标签:

1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" android:layout_height="wrap_content"> 4 <LinearLayout android:layout_width="fill_parent" 5 android:orientation="vertical" android:layout_height="fill_parent"> 6 <TextView android:layout_width="wrap_content" 7 android:layout_height="wrap_content" android:text="滚动视图" 8 android:textSize="30dp"></TextView> 9 <ImageView android:layout_width="wrap_content" 10 android:layout_height="wrap_content" android:src="@drawable/item1"></ImageView> 11 <TextView android:layout_width="wrap_content" 12 android:layout_height="wrap_content" android:text="显示多张图片" 13 android:textSize="30dp"></TextView> 14 <ImageView android:layout_width="wrap_content" 15 android:layout_height="wrap_content" android:src="@drawable/item2"></ImageView> 16 <ImageView android:layout_width="wrap_content" 17 android:layout_height="wrap_content" android:src="@drawable/item3"></ImageView> 18 <ImageView android:layout_width="wrap_content" 19 android:layout_height="wrap_content" android:src="@drawable/item4"></ImageView> 20 <ImageView android:layout_width="wrap_content" 21 android:layout_height="wrap_content" android:src="@drawable/item5"></ImageView> 22 </LinearLayout> 23 </ScrollView>
在.java文件中:
public class Main extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } }
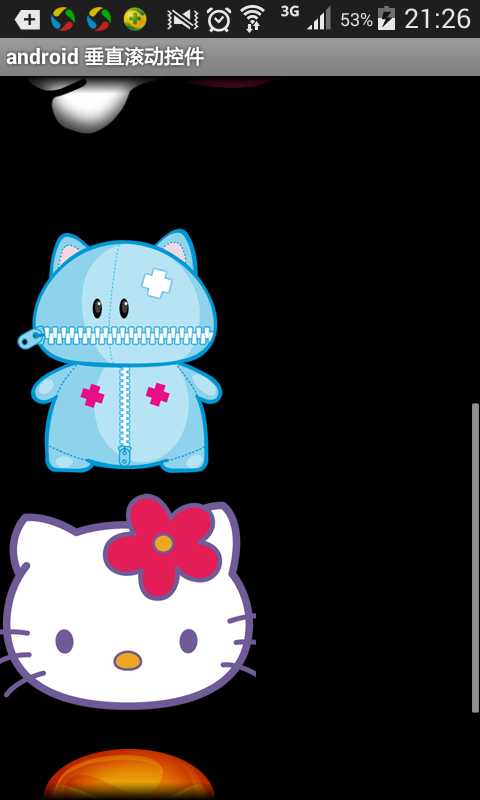
运行结果:
注意:仔细看,右边有滑动条
标签:
原文地址:http://www.cnblogs.com/SoulCode/p/5405956.html