标签:
最近VS2015出了Update2,当然是第一时间进行了安装,中间过程曲折,反复安装卸载n次,也算是获得了一定的安装经验值。现在说一下经常出的问题。
Update2里最吸引人的当然是跨平台开发的部分,直接包括了Xamarin,免费了。所以当然要试下。但是安装也是有点技巧的。因为Android SDK下载必须FQ,所以最好提前下好。在选择Xamarin的时候,安装程序会自动选择上Android SDK的n个版本,还不能取消,取消的话Xamarin也会被取消。所以可以只留一个19和22的版本,其他的取消。然后Git那个组件不FQ也无法下载,可以暂时取消掉。在不FQ的情况下就可以安装了,最后会提示,除了Android SDK和Git外,其他的都可以正常安装。
然后需要FQ,装Git。最后也成功了,看着貌似没什么问题了。
但问题刚刚开始哈哈
先把下面的工作做了会省事很多;
安装JDK,注意最好安装32位的,在这里下载:
http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
然后设置环境变量,
将 JAVA_HOME 环境变量设置为 C:\Program Files (x86)\Java\jdk1.7.0_79
将此项添加到系统路径:%JAVA_HOME%\bin
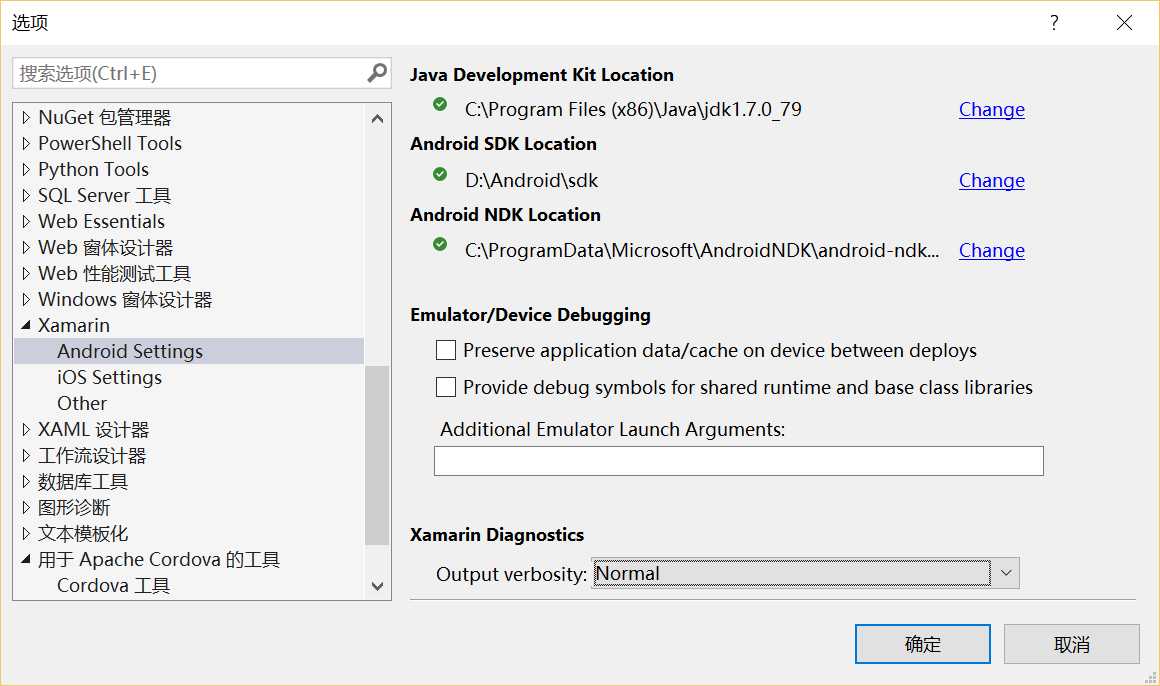
先说Xamarin。先进VS2015的选项设置,选择Xamarin,一定要保证右侧的都是对号:

Android SDK的路径要设置一下。
然后再说Cordova。这个也是问题最多的。如果按照VS2015的安装程序自动装完了,新建一个Cordova项目,很大可能性是无法编译的。编译的时候会报错:
此应用无法在你的电脑上运行

