标签:
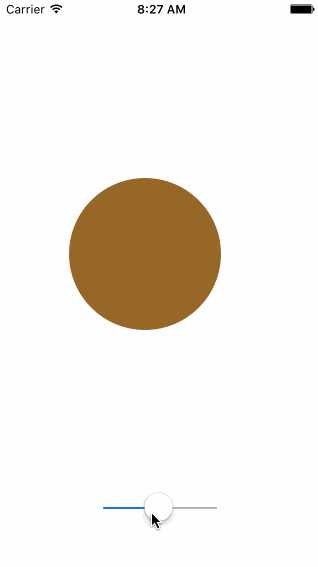
先来看看效果

基本思路是取slider的值,用animate改变圆的frame(当然其他方法也可以,然而我就喜欢这么干)
从slider取到的值是value,设为缩放倍数。要实现的效果就是长宽同时缩放value倍(这个圆其实是圆角矩形,圆角设为长度一半)。
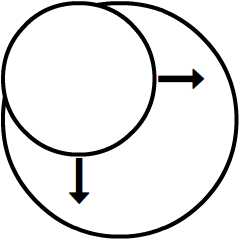
这里我用的是UIView.animateWithDuration这个函数,但是如果只在里面设置frame的长宽变化就会发生这样的事


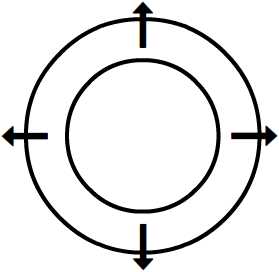
然而右图才是我们要的效果。
为什么呢?!因为frame的CGRectMake的x和y不变!所以x和y也要做相应改变。因为这个东西是圆,所以以圆点为中心缩放的时候,长宽的增量是相等的。要保持圆点不变的话,左右和上下增量也应该是一样的。所以左边的增量就要靠改变x实现,上面的增量要靠改变y实现!
原长宽设为width和height的话,改变后的长宽就是value*width和value*height,增量就是width*(value-1)和height*(value-1),(x,y)的变化后就应该是(x-(width*(value-1)),y-(height*(value-1))),就是这样~
我这里设置slider的value范围是1~5。贴代码:
@IBAction func slider(sender: UISlider) {
print("\(sender.value)")
UIView.animateWithDuration(1.0) {
self.slayer.frame = CGRectMake(120-50*(CGFloat(sender.value-1))/2, 230-50*(CGFloat(sender.value-1))/2, CGFloat(50*sender.value), CGFloat(50*sender.value))
self.slayer.cornerRadius = CGFloat(50*sender.value/2)
}
}
标签:
原文地址:http://www.cnblogs.com/ybw123321/p/5400278.html