本文转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html
Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0。今天我们主要要了解的是2D相关的,如果你想看3D的话那么可以跳过这篇文章。
大部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View. invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。下面我们就主要来了解下Canvas的使用方法。
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
- Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
- Canvas c = new Canvas(b);
上面代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。接下来我们看看Canvas提供我们哪些绘制图形的方法。我们创建一个自定义View对象,使用onDraw方法提供的Canvas进行绘制图形。
MyCustomView.java:
- public class MyCustomView extends View {
-
- private Paint paint;
-
- public MyCustomView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
-
- public MyCustomView(Context context) {
- super(context);
- paint = new Paint();
- paint.setColor(Color.YELLOW);
- paint.setStrokeJoin(Paint.Join.ROUND);
- paint.setStrokeCap(Paint.Cap.ROUND);
- paint.setStrokeWidth(3);
- }
-
- @Override
- protected void onDraw(Canvas canvas) {
-
- super.onDraw(canvas);
- }
- }
activity_main.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:id="@+id/main_root_ll"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
-
- <com.example.testcustomview.MyCustomView
- android:id="@+id/custom_view"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- </LinearLayout>
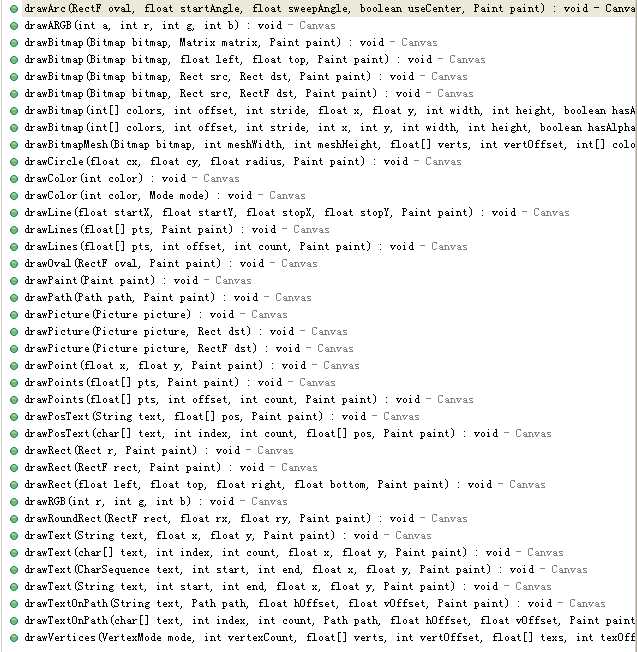
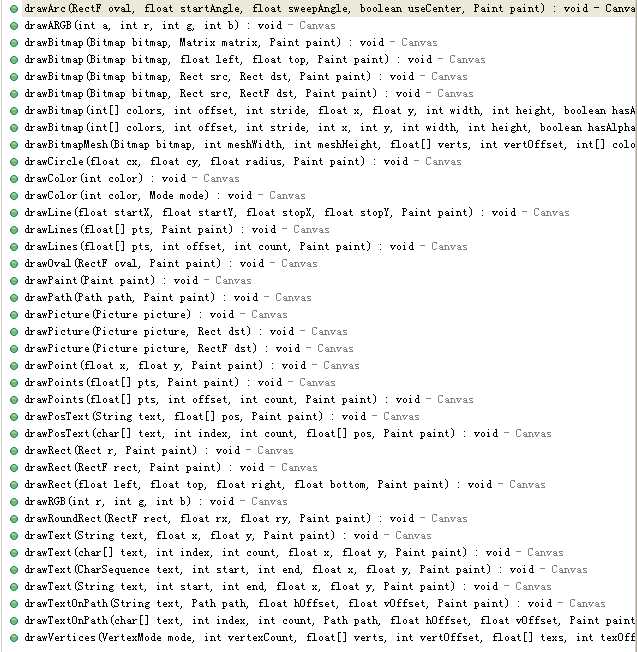
运行发现一片空白,因为在自定义的MyCustomView中,我们没有做任何的绘制操作。canvas提供的绘制图形的方法都是以draw开头的,我们可以查看api:

