标签:
安装gulp
因为gulp是基于node的管理工具,所以要先安装nodejs
安装nodejs
nodejs下载地址:中文站:http://nodejs.cn/ 英文站:https://nodejs.org/en/
下载后直接运行.msi文件
安装完成后,打开命令行(win+R)键入node -查看node版本

全局安装gulp
npm install -g gulp
在项目目录下安装gulp,若要在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
(项目目录下安装gulp打开命令行方式:shift+鼠标右键–>选择在此处打开命令行)
npm install gulp --save-dev
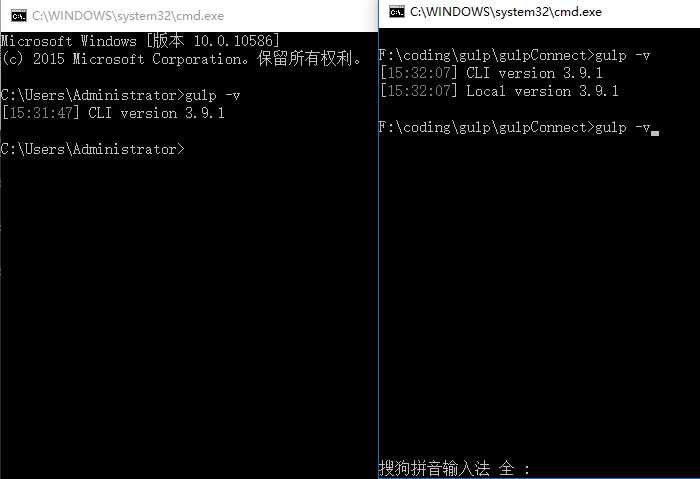
使用gulp -v查看是否成功安装(图左:全局查看gulp是否成功安装,图右:项目目录查看gulp是否成功安装)

使用gulp
创建gulpfile.js文件
var gulp = require(‘gulp‘); gulp.task(‘default‘,function(){ console.log(‘hello world‘); });
创建package.json文件
npm init
运行gulp任务
在项目下打开命令行键入gulp , 执行任务.如下图

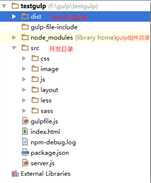
项目目录结构

gulpAPI
gulp.src()
用来读取文件
gulp.src(globs[, options])
gulp.dest()
用来写文件
gulp.dest(path[,options])
gulp.task()
用来定义任务
gulp.task(name[, deps], fn)
gulp.watch()
用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。例如
gulp.watch(glob[, opts], tasks)
标签:
原文地址:http://www.cnblogs.com/jyichen/p/5382938.html