标签:
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
在安装Node之前,我们需要配置一下Java环境(针对于Android开发),直接安装JDK,最好不要只安装JRE。
JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
安装后,配置以下环境变量,若是默认安装jdk,那么在环境变量中的path变量加入:C:\Program Files\Java\jdk1.8.0_31\bin ,记得在加入前,查看path变量末尾是否有分号结尾。键入命令,查看是否配置成功
java -version

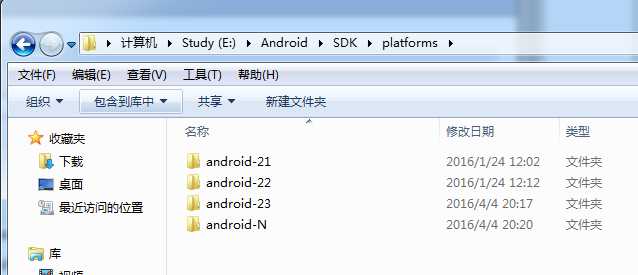
接下来继续配置Android环境,关于Android的SDK如何下载,我相信各方的程序猿都有自己的办法,实在不济,百度一下找找国内的镜像,就OK。所以跳过如何下载SDK Manager、更新SDK这几步。

需要注意的是,这里使用ionic框架是放弃了Android4.1以下版本和IOS6以下版本。
配置一下Android的环境变量,相同于java,Android加入platform-tools和tools两个目录的引用。配置好了之后,运行以下命令,查看配置是否成功:
adb devices

这条命令是用来查看真机、模拟器的。我这里没有安装任何模拟器,也没有接入真机。所以这里是空的,若是有的话,会出现一个列表。
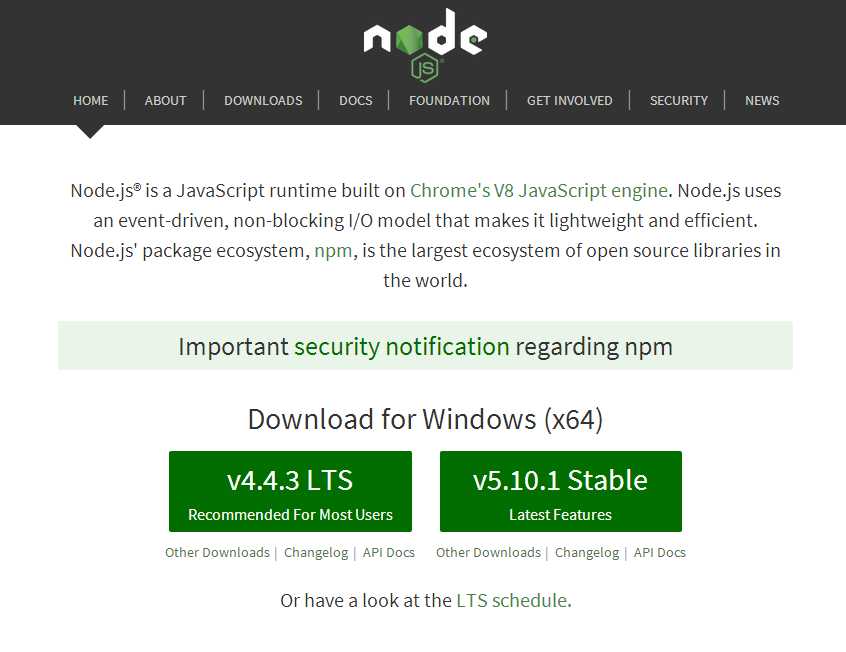
安装Node.js,主要是需要通过使用node的npm包管理器来安装一些必要的工具,cordova、ionic等。
下载node的安装包,直接默认安装即可。

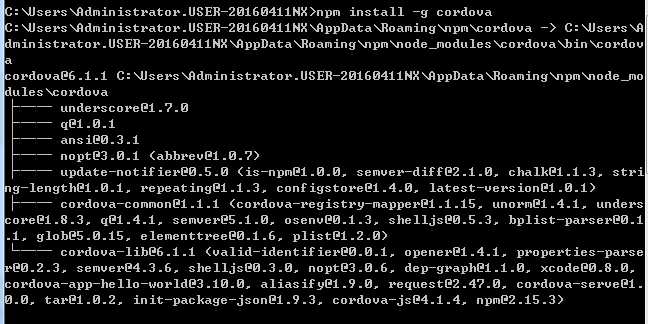
npm install -g cordova --安装cordova npm install -g cordova@4.1.2 --安装cordova的指定版本

然后安装ionic
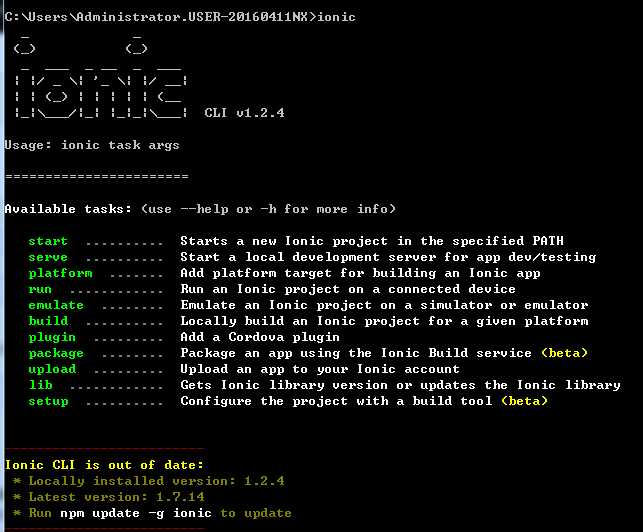
npm install -g ionic

安装完毕,配置过程也就完成了。
尝试创建一个基于ionic的应用:
ionic start myapp
cd myapp
ionic platform add android
ionic build android
当上面最后的一个命令执行成功,那么就已经编译好了。
这是编译Android,若是IOS,直接将上面的Android换成iOS就可以了。
连接上手机,进行真机测试,在生成的目录位置键入以下命令:
ionic run android
即可完成真机安装。
关于安装过程中的错误问题(重要):
由于国内环境的问题,可能会导致某些安装会出现一些莫名其妙的错误。就算同一台电脑,一样的纯净的系统环境,在不同的时间去安装配置PhoneGap环境也可能会出现错误。导致错误的原因很多,而且莫名其妙。
所以我选择配置了一个感觉比较好使的,成功率也是最高的环境。首先修改npm的源(https://cnpmjs.org/)。然后安装我这里提供的指定版本的工具。
首先配置npm的源:
npm config set registry http://registry.cnpmjs.org //配置指向源
看前面的文章,已经说过了如何安装指定版本的工具。
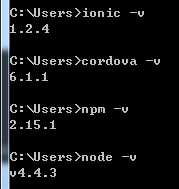
这是我的配置版本,试过很多次,都是一次成功,大家可以按照我的这个来配置。

标签:
原文地址:http://www.cnblogs.com/likeli/p/5399011.html