标签:
1、官网(Sublime Text 3)下载软件,直接安装,安装完成后不要打开;然后我们要做的就是在软件的安装目录下,例如,我的电脑上的安装目录是:D:\Sublime Text 3;在该目录下新建 Data 文件夹(注意大小写),如下图:

做完这步之后,打开Sublime Text,所有的配置文件都会生成在Data文件夹中!
2、安装Package Control和所需插件。
3、打包,放入U盘、网盘......
Emmet(Zen Coding) --- 快速生成HTML代码段的插件,强大到无与伦比:可以超快速编写HTML/CSS/JS,当然这个插件还支持多种编译环境,如常见的:Eclipse/Aptana、Coda、Notepad++、Adobe Dreamweaver、TextMate等,web开发必备!!!。
Autoprefixer --- 这是一款CSS3私有前缀自动补全插件;该插件使用CanIUse资料库(当然,SublimeText自然也有CanIUse这个插件咯),能精准判断哪些属性需要什么前缀,与CssComb插件一样,该插件也需要系统已安装Node.js环境;使用方法:在输入CSS3属性后(冒号前)按Tab键即可。

BracketHighlighter --- 用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效
CSScomb --- CSS属性排序 有时候看看自己写的CSS文件,会不会觉得属性很乱查找不易维护难?CSScomb可以按照一定的CSS属性排序规则,将杂乱无章的CSS属性进行重新排序。选中要排序的CSS代码,按Ctrl+Shift+C,即可对CSS属性重新排序了,代码从此简洁有序易维护,如果不款选代码则插件将排序文件中所有的CSS属性。当然,可以自己自定义CSS属性排序规则,打开插件目录里的CSScomb.sublime-settings文件,更改里面的CSS属性顺序就行了。因为这个插件使用PHP写的,要使他工作需要在环境变量中添加PHP的路径,具体请看github上的说明。
CompactExpandCss --- 属性展开收缩 写CSS的盆友,喜欢将其写多行还是一行(个人喜欢将其格式化为多行)?如果阅读别人的代码不符合自己的习惯,可以用CSS Compact Expand这个插件将CSS格式化一下,按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示;强迫症Coder必备!。
SublimeTmpl --- 快速生成文件模板 一直都很奇怪为什么sublime text 3没有新建文件模板的功能,像html头部的DTD声明每次都要复制粘贴。用SublimeTmpl这款插件终于可以解脱了,SublimeTmpl能新建html、css、javascript、php、python、ruby六种类型的文件模板,所有的文件模板都在插件目录的templates文件夹里,可以自定义编辑文件模板。
AutoFileName --- 自动补全路径
SFTP --- 快速编辑远程服务器文件 在Win下用Xftp 和 WinScp,被这种需要切换点击or F5刷新的手动操作蛋疼到无语;故此一遇见这SFTP,顿觉这世界都美好了许多。当然Sublime下面也有些其他同步插件,比如FtpSnyc,但是配置起来的错误提示一点都不人性化,就毫不留情的舍弃了。Sublime下有SFTP,只要Ctrl+S即可同步本地到服务器,妥妥的爽歪歪有么有?如何配置,请参见在 Sublime Text中使用 SFTP 插件快速编辑远程服务器文件;如欲使用FtpSync可参见Sublime使用及FtpSync远程同步;大道至简,因简而悦;开心垒码,值得折腾。
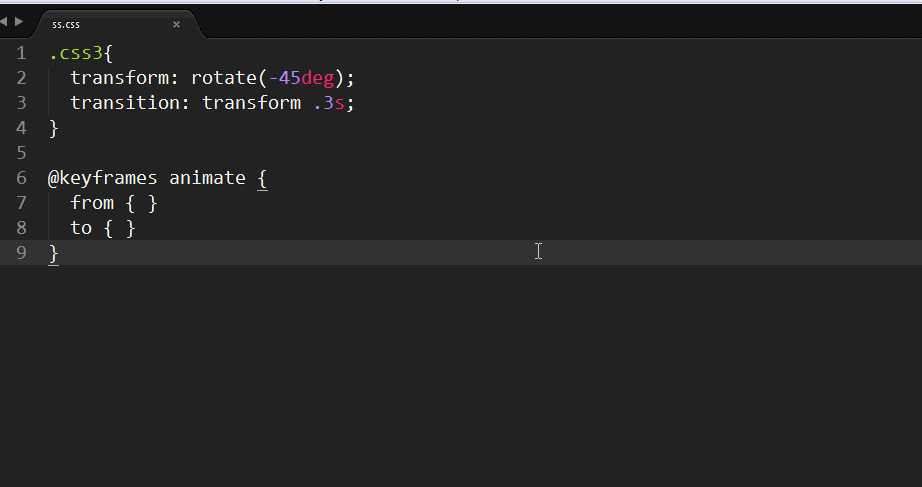
Goto-CSS-Declaration --- 跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。
JsFormat --- 格式化js代码,懂者自懂;强迫症Coder必备!默认快捷键Ctrl+Alt+F。
CSS Format --- CSS格式化
Tag --- HTML格式化
Clipboard Manager ---
ConvertToUTF8 ---
HTML5 Doctor CSS Reset snippet ---
HTML5 --- HTML5标签拓展
IMESupport ---
Oceanic Next Color Scheme ---
Package Control ---
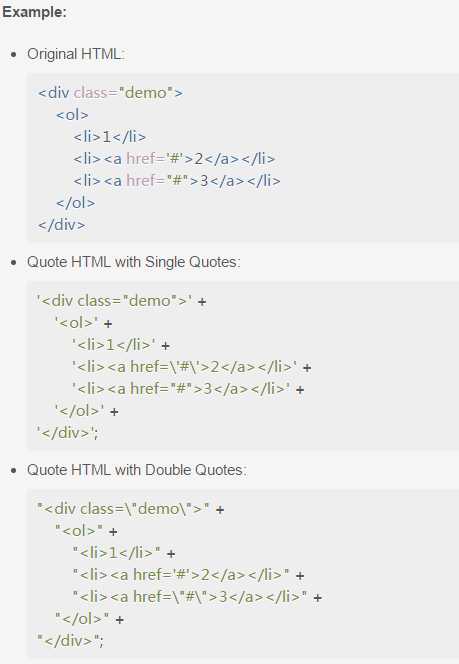
QuoteHTML --- 把HTML拼接成js插入字符串,绝对神器,造福社会

PyV8 ---
YUI Compressor ---
Tomorrow Color Schemes ---
标签:
原文地址:http://www.cnblogs.com/kevinZ0520/p/5408456.html