中匹配相应的类

Ctrl + H 替换
Ctrl + F 查找
Ctrl + N 新建文件
Ctrl + D 选中游标所在的单词
Ctrl + L 选中当前行
Ctrl + Shift + D 复制游标所在行
Ctrl + R 前往method
Ctrl + Shift + P 切合命令模式
Ctrl + 回车 在光标的下一行添加
Ctrl + Shift+ 回车 在光标的上一行添加
Ctrl + C 复制
Ctrl + V 粘贴
Ctrl + Shift + V 粘贴(保持原有的格式)
Ctrl + / 注释当前行
Ctrl + Shift + / 当前位置插入注释
Ctrl + Alt+ / 块注释,并Focus到首行,写注释说明用的
Alt + F3 ---------------选中选择的词
多行游标选择
(一)第一种方式
1)选中文字--> Ctrl +D
2) 继续选择下一个 Ctrl +D ,若要跳过,则 Ctrl+K 加上 Ctrl+D ,则为跳过这一行
3)继续下一个 Ctrl +D ,依此类推,则会出现多个光标,编辑多行
( 二 ) 第二种方式
1)选中文字,然后按住 Alt + F3
( 三 ) 第三种方式
1) Ctrl + A ,然后Ctrl+ Shift+ L,则会在每一行末产生光标
利用Emmet插件快速开发
操作流程
1) Ctrl + N 新建一个页面
2) Ctrl + Shift + P 切换为html模式
3) 在页面的开始处输入!,然后Ctrl + E ,则会自动生成html文档必须的标签
4) 利用快捷键找到文档的body标签,Ctrl + Shift + P ,然后输入#body,按回车键,光标就定位在body标签上
5) Ctrl + 回车 在当前行的下面新添加一行
6) 输入 ul > li.item$*10,然后按 Ctrl+ E,则会在ul 下生成10个li 元素
7)增加缩进,选中要缩进的区域,然后 Ctrl + }
8) 需要对每个li添加内容,利用多行游标选择功能,选中li标签中的>< ,然后Alt+F3,则产生多行游标功能
移动方向键,给标签定位在li内部,然后按Enter回车键,输入h2{this is title}光标移动末尾处,快捷建Ctrl+E
则li中同时生成h2内容了
标签:
原文地址:http://www.cnblogs.com/alice626/p/5376526.html