标签:
手机应用页面的底部导航的布局:
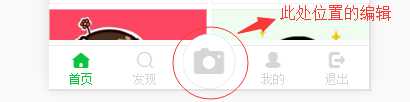
下图中的画圈部分的相机图片以及圈中相机的位置的实现方法有两种:

(1)margin-top:负值;
(2)定位
主要记录用定位方法时发现的坑:
可用absolute和relative,但是不能用fixed,原因是:如果用fixed可以做成固定吸底,如果吸底的导航有输入框的话,点击可唤起键盘,键盘将页面向上推,完成输入动作,输入框就会挂起不动。但是这种情况只在Android低端机中存在,Android高版本手机和iPhone不会粗线这一问题,但是并非没有解决的办法。解决方法如下:
建一个空的DOM节点,然后塞到页面,浏览器重绘页面(页面的渲染即浏览器不停的执行DOM操作,很耗费性能),键盘向上推页面,相当于改变了DOM结构,浏览器重新渲染页面,当键盘回来之后,输入框是不动的,此时触发下(就是动一下),键盘就会回到原处(“动一下”就相当于给页面创建一个空的DOM节点,通过javaScript插到body下边,重绘了DOM)。
标签:
原文地址:http://www.cnblogs.com/zn12142/p/5388567.html