标签:
一: 关于weinre
weinre是一款依赖于nodejs的远程调试工具,现阶段一般用到手机app上调试非常的强大
二: weinre的安装
1) 安装 nodejs以及npm
2) 安装weinre
npm -g install weinre
三: weinre使用例子
1) 打开命令行,输入: weinre --boundHost[IP_address] --httpPort[port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口)
例如:
weinre --boundHost 10.32.64.150 --httpPort 1234
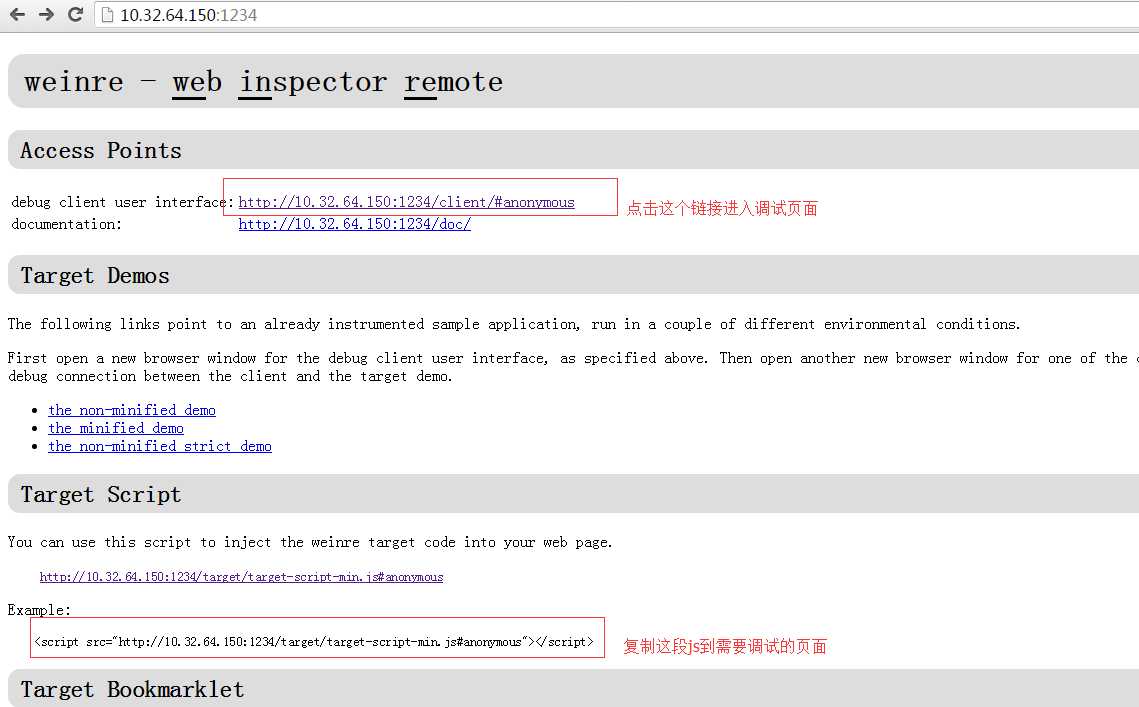
四: 在浏览器中输入网址:http:10.32.64.150:1234

五:复制上图中红色框中的js到需要调试的页面
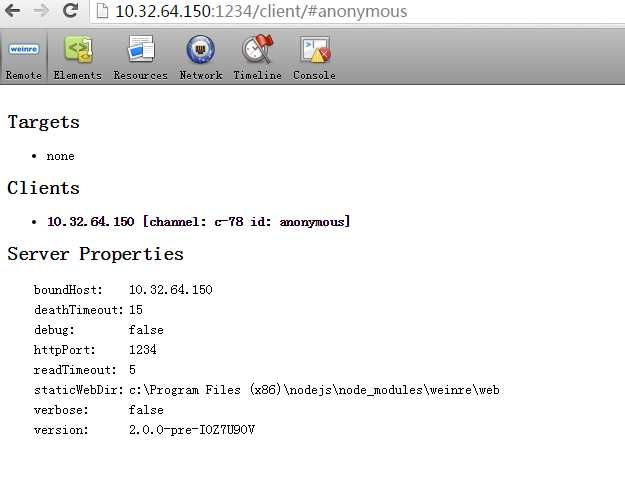
六: 点击上图的链接,进入调试界面,如下:

