标签:




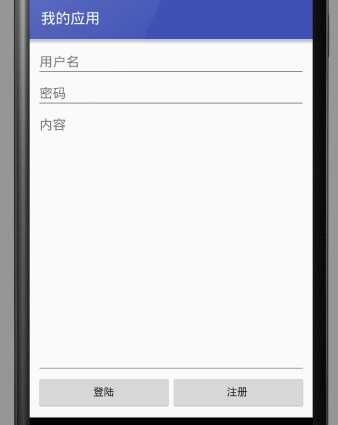
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="用户名" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码" android:inputType="textPassword" android:maxLength="16"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <EditText android:layout_width="match_parent" android:layout_height="match_parent" android:hint="内容" android:gravity="top" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="登陆" android:id="@+id/button3" android:layout_weight="1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="注册 " android:id="@+id/button2" android:layout_weight="1"/> </LinearLayout> </LinearLayout>

标签:
原文地址:http://www.cnblogs.com/bilibiliganbei/p/5399410.html