标签:
本文转自:https://www.npmjs.com/package/cordova-plugin-x-toast
cordova plugin add https://github.com/EddyVerbruggen/Toast-PhoneGap-Plugin.git
This plugin allows you to show a native Toast (a little text popup) on iOS, Android and WP8. It‘s great for showing a non intrusive native notification which is guaranteed always in the viewport of the browser.
Example usages:
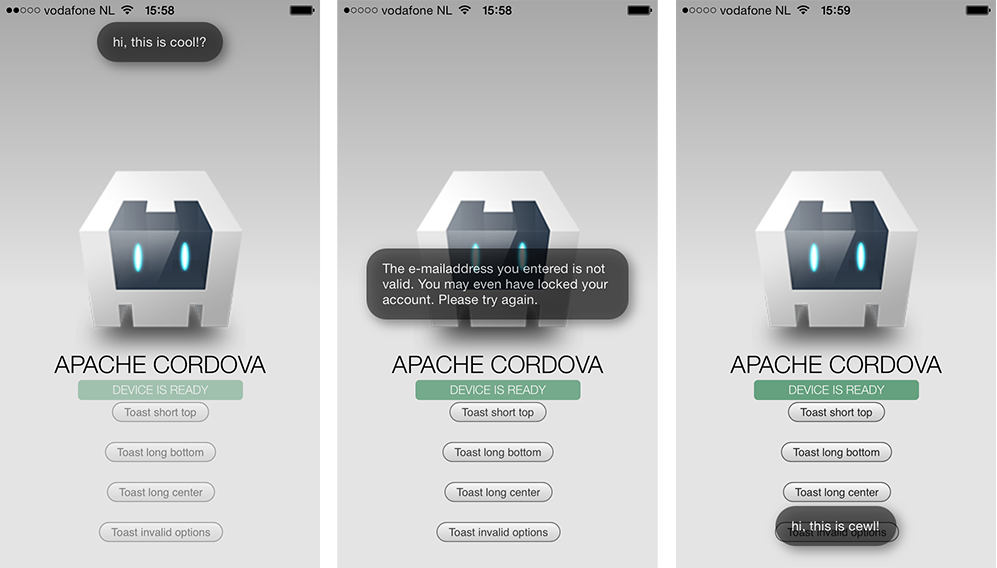
iOS

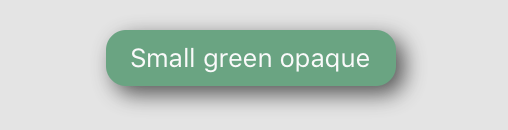
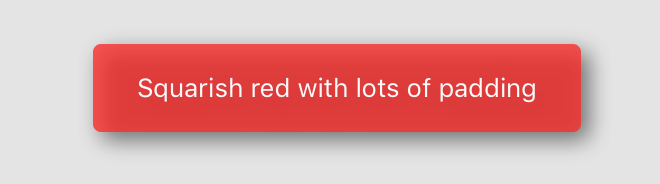
A few styling options


