标签:
一、知识点
模仿新特性
UICollectionViewFlowLayout自定义布局
相册
瀑布流(淘宝购物之类的
二、复习
a、UICollectionView 和 tableview共享一套API
不同:
1、实例化collectionView必须传入一个非空的layout布局对象 layout:主要针对 cell的各个属性操控(UICollectionViewLayout 啥都没有只是定义了必须实现的方法/UICollectionViewFlowLayout 是上面的子类)
2、必须要注册cell tableviewcell 可以在返回cell 的时候做为空判断,但是这个collectionviewcell必须注册
xib :必须设置重用标识符,且registerNib 如果regsterClass的话,里面的东西是看不见的
class :register
storyboard:必须设置重用标识符
b、flow layout
itemSize
sectionInsets 设置组的内边距
scrollDirection
minimumlineSpacing
minimumInteritemSpacing
c、组头和组尾
必须通过代理方法进行重用返回(kind属性分两种、如果通过storyboard 显示,必须要设置重用标识符,不然代理方法不会被调用
1、悬浮效果,sectionHeaderPinToVisibleBounds
sectionFooterPinToVisibleBounds
2、设置组头或组尾的size
headerReferencesSize
FooterReferencesSize
三、实现相册展示的放大放小
主要在layout中布局继承自 UICollectionViewFlowLayout
1、注意:为什么直接在layout的init方法中,初始化cell 的itemSize会不能实现
- (instancetype)init {
if (self = [super init]) { //在此创建cell的大小等属性设置 } return self;}
原因:
在实例化layout的时候, collectionView还没有实例化, 所以在这个方法里,实例化的时候取不到collectionView的frame
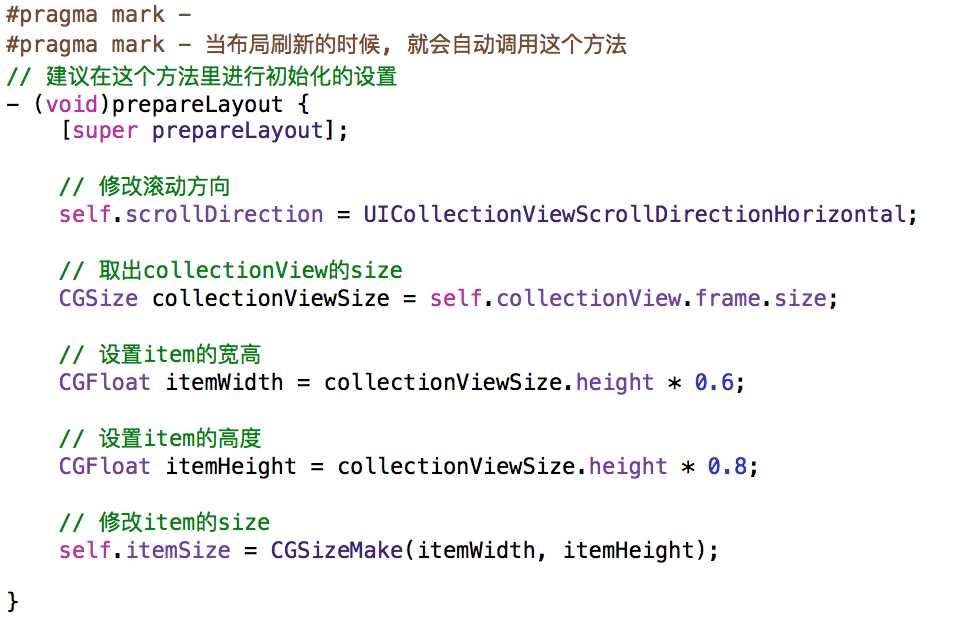
解决方案:在prepareLayout [super prepareLayout]方法中实现并定义

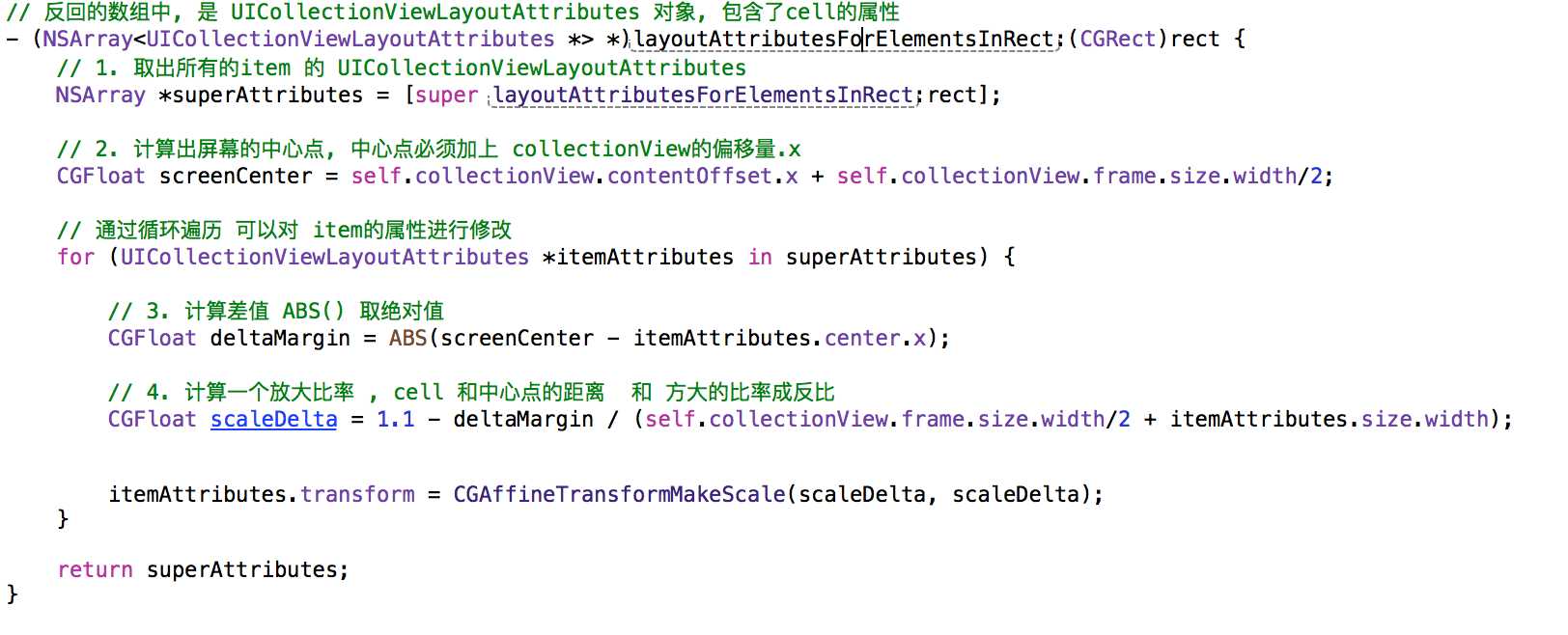
2、重点:怎么设置Cell中滚动过来的图片大小(需要通过- (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect 所有cell的属性设置
// 1. 取出所有的item 的 UICollectionViewLayoutAttributes
NSArray *superAttributes = [super layoutAttributesForElementsInRect:rect];

3、刷新布局
#pragma mark - 当屏幕的可见范围发生变化的时候, 要重新刷新布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
return YES;
}
标签:
原文地址:http://www.cnblogs.com/CityPe/p/5405901.html