标签:
盒子模型的学习。
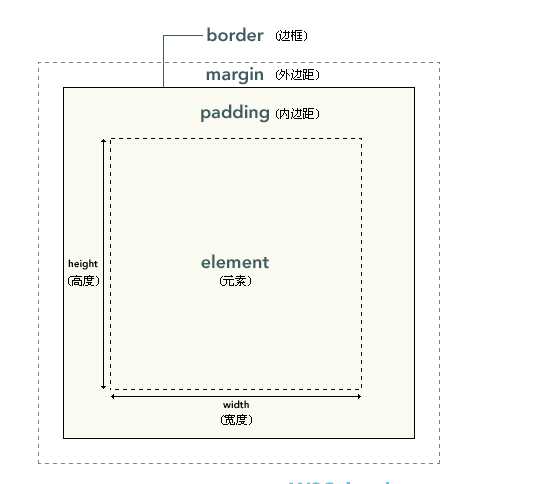
在网页设计中常听的属性名:内容(content)、填充/内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。

盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
学习要多运用在实践中才能熟练。
标签:
原文地址:http://www.cnblogs.com/dh55/p/5401452.html