标签:
一、HorizontalScrollView控件只是支持水平滚动,而且它只能包含一个控件,通常是在< HorizontalScrollView >标签中定义了一个<LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" android:layout_height="wrap_content"> 4 5 <LinearLayout android:orientation="horizontal" 6 android:layout_width="fill_parent" android:layout_height="fill_parent"> 7 8 <ImageView android:layout_width="wrap_content" 9 android:layout_height="wrap_content" android:src="@drawable/item1"></ImageView> 10 <ImageView android:layout_width="wrap_content" 11 android:layout_height="wrap_content" android:src="@drawable/item2"></ImageView> 12 13 <ImageView android:layout_width="wrap_content" 14 android:layout_height="wrap_content" android:src="@drawable/item3"></ImageView> 15 16 <ImageView android:layout_width="wrap_content" 17 android:layout_height="wrap_content" android:src="@drawable/item4"></ImageView> 18 19 <ImageView android:layout_width="wrap_content" 20 android:layout_height="wrap_content" android:src="@drawable/item5"></ImageView> 21 </LinearLayout> 22 </HorizontalScrollView>
.java文件没有加入代码.
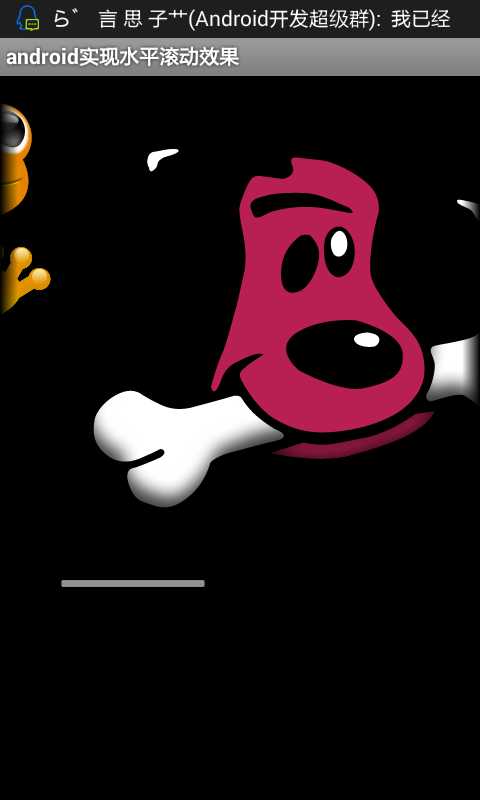
运行结果:

注意:水平方向出现滑动条
标签:
原文地址:http://www.cnblogs.com/SoulCode/p/5405990.html