标签:
弹簧动画
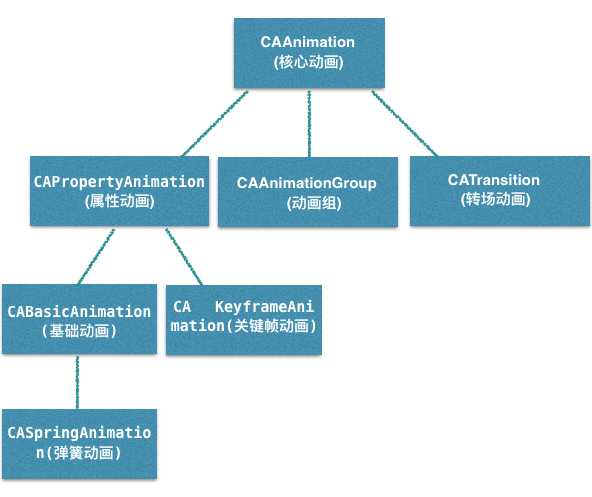
弹簧动画:CASpringAnimation->CABasicAnimation(基础动画)->CAPropertyAnimation(属性动画)->CAAnimation(核心动画)
下面就是核心动画的结构图:

基础动画:CABasicAnimation->只能设置fromValue、toValue、byValue 所以CASpringAnimation(弹簧动画)也只能设置fromValue、toValue、byValue
属性介绍:
①mass 质量->影响图层运动时的弹簧惯性 质量越大 幅度越大
②stiffness 刚度(劲度/弹性) 刚度越大 形变产生的力就越大 运动越快
③damping 阻力 阻力越大 停止越快
④initialVelocity 初始速率,动画视图的初始速度大小 速率为正数时 速度方向与运动方向一致 速率为负数时 速度方向与运动方向相反
⑤settlingDuration 获得动画完成的预估时间
以上就是对弹簧动画的介绍,具体操作就看下面的代码:
首先在Main.storyboard文件里面创建一个UIImageView,设置image、Mode属性,ViewController继承于ViewController。将UIImageView设置为一个属性,选中UIImageView右击不放手拖到ViewController.m文件的@interface 里面并给它起名。
在ViewController.m文件
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *anmitionView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; } - (void)movie:(CGPoint)position{ /* CASpringAnimation 弹簧动画 animationWithKeyPath: 初始化 addAnimation: forKey:添加到视图上的方法 */ CASpringAnimation *anmiation = [CASpringAnimation animationWithKeyPath:@"position"]; //CGPoint->id CGpoint->NAValue anmiation.fromValue = [NSValue valueWithCGPoint:self.anmitionView.center]; anmiation.toValue = [NSValue valueWithCGPoint:position]; //设置fillMode 必须设置removedOnCompletion为NO anmiation.removedOnCompletion = NO; anmiation.fillMode = kCAFillModeBoth; //设置质量 anmiation.mass = 2; //设置刚度 刚度越大 运动速率越快 anmiation.stiffness = 50; //设置阻力 摩擦率 anmiation.damping = 5; //设置初始速率 anmiation.initialVelocity = 5; //把获得到弹簧动画的预估时间 赋给动画的持续时间 anmiation.duration = anmiation.settlingDuration; [self.anmitionView.layer addAnimation:anmiation forKey:@"move"]; } - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ [self movie:[[touches anyObject] locationInView:self.view]]; } @end
效果就是点击屏幕,视图上面的心会像弹簧一样在弹跳。
标签:
原文地址:http://www.cnblogs.com/chengy134/p/5384541.html