标签:
毕业设计,是一个web项目,遇到的些问题,记录下来。也许也有同样只知道一些,不是那么系统的学过的人,会遇到同样的问题,希望有所帮助。
百度知道有这样一个问题:
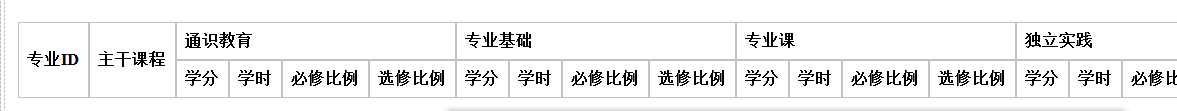
bootstrap table 如何实现自定义表头?如图.

具体样例:
<table class="table table-striped table-condensed table-hover table-bordered">
<thead>
<tr>
<th rowspan="2">专业ID</th>
<th rowspan="2">主干课程</th>
<th colspan="4">通识教育</th>
<th colspan="4">专业基础</th>
<th colspan="4">专业课</th>
<th colspan="4">独立实践</th>
<th rowspan="2">操作</th>
</tr>
<tr>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
<th>学分</th>
<th>学时</th>
<th>必修比例</th>
<th>选修比例</th>
</tr>
</thead>
<tbody>
<tr>.....</<tr>
</tbody>
</table>
效果图:

毕设问题(1)表格table的表头自定义、复合表头,组合表格
标签:
原文地址:http://www.cnblogs.com/tianjiqx/p/5398511.html