这是啥玩意!
经过不懈的努力,终于发现是Node.js的问题。VS2015自带的nodejs是一个第三方版本,跟官方的版本不一样。需要升级到官网的最新版本:
下载5.x的版本。
然后还有一个很重要的地方!下载的是x64版本,安装的时候默认路径是C:\Program Files\nodejs,这是不行的!一定要手动改一下,改成C:\Program Files (x86)
不然Cordova的依赖项检查会不通过。
如果用自带的那个node.js,很有可能是无法编译成功的。但是换成官网版本就可以了。
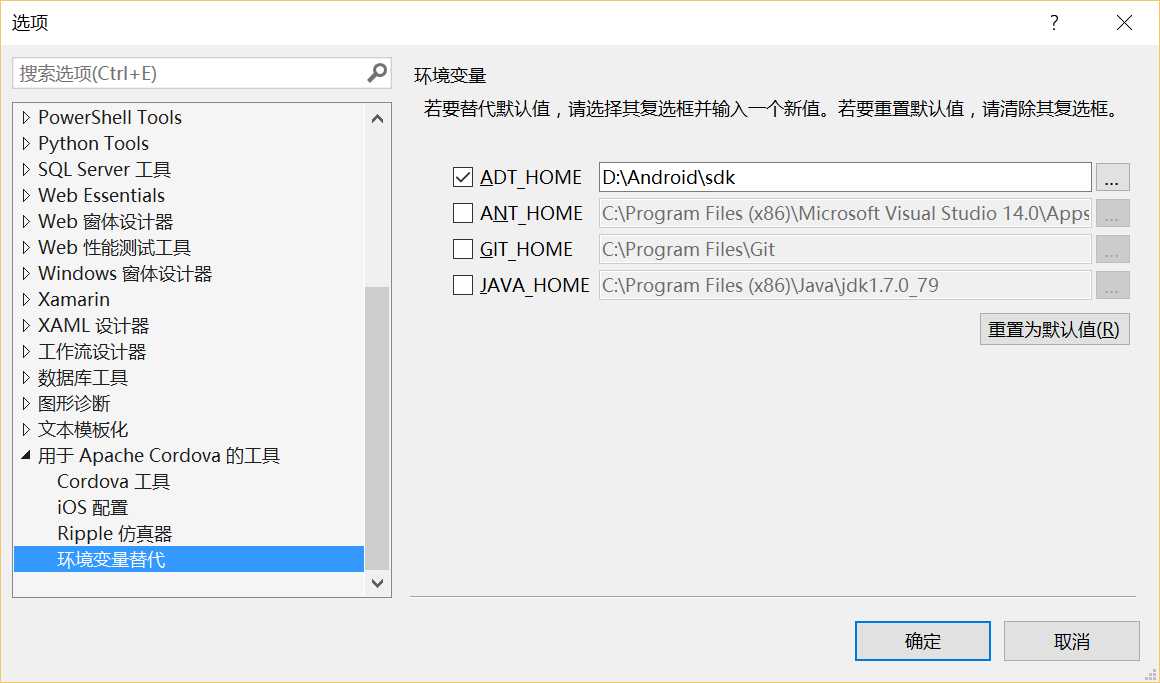
环境变量设置是这样的:

编译的时候会下载Gradle,如果网络连不上的话也是不行的,需要FQ。下载时间会比较久。
虽然VS2015集成了Cordova,但要想正常跑起来还是需要一定的运气。
如果还是失败,可以在选项设置里清空一下Cordova缓存,然后重新打开VS2015,打开解决方案清理一下,会自动下载所需的库。一般就可以成功了。如果不清理解决方案的话,看还是会失败。
其实JDK的版本到不是特别重要,VS里面的设置会覆盖系统环境变量的设置。
建议结合ionic的项目模板(下载)来做,还可以安装ionic pack扩展(下载)来支持ionic的智能感知。但是目前又遇到了这个扩展会导致VS闪退的问题,还没找到解决办法。
参考文章:
VS2015 Update2中有关cordova和xamarin安装的问题
标签:
原文地址:http://www.cnblogs.com/yanxiaodi/p/5396870.html