标签:

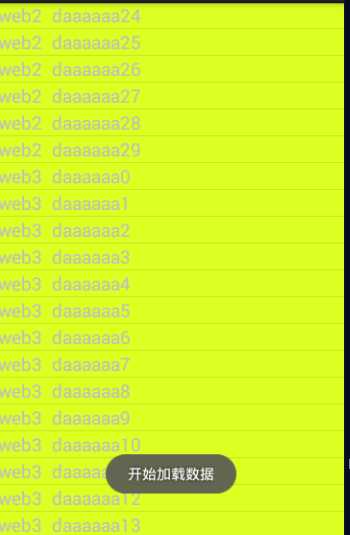
滑到低不就会有更新,不同于Xlistview,这个用法非常的简单:

activity.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#df2" > <ListView android:id="@+id/lv" android:layout_width="wrap_content" android:layout_height="wrap_content" ></ListView> </RelativeLayout>
一个简单的listview就可以实现:
MainActiivyt.class
package com.example.day6_listview_more; import java.util.ArrayList; import java.util.List; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.ViewTreeObserver.OnScrollChangedListener; import android.widget.AbsListView; import android.widget.AbsListView.OnScrollListener; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class MainActivity extends Activity implements OnScrollListener{ private ListView lv; private ArrayAdapter<String> adapter=null; //保存数据 private List<String> data=null; //判断是否加载更多 private boolean isload=false; int count=1; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv=(ListView) findViewById(R.id.lv); data=new ArrayList<String>(); initData(""); adapter=new ArrayAdapter<String>(getApplicationContext(), R.layout.listitem,data); lv.setAdapter(adapter); lv.setOnScrollListener(this); } private void initData(String param) { // TODO Auto-generated method stub for(int i=0;i<30;i++){ data.add(param+" daaaaaa"+i); } } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { // TODO Auto-generated method stub isload=((firstVisibleItem+visibleItemCount)==totalItemCount); } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { // TODO Auto-generated method stub if(isload&&scrollState==OnScrollListener.SCROLL_STATE_IDLE){ Toast.makeText(getApplicationContext(), "开始加载数据", 1).show(); initData("web"+count); count++; adapter.notifyDataSetChanged(); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
适配器里面用到的布局:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="aaa"> </TextView>
listview刷新数据,滑到底部就会更新数据,解析本地数据,用for循环赋值
标签:
原文地址:http://www.cnblogs.com/123p/p/5386661.html