标签:blog http color 使用 os strong 文件 io
摘 要 :透视投影是3D渲染的基本概念,也是3D程序设计的基础。掌握透视投影的原理对于深入理解其他3D渲染管线具有重要作用。本文详细介绍了透视投影的原理和算法实现,包括透视投影的标准模型、一般模型和屏幕坐标变换等,并通过VC实现了一个演示程序。
在计算机三维图像中,投影可以看作是一种将三维坐标变换为二维坐标的方法,常用到的有正交投影和透视投影。正交投影多用于三维健模,透视投影则由于和人的视觉系统相似,多用于在二维平面中对三维世界的呈现。
透视投影(Perspective Projection)是为了获得接近真实三维物体的视觉效果而在二维的纸或者画布平面上绘图或者渲染的一种方法,也称为透视图[1] 。它具有消失感、距离感、相同大小的形体呈现出有规律的变化等一系列的透视特性,能逼真地反映形体的空间形象。透视投影通常用于动画、视觉仿真以及其它许多具有真实性反映的方面。
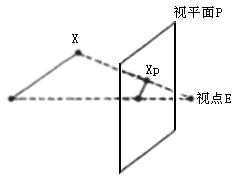
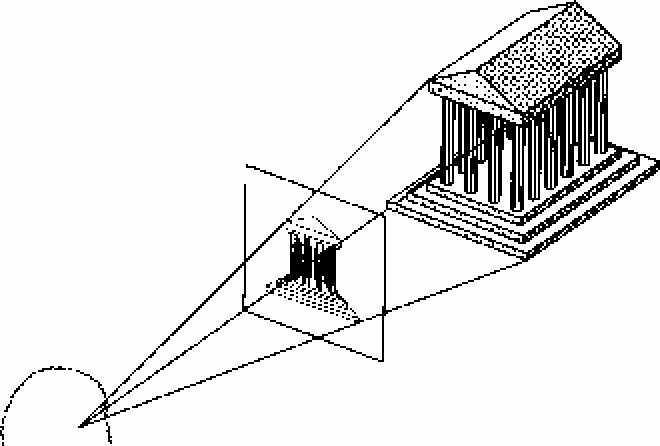
基本的透视投影模型由视点E和视平面P两部分构成(要求 E不在平面P上)。视点可以认为是观察者的位置,也是观察三维世界的角度。视平面就是渲染三维对象透视图的二维平面。如图1所示。对于世界中的任一点X, 构造一条起点为E并经过X点的射线R,R与平面P的交点Xp即是X点的透视投影结果。三维世界的物体可以看作是由点集合 { Xi} 构成的,这样依次构造起点为E,并经过点Xi的射线Ri,这些射线与视平面P的交点集合便是三维世界在当前视点的透视图,如图2所示。

图1 透视投影的基本模型

图2 透视图成像原理
基本透视投影模型对视点E的位置和视平面P的大小都没有 限制,只要视点不在视平面上即可。P无限大只适用于理论分析,实际情况总是限定P为一定大小的矩形平面,透视结果位于P之外的透视结果将被裁减。可以想象 视平面为透明的玻璃窗,视点为玻璃窗前的观察者,观察者透过玻璃窗看到的外部世界,便等同于外部世界在玻璃窗上的透视投影(总感觉不是很恰当,但想不出更 好的比喻了)。
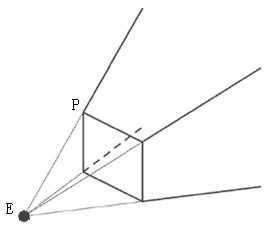
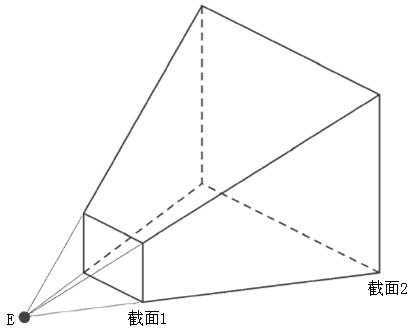
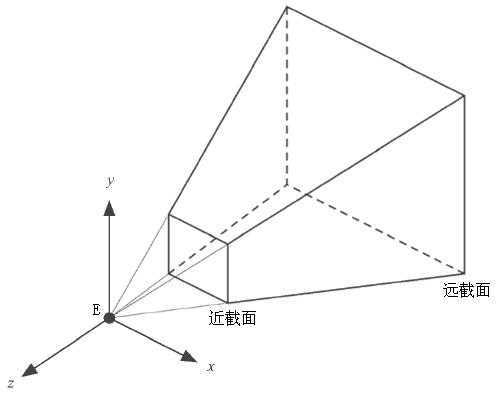
当限定P的大小后,视点E的可视区间(或叫视景体)退化 为一棱椎体,如图3所示。该棱椎体仍然是一个无限区域,其中视点E为棱椎体的顶点,视平面P为棱椎体的横截面。实际应用中,往往取位于两个横截面中间的棱 台为可视区域(如图4所示),完全位于棱台之外的物体将被剔除,位于棱台边界的物体将被裁减。该棱台也被称为视椎体,它是计算机图形学中经常用到的一个投 影模型。