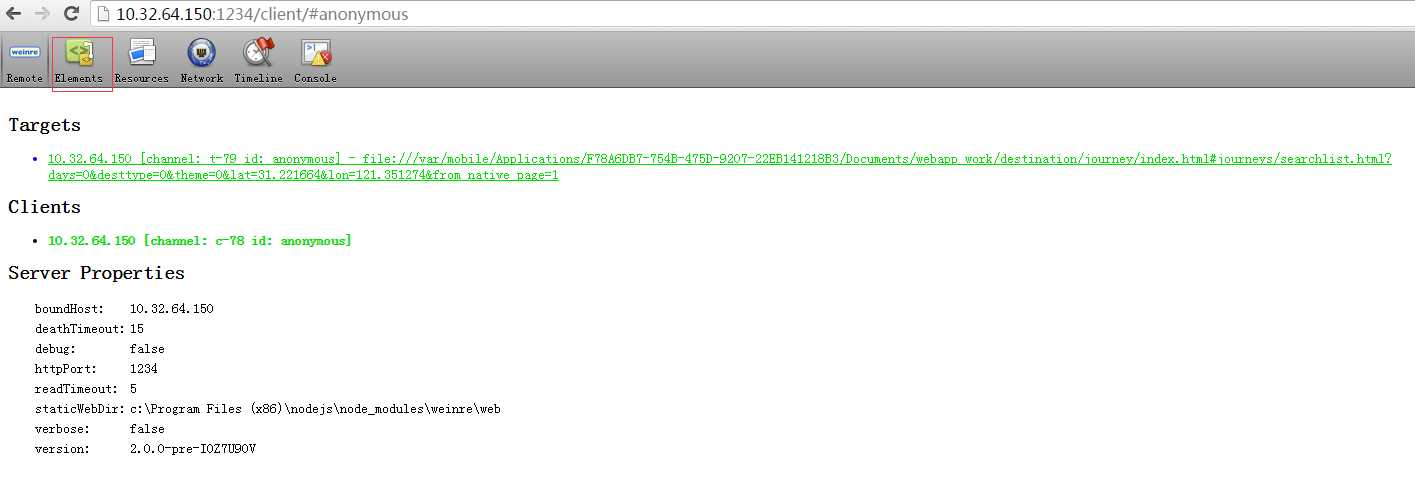
七:把添加了js的那个页面, 利用手机扫一扫,把pc端的页面扫入手机里面,这时候可以看到捕获到的url如下:

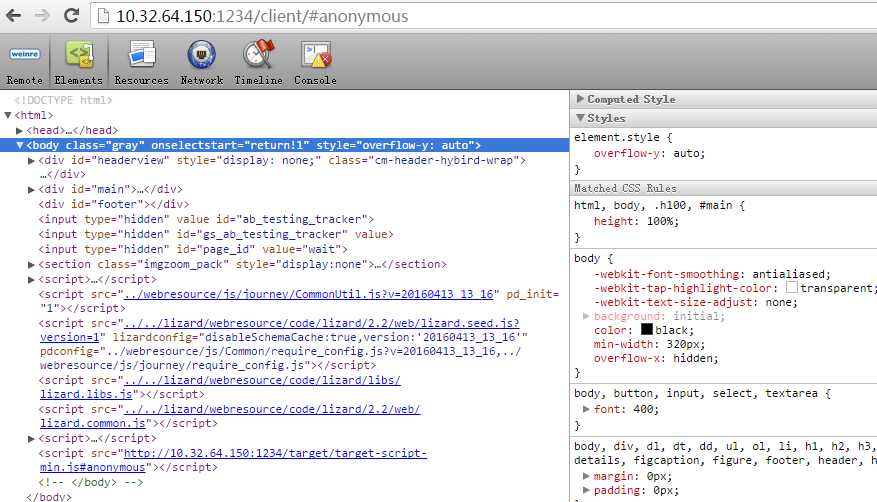
八: 绿色选中即是捕获到的页面,点击Elements工具,就可以进行进行调试了,像chrome开发工具一样进行调试,例如:

