标签:
bootstrap-datetimepicker时间控件显示问题,显示1899年。
案例回顾:
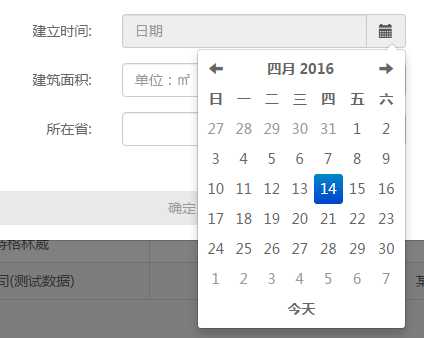
第一次页面加载完点击时间控件,显示正常。

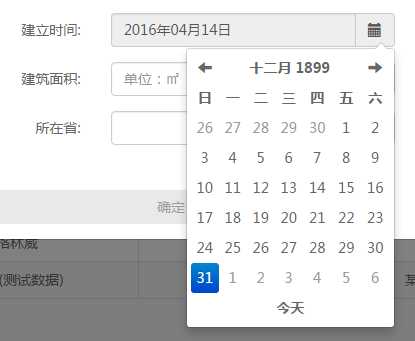
第二次点击的时候,发现显示为1899年

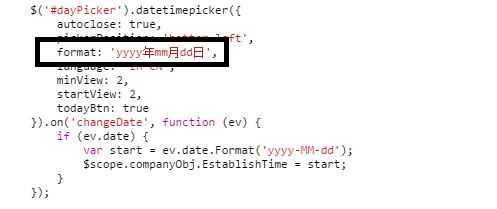
原因调查:结果发现日期格式化的代码出错了

这类问题可以去读一下bootstrap-datetimepicker的源代码,我们会发现它的日期format格式里面没有上述的这种日期格式,也就导致了日期控件选择时间后无法格式化导致内部异常出现了1899年这样的滑稽bug.
解决方案有2个,
一是直接修改format: ‘yyyy年mm月dd日‘ 为 format: ‘yyyy-mm-dd‘,这种方式最简单。
另一种就是修改datetimepicker的源代码,这种方式不是很推荐。
上述问题引申一下,其实不是时间格式不对一种情况会出现1899的错误,这类错误其实就是配置出的错误,建议开发的时候参考一下官方网站:http://www.bootcss.com/p/bootstrap-datetimepicker/
遇到JS第三方插件出现的问题,最好的方法还是自己去解读一下代码,3000行以下的代码可读性都还是可以的,希望和大家一起成长交流。
datetimepicker 时间控件 1899年问题以及解决方法
标签:
原文地址:http://www.cnblogs.com/life512/p/5391056.html