图3 有限视平面的可视区间

图4 透视投影的视椎体模型
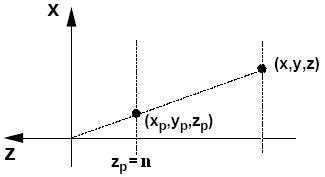
设视点E位于原点,视平面P垂直于Z轴,且四边分别平行于x轴和y轴,如图5所示,我们将该模型称为透视投影的标准模型,其中视椎体的近截面离视点的距离为n,远截面离视点的距离为f,且一般取近截面为视平面。下面推导透视投影标准模型的变换方程。

图5 透视投影的标准模型
设位于视椎体内的任意一点X (x, y, z) 在视平面的透视投影为Xp (xp, yp, zp),从点X和Xp做z轴的垂线,并分别在X-Z平面和Y-Z平面投影,图6是在X-Z平面上的投影结果。

图6 透视投影的相似三角形
根据三角形相似原理 , 可得 :
xp/n = x/z, yp/n = y/z
解上式得 :
xp = x*n/z, yp = y*n/z, zp = n.
上式便是透视投影的变换公式,非常简单,不是吗?需要说 明的是,由于透视点始终位于视平面,所以zp恒等于n,实际计算的时候可以不考虑zp。另外还可以从照相机模型来考虑透视投影。将视点E想象为一个虚拟的 照相机,视平面想象为胶片,那么图5 也是一个标准的照相机模型。
PS:上述讨论都是基于矩形视平面来考虑的,其实我们可 以取视平面为任意形状,比如圆形,此时视景体变为一个圆锥体,当然现在好像还没有圆形的显示装置。另外,我还曾考虑将视平面取为凹面或凸面,此时的投影结 果应该是哈哈镜效果吧(纯属想象,没有验证)。还可以想象将视平面放在E的另外一面,这时的投影图像是倒置的,但是不是更接近人的视觉成像模型?另外还可 以考虑有两个甚至更多视点的透视投影,总之充分发挥你的相像,或许能得到意想不到的结果。
令世界坐标系的x轴指向屏幕的右方,y轴指向屏幕的上 方,z轴指向屏幕外(右手坐标系)。我们在讨论标准模型的时候,曾假设E的坐标为原点,其实视点E除了有位置属性外,还有姿态属性,通常用[L U D]表示(D3D中用的是[R U D]表示),其中L表示视点的左向(Left),U表示上方(Up),D表示朝向(Direction)。在标准模型中,有L=[-1,0,0]T , U=[0,1,0]T , D=[0,0,-1]T 。
透视投影的一般模型研究视点E在任意位置,任意姿态下透视图的生成算法。思路很简单,先将一般模型变换为标准模型,然后使用标准模型的透视投影公式便能计算透视结果。下面研究一般模型变换为标准模型的数学公式。
设一般模型中的点X,其对应在标准模型中的点为Y,那么当视点位于E,姿态为R时,X和Y有如下关系:
X = E+RY
反过来有:
Y = R-1 (X-E)
通常取R为正交阵,即R-1 =RT ,故有
Y = RT (X-E)
把上式改写成齐次矩阵(Homogeneous matrix )的形式有:

式中Hview 便是透视投影从一般模型到标准模型的变换矩阵。
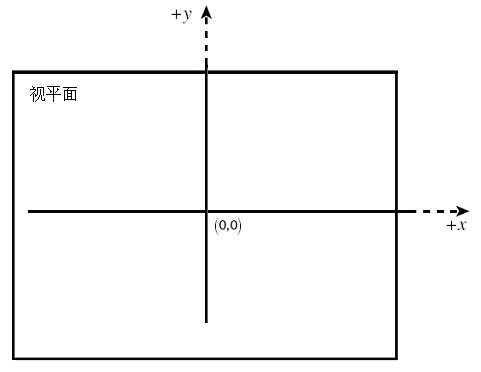
对于透视投影的标准模型,视平面的坐标模型如图 7 所示,它的坐标原点位于视平面的中心, x 轴正向水平向右, y 轴正向垂直向上。要把透视投影的结果在计算机屏幕上显示的话,需要对透视图进行坐标变换,将其从视平面坐标系转换到屏幕坐标系。