从上面方法的名字看来我们可以知道Canvas可以绘制的对象有:
arcs
弧线
argb和color
填充颜色
Bitmap
位图
circle和oval
圆
point
点
line
线
Rect
矩形
Picture
图片
RoundRect
圆角矩形
text
文本
Vertices
顶点
path
路径
通过组合这些对象我们可以画出一些简单有趣的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获得它的转换矩阵对象直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些图形,画完后调用restore方法返回到刚才保存的位置。下面我们就演示下canvas的一些简单用法:
一些简单用法
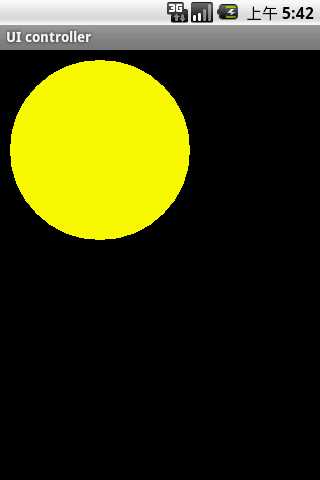
- protected void onDraw(Canvas canvas) {
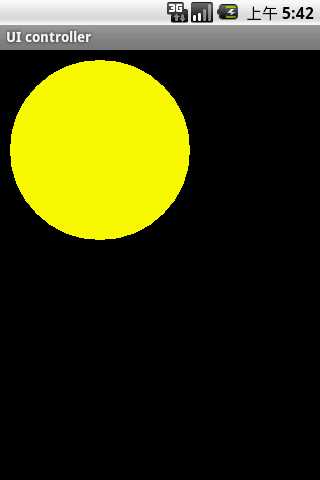
- canvas.drawCircle(100, 100, 90, paint);
- }
效果是:

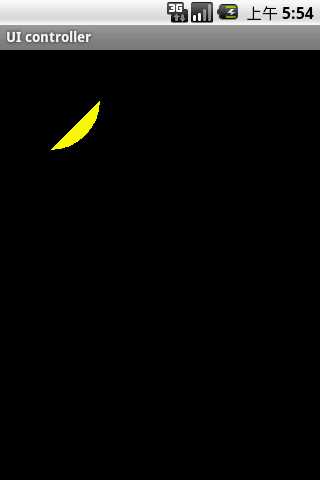
- @Override
- protected void onDraw(Canvas canvas) {
-
- RectF rect = new RectF(0, 0, 100, 100);
- canvas.drawArc(rect,
- 0,
- 90,
- false,
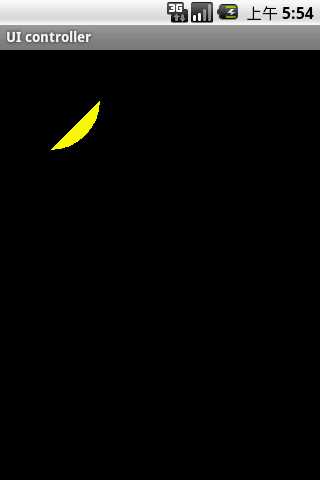
- paint);
- }
效果是:

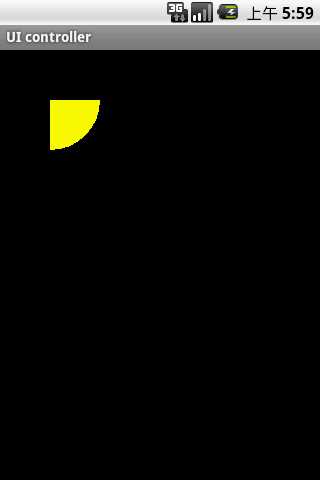
- protected void onDraw(Canvas canvas) {
-
- RectF rect = new RectF(0, 0, 100, 100);
- canvas.drawArc(rect,
- 0,
- 90,
- true,
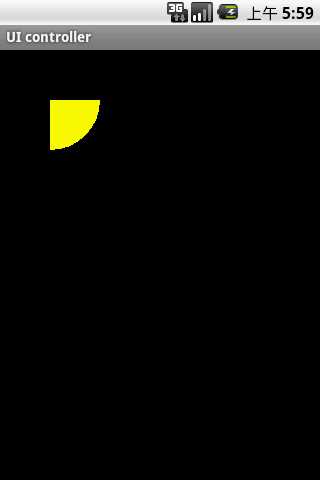
- paint);
- }
效果是:

两图对比我们可以发现,当 drawArcs(rect,startAngel,sweepAngel,useCenter,paint)中的useCenter为false时,弧线区域是用弧线开始角度和结束角度直接连接起来的,当useCenter为true时,是弧线开始角度和结束角度都与中心点连接,形成一个扇形。
- protected void onDraw(Canvas canvas) {
- canvas.drawColor(Color.BLUE);
- }
效果是:

canvas.drawColor是直接将View显示区域用某个颜色填充满。
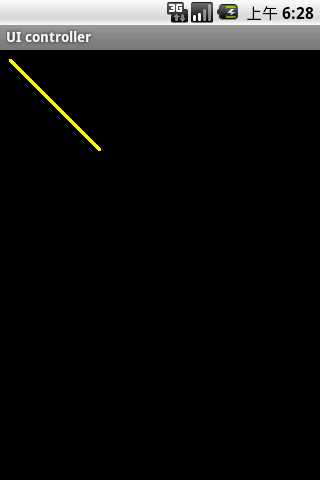
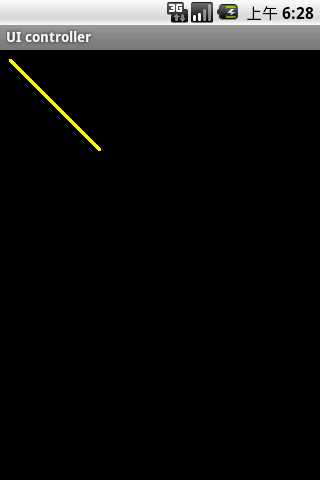
- @Override
- protected void onDraw(Canvas canvas) {
-
- canvas.drawLine(10, 10, 100, 100, paint);
- }
效果是:

