标签:
今天做项目迁移的时候遇到了一个坑,关于文件上传的时候,在express4.0+以后,bodyparser 不处理文件的问题。
之前项目使用的是express3.0+版本,在做上传的excel通过node-xlsx文件解析时,升级以后的express4.0不在解析上传文件,即在你的body里找不到所上传的问件。需要在加入新的模块来满足之前的需求。我们要引入‘connect-multiparty‘来处理上传文件的问题。
4.0以后上传文件,你的body里边是得不到参数,并且找不到files这个参数。

我们需要在代码中引入
var multipart = require(‘connect-multiparty‘);
var multipartMiddleware = multipart();
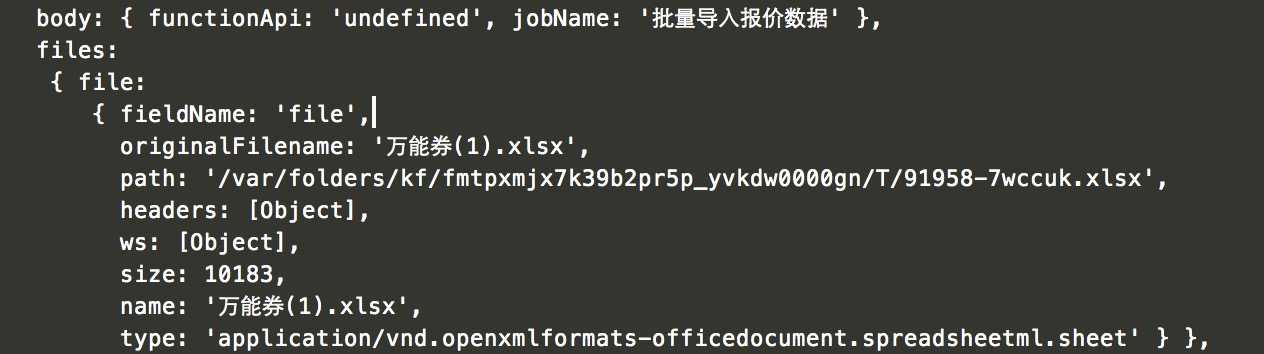
在去后台打印你的req参数,如下图可见:

顺便贴一下node解析excel的代码,供参考学习。
后台使用的node,下面是服务端代码
var multipart = require(‘connect-multiparty‘);
var multipartMiddleware = multipart();
var xlsx = require(‘node-xlsx‘);
app.all(‘/yourPath‘, multipartMiddleware, function(req, res) { var data, error, fpath, resJson, result, sheet1, sheets; resJson = function(json) { res.setHeader(‘Content-Type‘, ‘text/html; charset=UTF-8‘); return res.end(JSON.stringify(json)); }; result = { bstatus: { code: 0, des: ‘success‘ }, data: { errors: [] } }; fpath = req.files.file.path; try { sheets = xlsx.parse(fpath); if (sheets.length) { sheet1 = sheets[0]; } data = []; if (sheet1.data) { data = sheet1.data; } } catch (_error) { error = _error; result.bstatus.code = 902; result.bstatus.des = ‘上传的文件不是EXCEL,或者有系统不能处理的数据异常‘; return resJson(result); } });
前端使用ajaxFileUpload组件进行上传
var options = { type: ‘post‘, url: ‘yourPath‘, //用于文件上传的服务器端请求地址 secureuri: false, //是否需要安全协议,一般设置为false fileElementId: fileElementId, //文件上传域的ID dataType: ‘json‘, //返回值类型 一般设置为json data: data, success: function (data, status){//服务器成功响应处理函数 //成功回调 }, error: function (data, status, e){//服务器响应失败处理函数 //失败回调 } }; $.ajaxFileUpload(options);
标签:
原文地址:http://www.cnblogs.com/whitelist/p/5405980.html