标签:
?
自定义Entry控件可以通过继承来创建Entry控制,显示在下面的代码示例:
public class MyEntry : Entry { }
?
该MyEntry控制可在XAML通过宣布其位置的命名空间,使用控制元素的命名空间前缀引用在PCL项目。 下面的代码示例显示了如何MyEntry控制可以通过一个XAML页面消耗:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
在local名称空间前缀可以任意取名。 然而, clr-namespace和assembly值必须自定义控件的细节相匹配。 一旦命名空间声明的前缀用于引用自定义控制。下面的代码示例显示了如何MyEntry控制可以通过一个C#页面消耗:
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
此代码实例化一个新ContentPage对象,将显示一个Label ,并MyEntry控制在页面上居中垂直和水平。
自定义渲染器现在可以添加到每个应用程序项目,以定制控件的每个平台上亮相。
3.1 创建的子类EntryRenderer呈现本地控制类。
3.2 覆盖OnElementChanged呈现本机控制方法和编写逻辑来定制控制。 建立相应的Xamarin.Forms控制时,此方法被调用。
3.3 一个添加ExportRenderer属性自定义渲染类来指定,它11会被用来渲染Xamarin.Forms控制。 这个属性是用来注册Xamarin.Forms定制的渲染器。
它是可选的,以提供在每个平台项目定制渲染器。 如果自定义渲染器没有被注册,那么将使用该控件的基类的默认渲染。
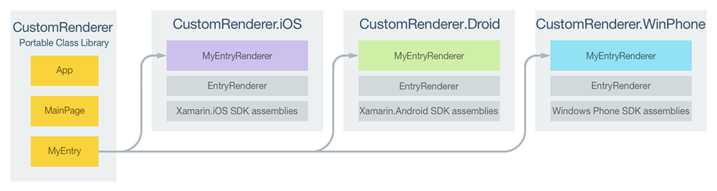
下图说明在示例应用程序的每个项目的责任,与他们之间的关系一起:

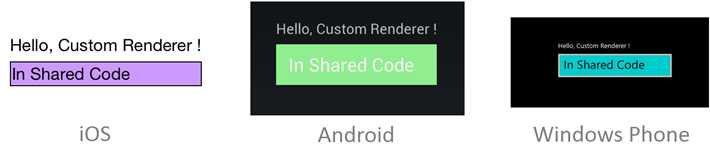
该MyEntry控制是通过特定于平台的呈现MyEntryRenderer类,全部由获得EntryRenderer每个平台类。 这导致每个MyEntry控制正在呈现与特定于平台的背景颜色,显示在下面的截图:

该EntryRenderer类公开OnElementChanged方法,以使相应的本地控制在创建Xamarin.Forms控制时被调用。 该方法获取ElementChangedEventArgs包含参数OldElement和NewElement属性。 这些属性代表了Xamarin.Forms元素渲染器附着于和Xamarin.Forms元素渲染器分别连接到。 在示例应用程序的OldElement属性将为null和NewElement属性将包含的参考MyEntry控制。
在一个重写版本OnElementChanged的方法MyEntryRenderer类是执行本机控制定制的地方。 类型化参考本地控制平台上使用可通过访问Control特性。 此外,向Xamarin.Forms控制的基准是的被呈现可通过获得Element属性,尽管它不是在示例应用程序使用。
每个自定义渲染器类装饰着ExportRenderer的注册与Xamarin.Forms渲染属性。 该属性有两个参数 - 所呈现的Xamarin.Forms控件的类型名称,自定义渲染器的类型名称。 该assembly前缀属性指定属性适用于整个组件。
以下各节讨论每个特定平台的实施MyEntryRenderer定制渲染器类。
创建iOS上的自定义呈现
下面的代码示例显示了iOS平台的自定义呈现:
using Xamarin.Forms.Platform.iOS;
?
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
?
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
基类的调用OnElementChanged方法实例在iOS UITextField控制,对控制的引用被分配到渲染器的Control性能。 然后将背景颜色设置为浅紫色与UIColor.FromRGB方法。
创建Android上的自定义呈现
下面的代码示例显示了Android平台定制的渲染器:
using Xamarin.Forms.Platform.Android;
?
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
?
if (Control != null) {
Control.SetBackgroundColor (global::Android.Graphics.Color.LightGreen);
}
}
}
}
基类的调用OnElementChanged方法实例化一个Android EditText控制,对控制的引用被分配到渲染器的Control性能。 然后将背景颜色设置为浅绿色与Control.SetBackgroundColor方法。
?
?
标签:
原文地址:http://www.cnblogs.com/sephiroth-wzc/p/5406945.html