标签:

$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color : #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;
$baseLineHeight: 2; $baseLineHeight: 1.5 !default; body{ line-height: $baseLineHeight; }
编译后的CSS:
body{ line-height:2; }
调用变量:
"$变量名"放在你想调用的地方就行了。
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量) .block { color: $color;//调用全局变量 } em { $color: red;//定义局部变量 a { color: $color;//调用局部变量 } } span { color: $color;//调用全局变量 }
<header>
<nav>
<a href=“##”>Home</a>
<a href=“##”>About</a>
<a href=“##”>Blog</a>
</nav>
<header>
想选中header中的a标签,CSS:
nav a { color:red; } header nav a { color:green; }
Sass:
nav{ a{ color: red; header & { color: green; } } }
.box { border-top: 1px solid red; border-bottom: 1px solid green; }
那么Sass可以这样写:
.box{ border: { top: 1px solid red; bottom: 1px solid green; } }
.clearfix{ &:before, &:after { content:""; display: table; } &:after { clear:both; overflow: hidden; } }
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; }
带参数混合宏
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }
@mixin box-shadow($shadow...){ @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shaow: 0 0 4px rgba(0,0,0,0.3); @include prefixer(box-shadow, $shadow); } }
button { @include border-radius; }
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; }
调用时给混合宏传一个参数值:
.box{ @include border-radius(3px); }
传一个带值的参数
@mixin border-radius($radius:3px){ -webkit-border-radius: $radius; border-radius: $radius; }
调用时可以直接调用混合宏"border-radius"
.btn{ @include border-radius; }
当然也可以在调用时再给混合宏的参数传值:
.box{ @include border-radius(50%); }
传多个参数
@mixin center($width,$height){ width: $width; height: $height; position: absolute; top: 50%; left: 50%; margin-top: -($height) / 2; margin-left: -($width) / 2; }
一个特别的参数"...",当混合宏传入的参数过多时,可以用这个参数来代替。
@mixin box-shadow($shadow...){ @if length($shadows) >= 1 { -webkit-box-shadow: $shadows; box-shadow: $shadows; } @else { $shadows: 0 0 2px rgba(#000,.25); -webkit-box-shadow: $shadow; box-shadow: $shadow; } }
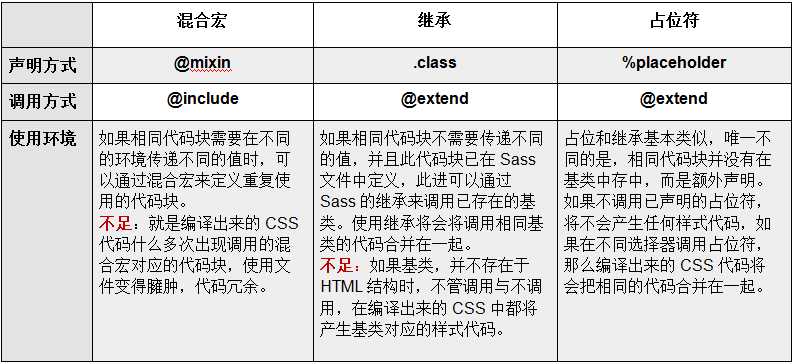
混合宏的不足
生成冗余的代码块
@mixin border-radius{ -webkit-border-radius: 3px; border-radius: 3px; } .box { @include border-radius; margin-bottom: 5px; } .btn { @include border-radius; }
生成的CSS
.box { -webkit-border-radius: 3px; border-radius: 3px; margin-bottom: 5px; } .btn { -webkit-border-radius: 3px; border-radius: 3px; }
扩展/继承
.btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; @extend .btn; } .btn-second { background-color: orange; color: #fff; @extend .btn; }
编译后的CSS
.btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; } .btn-second { background-clor: orange; color: #fff; }
占位符 %placeholder
%声明的代码如果不被@extend调用,不会产生任何的代码。
%mt5 { margin-top: 5px; } %pt5{ padding-top: 5px; } .btn { @extend %mt5; @extend %pt5; } .block { @extend %mt5; span { @extend %pt5; } }
编译后的CSS:
.btn, .block { margin-top: 5px; } .btn, .block span { padding-top: 5px; }

$properties: (margin, padding); @mixin set-value($side, $value) { @each $prop in $properties { #{$prop}-#{$side}: $value; } } .login-box { @include set-value(top, 14px); }
编译成CSS:
.login-box { margin-top: 14px; padding-top: 14px; }
再来看一个例子(构建一个选择器)
@mixin generate-sizes($class, $small, $medium, $big) { .#{$class}-small { font-size: $small; } .#{$class}-medium { font-size: $medium; } .#{$class}-big { font-size: $big; } } @include generate-sizes("header-text", 12px, 20px, 40px);
编译成CSS:
.header-text-small { font-size: 12px; } .header-text-medium { font-size: 20px; } .header-text-big { font-size: 40px; }

标签:
原文地址:http://www.cnblogs.com/dearzui/p/5396983.html