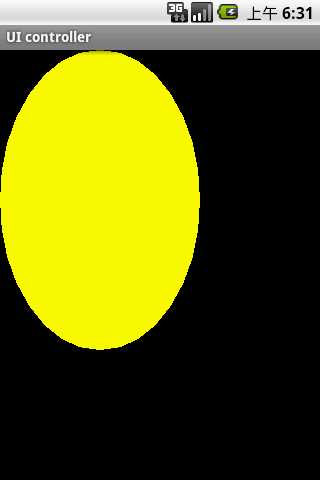
- @Override
- protected void onDraw(Canvas canvas) {
-
- RectF oval = new RectF(0,0,200,300);
-
- canvas.drawOval(oval, paint);
- }
效果是:

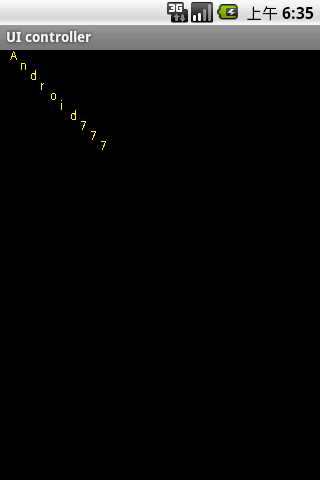
- @Override
- protected void onDraw(Canvas canvas) {
-
- canvas.drawPosText("Android777", new float[]{
- 10,10,
- 20,20,
- 30,30,
- 40,40,
- 50,50,
- 60,60,
- 70,70,
- 80,80,
- 90,90,
- 100,100
- }, paint);
- }
效果是:

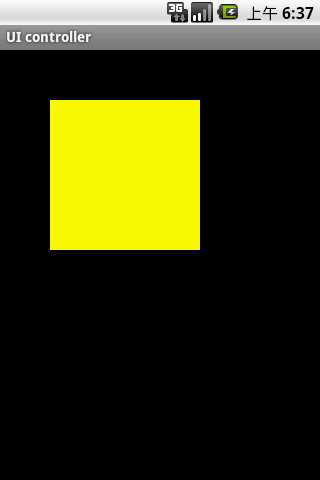
- @Override
- protected void onDraw(Canvas canvas) {
- RectF rect = new RectF(50, 50, 200, 200);
- canvas.drawRect(rect, paint);
- }
- }
效果是:

- @Override
- protected void onDraw(Canvas canvas) {
- RectF rect = new RectF(50, 50, 200, 200);
- canvas.drawRoundRect(rect,
- 30,
- 30,
- paint);
- }
效果是:

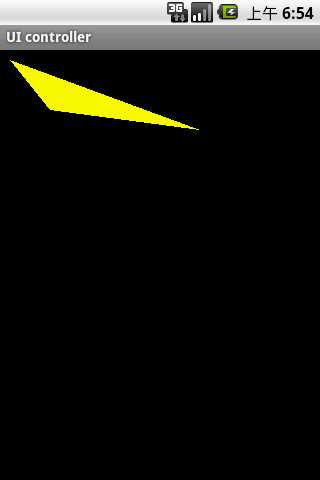
- @Override
- protected void onDraw(Canvas canvas) {
- Path path = new Path();
- path.moveTo(10, 10);
- path.lineTo(50, 60);
- path.lineTo(200,80);
- path.lineTo(10, 10);
- canvas.drawPath(path, paint);
- }
效果是:

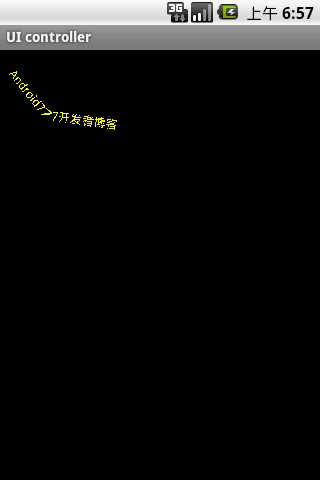
- @Override
- protected void onDraw(Canvas canvas) {
- Path path = new Path();
- path.moveTo(10, 10);
- path.lineTo(50, 60);
- path.lineTo(200,80);
- path.lineTo(10, 10);
-
- canvas.drawTextOnPath("Android777开发者博客", path, 10, 10, paint);
- }
效果是:

Canvas的其他方法
canvas.save
用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
canvas.restore
用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
canvas.translate(x,y)
平移,将画布的坐标原点向左右方向移动x,向上下方向移动y;canvas的默认位置是在(0,0)
canvas.rotate
旋转,将画布以圆心为圆点旋转
下一篇画一个复杂一些的