如何在App中进行调试
有时候会遇到这样的问题,我们的页面用手机扫一扫,扫出来的页面在手机上是正常的,但是当打包之后,我们的页面确有点问题,那么遇到这种问题,该怎么调试了?
现在以iphone5 为例,说明调试的步骤:
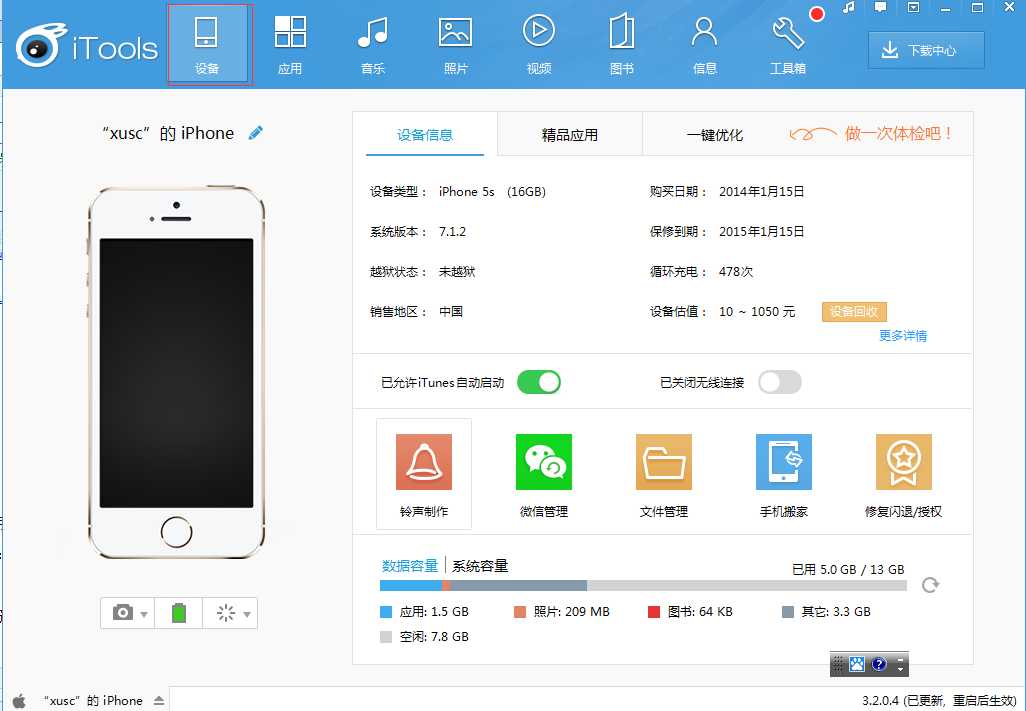
1) 在电脑上安装iTools
2) 手机插入数据线,使itools中的设备连上手机,例如:

3) 点击“应用”,找到对应的应用

4) 选中对应的应用程序,点击应用对应的文件共享,即可以找到打包文件

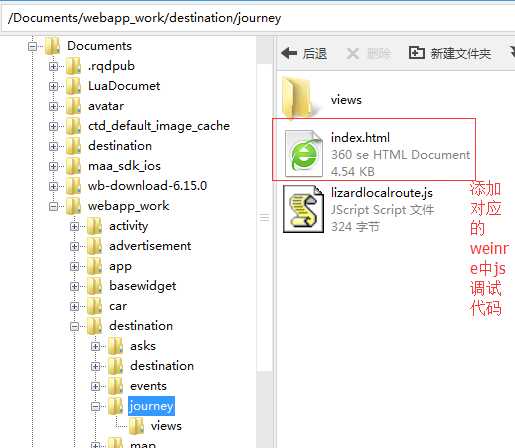
5) 找到需要调试的页面,在调试的页面上添加如下代码:
<script src="http://10.32.64.150:1234/target/target-script-min.js#anonymous"></script>
备注:10.32.64.150是用weinre开启的ip,一般是你自己电脑的ip地址
1234 是用weinre开启的端口号
6) 点击app中的页面,weinre即会捕获到url,然后点击进行调试,步骤同weiner使用的例子。
标签:
原文地址:http://www.cnblogs.com/alice626/p/5408707.html