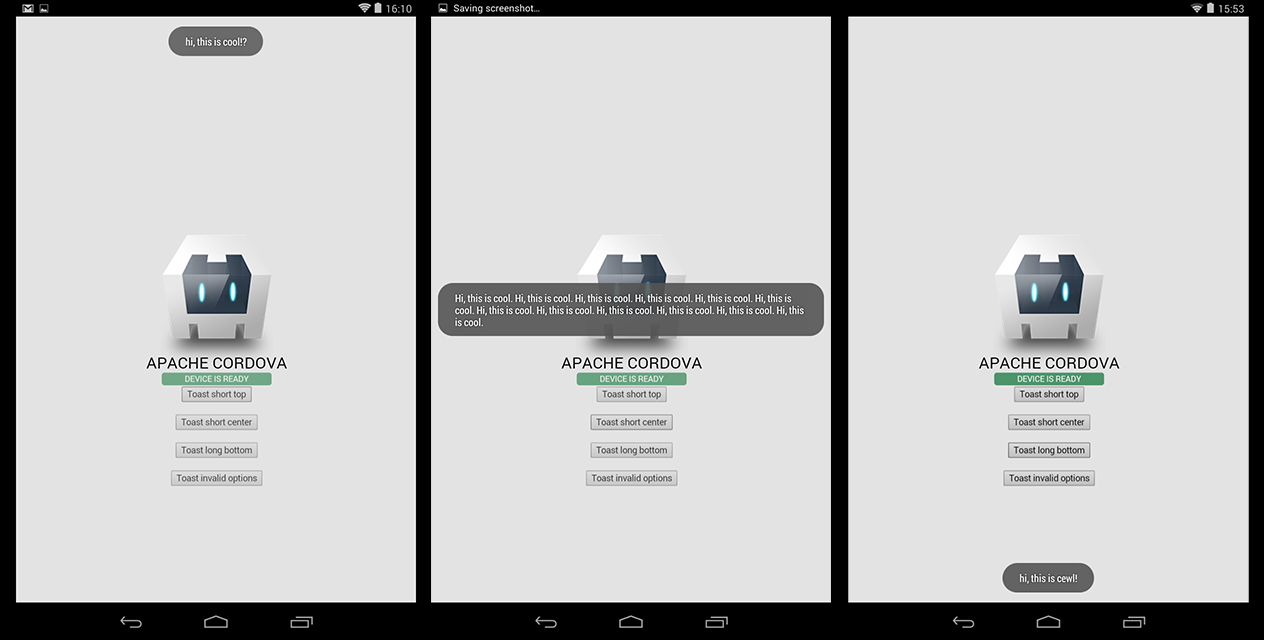
Android

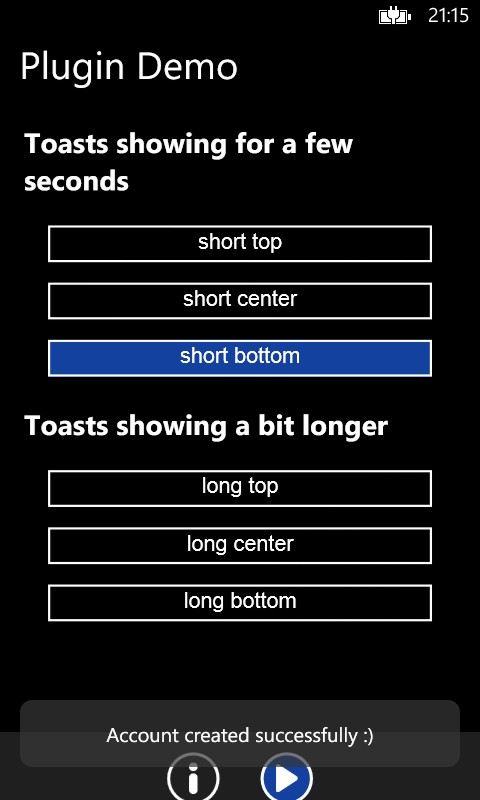
Windows Phone 8

Toast is compatible with Cordova Plugman, compatible with PhoneGap 3.0 CLI, here‘s how it works with the CLI (backup your project first!):
Using the Cordova CLI and the Cordova Plugin Registry
Or using the phonegap CLI
Toast.js is brought in automatically. There is no need to change or add anything in your html.
You‘d better use the CLI, but here goes:
1. Add the following xml to your config.xml in the root directory of your www folder:
For iOS, you‘ll need to add the QuartzCore.framework to your project (it‘s for automatically removing the Toast after a few seconds). Click your project, Build Phases, Link Binary With Libraries, search for and add QuartzCore.framework.
2. Grab a copy of Toast.js, add it to your project and reference it in index.html:
3. Download the source files and copy them to your project.
iOS: Copy the two .h and two .m files to platforms/ios/<ProjectName>/Plugins
Android: Copy Toast.java to platforms/android/src/nl/xservices/plugins (create the folders)
WP8: Copy Toast.cs to platforms/wp8/Plugins/nl.x-services.plugins.toast (create the folders)
Toast works with PhoneGap build too, but only with PhoneGap 3.0 and up.
Just add the following xml to your config.xml to always use the latest version of this plugin:
Toast.js is brought in automatically. There is no need to change or add anything in your html.
You have two choices to make when showing a Toast: where to show it and for how long.
You can also use any of these convenience methods:
You can copy-paste these lines of code for a quick test:
Since 2.1.0 you can add pixels to move the toast up or down. Note that showWithOptions can be used instead of the functions above, but it‘s not useful unless you want to pass addPixelsY.
In case you want to hide a Toast manually, call this:
On iOS and Android the success handler of your show function will be notified (again) when the toast was tapped.
So the first time the success handler fires is when the toast is shown, and in case the user taps the toast it will be called again. You can distinguish between those events of course:
Since version 2.4.0 you can pass an optional styling object to the plugin. The defaults make sure the Toast looks the same as when you would not pass in the styling object at all.
Note that on WP this object is currently ignored.
Tip: if you need to pass different values for iOS and Android you can use fi. the device plugin to determine the platform and pass opacity: isAndroid() ? 0.7 : 0.9.
The WP8 implementation needs a little more work, but it‘s perfectly useable when you keep this in mind:
This plugin was enhanced for Plugman / PhoneGap Build by Eddy Verbruggen. The Android code was entirely created by me. For iOS most credits go to this excellent [Toast for iOS project by Charles Scalesse] (https://github.com/scalessec/Toast).
标签:
原文地址:http://www.cnblogs.com/freeliver54/p/5396339.html