标签:
<script>
????????????function test() {
????????????????var $div0 = $(‘#0‘);
????????????????var $div1 = $(‘#1‘);
????????????????var $div2 = $(‘#2‘);
????????????????var h0 = $div0.offset().top + $div0.height();
????????????????var h1 = $div1.offset().top + $div1.height();
????????????????var h2 = $div2.offset().top + $div2.height();
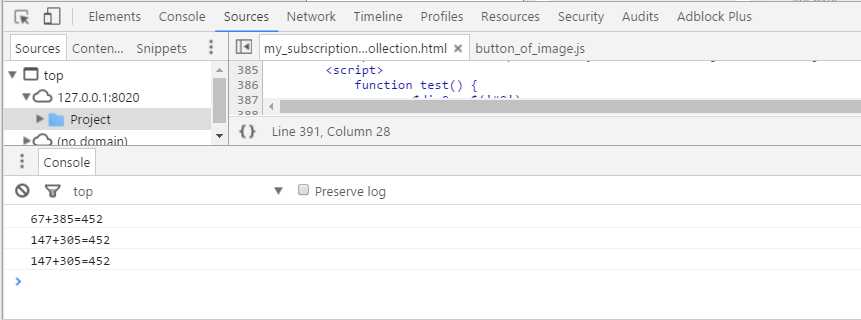
????????????????console.log($div0.offset().top + ‘+‘ + $div0.height() + ‘=‘ + h0);
????????????????console.log($div1.offset().top + ‘+‘ + $div1.height() + ‘=‘ + h1);
????????????????console.log($div2.offset().top + ‘+‘ + $div2.height() + ‘=‘ + h2);
????????????}
????????</script>
?
在 Chrom 或 Firefox 中点击 F12:

?
注意 jQuery 的 .offset() 只有 .top 和 .left 属性,没有right 和 bottom 属性,需要right的话可以使用本文例子的方法计算。
标签:
原文地址:http://www.cnblogs.com/my4piano/p/5407284.html