图7 视平面坐标模型
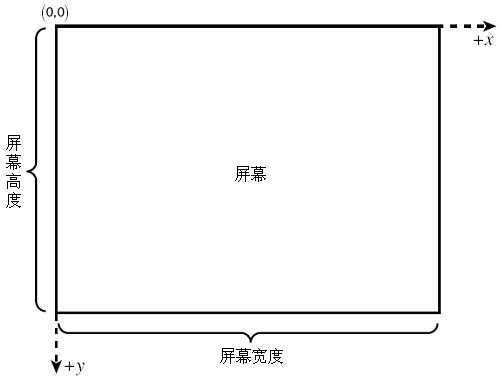
计算机屏幕的坐标模型如图 8 所示,它的原点位于屏幕的坐上角, y 轴正向垂直向下。设视平面的宽度为 Wp ,高度为 Hp ;屏幕的宽度为 Ws ,高度为 Hs 。

图8 屏幕坐标模型
令视平面坐标系中的点( xp, yp )对应于屏幕坐标系中的点( xs, ys ),它们的变换关系如下:
xs = a*xp + b;
ys = c*yp + d
由图 7 和图 8 可知,视平面中的( 0, 0 )点对应于屏幕坐标系中的中心点( 0.5*Ws-0.5, 0.5*Hs-0.5 )( PS :由于屏幕坐标系是离散坐标系,所有屏幕右下点的坐标为( Ws-1, Hs-1 ),而不是( Ws, Hs ));另外,视平面的( -0.5*Wp, -0.5*Hp )对应于屏幕的( 0, 0 )点。将上述两种取值代入变换方程可以得出:

上式便为视平面坐标系到屏幕坐标系的变换方程。
6.1 载入3D模型
使用Matt Fairfax实现的Model_3DS类支持3DS模型文件的载入,该类的实现非常简单,而且很容易使用,具体可参考[7]。由于本文的DEMO只需要 其中的模型载入功能,所以对源代码进行了删减,去掉了纹理加载(暂不需要)和渲染(我们自己实现)代码,在析构函数中添加了资源释放代码。
6.2 视图变换
为表示透视投影的一般模型,实现了KCamera类,除 保存视点的位置和姿态,还保存视图变换矩阵m_kmView,随着视点位置和姿态的变化,视图矩阵也不断更新,更新算法详见第4节。对于世界坐标系中的任 何一点v(x, y, z),通过v = m_kmView*v将其变换到透视投影的标准模型坐标系,详见KCamera::Transform函数。
6.3 透视变换
KFrustum类用来对透视投影的标准模型进行建模,其成员包括视平面的尺寸大小,以及近截面和远截面的z轴坐标。KFrustum通过Project函数将视图变换的结果变换为透视坐标。算法的原理见第3节,代码实现如下:
void KFrustum::Project(KVector3& v)
{
// xp = x*n/z, yp = y*n/z, zp = n.
float fFactor = GetNear()/v.z;
v.x *= fFactor;
v.y *= fFactor;
v.z = GetNear();
}
6.4 屏幕变换
屏幕变换的算法通过宏实现,代码如下:
#define ToScreen(v, Ws, Hs) /
{/
float x = (v.x/GetWidth()+0.5f)*(Ws-1);/
float y = (v.y/GetHeight()+0.5f)*(Hs-1);/
v.x = KMath::Round(x);/
v.y = KMath::Round(y);/
}
6.5 渲染
Demo中的渲染使用软件实现,没有使用任何第三方图形库,主代码在KCamera::Render函数中,它接收两次参数:Model_3DS和KSurface,对Model_3DS中的顶点进行透视投影,然后将结果绘制到Ksurface中。函数代码如下:
bool KCamera::Render(Model_3DS& m3DS, KSurface& kSurface)
{
kSurface.Fill(RGB(0,0,0)); // 背景为黑色
COLORREF crPen = RGB(255,0,0); // 用红色绘制模型
KMatrix4 m = m_kmView;
int Ws = kSurface.GetWidth();
int Hs = kSurface.GetHeight();
for(int i=0; i<m3DS.numObjects; i++)
{
Model_3DS::Object& obj = m3DS.Objects[i];
for(int n=0; n<obj.numFaces; n+=3)
{
int index = obj.Faces[n]*3;
KVector4 v0(obj.Vertexes[index], obj.Vertexes[index+1], obj.Vertexes[index+2]);
index = obj.Faces[n+1]*3;
KVector4 v1(obj.Vertexes[index], obj.Vertexes[index+1], obj.Vertexes[index+2]);
index = obj.Faces[n+2]*3;
KVector4 v2(obj.Vertexes[index], obj.Vertexes[index+1], obj.Vertexes[index+2]);
Transform(v0, Ws, Hs);
Transform(v1, Ws, Hs);
Transform(v2, Ws, Hs);
// 绘制网线
kSurface.MoveTo(v0.x, v0.y);
kSurface.LineTo(v1.x, v1.y, crPen);
kSurface.LineTo(v2.x, v2.y, crPen);
kSurface.LineTo(v0.x, v0.y, crPen);
}
}
return true;
}
标签:blog http color 使用 os strong 文件 io
原文地址:http://www.cnblogs.com/ch06src/p/3874448.html