标签:
一.GridView控件用于显示一个网格图像, GridView主要是用在一些相册的布局显示图片。
GridView采用的是二维表的方式显示单元格,就需要设置二维表的行和列。设置GridView的列可以使用<GridView>标签的columnWidth属性。也可以使用GridView类的setColumnWidth方法来设置列数,
GridView中的单元格会根据列数自动拆行显示,因此不需要设置GridView的行数,但是需要设置android:numColumns属性。否则GridView只会显示一行。
二.下面是GridView的实列:

在main.xml文件中:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 <GridView 7 android:id="@+id/gridview" 8 android:layout_width="fill_parent" 9 android:layout_height="0dp" 10 android:numColumns="4" 11 android:horizontalSpacing="1dp" 12 android:verticalSpacing="1dp" 13 android:layout_weight="1" 14 android:gravity="fill"> 15 </GridView> 16 <LinearLayout 17 android:layout_width="fill_parent" 18 android:layout_height="0dp" 19 android:layout_weight="2"> 20 <ImageView 21 android:id="@+id/imageview" 22 android:layout_width="fill_parent" 23 android:layout_height="fill_parent"/> 24 </LinearLayout> 25 </LinearLayout>
在cell.xml文件中:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <ImageView 7 android:id="@+id/cellImageview" 8 android:layout_width="100dp" 9 android:layout_height="100dp" 10 android:adjustViewBounds="true" 11 android:scaleType="fitCenter"/> 12 </LinearLayout>
在.java文件中:
1 private ImageView imageView; 2 private GridView gridView; 3 private int[] imageId = {R.drawable.gril1,R.drawable.gril2,R.drawable.gril3,R.drawable.gril4,R.drawable.gril5, 4 R.drawable.gril6,R.drawable.gril7,R.drawable.gril8,R.drawable.gril9,R.drawable.gril10, 5 R.drawable.gril11,R.drawable.gril12,R.drawable.gril13,R.drawable.gril14,R.drawable.gril15, 6 R.drawable.gril16,R.drawable.gril17,R.drawable.gril18,R.drawable.gril19,R.drawable.gril20}; 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 requestWindowFeature(Window.FEATURE_NO_TITLE); 12 setContentView(R.layout.main); 13 14 imageView = (ImageView) findViewById(R.id.imageview); 15 imageView.setImageResource(imageId[0]); 16 17 gridView = (GridView) findViewById(R.id.gridview); 18 List<Map<String, Object>> list = new ArrayList<Map<String,Object>>(); 19 Map<String,Object> map = null; 20 for(int i = 0;i < imageId.length;i++){ 21 map = new HashMap<String, Object>(); 22 map.put("imageId", imageId[i]); 23 list.add(map); 24 } 25 26 SimpleAdapter adapter = new SimpleAdapter(this, list,R.layout.cell, new String[]{"imageId"}, new int[]{R.id.cellImageview}); 27 gridView.setAdapter(adapter); 28 gridView.setOnItemSelectedListener(new OnItemSelectedListener() { 29 30 @Override 31 public void onItemSelected(AdapterView<?> parent, View view, 32 int position, long id) { 33 // TODO 自动生成的方法存根 34 imageView.setImageResource(imageId[position]); 35 } 36 37 @Override 38 public void onNothingSelected(AdapterView<?> parent) { 39 // TODO 自动生成的方法存根 40 41 } 42 }); 43 44 gridView.setOnItemClickListener(new OnItemClickListener() { 45 46 @Override 47 public void onItemClick(AdapterView<?> parent, View view, 48 int position, long id) { 49 // TODO 自动生成的方法存根 50 imageView.setImageResource(imageId[position]); 51 } 52 }); 53 54 55 }
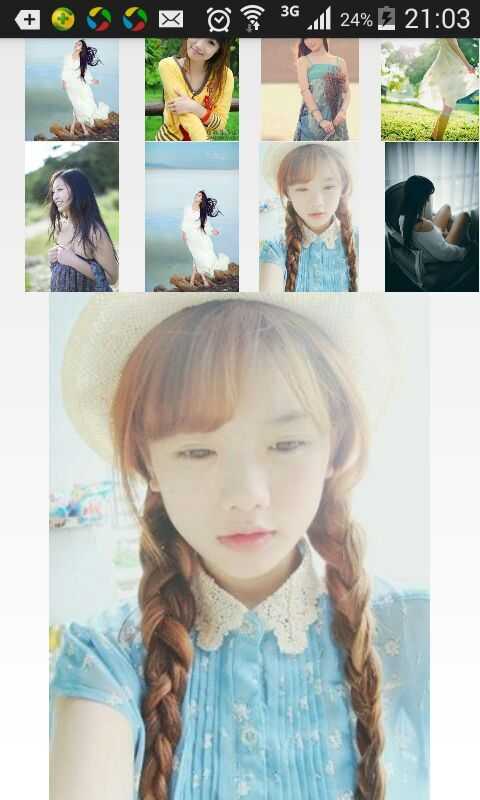
运行结果:

标签:
原文地址:http://www.cnblogs.com/SoulCode/p/5399434.html