标签:
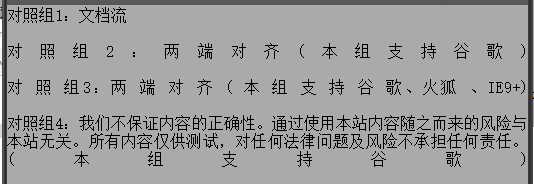
<div> <p>对照组1:文档流<span></span></p> <p>对照组2:两端对齐(本组支持谷歌)<span></span></p> <p>对 照 组3:两 端 对 齐 ( 本 组 支 持 谷 歌、火狐 、IE9+)<span></span></p> <p>对照组4:我们不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。所有内容仅供测试,对任何法律问题及风险不承担任何责任。(本组支持谷歌、火狐、IE9+)<span></span></p> </div>
@charset "UTF-8"; /** * @authors Pich (pch1024@outlook.com) * @date 2016-04-19 22:11:25 * @version 0.1 */ div {background: #aaa; } p:nth-last-child(4) { } p:nth-last-child(3) { text-align: justify; } p:nth-last-child(2) { text-align: justify; } p:nth-last-child(1) { text-align: justify; } span { display: inline-block;/* Opera */padding-left: 100%; }

代码分析:
text-align:justify(
值 justify水平对齐属性,它会带来自己的一些问题。
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。不过在 CSS 中,还需要多做些考虑。
要由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。例如,有些浏览器可能只在单词之间增加额外的空间,而另外一些浏览器可能会平均分布字母间的额外空间(不过 CSS 规范特别指出,如果 letter-spacing 属性指定为一个长度值,“用户代理不能进一步增加或减少字符间的空间”)。还有一些用户代理可能会减少某些行的空间,使文本挤得更紧密。所有这些做法都会影响元素的外观,甚至改变其高度,这取决于用户代理的对齐选择影响了多少文本行。
CSS 也没有指定应当如何处理连字符(注1)。大多数两端对齐文本都使用连字符将长单词分开放在两行上,从而缩小单词之间的间隔,改善文本行的外观。不过,由于 CSS 没有定义连字符行为,用户代理不太可能自动加连字符。因此,在 CSS 中,两端对齐文本看上去没有打印出来好看,特别是元素可能太窄,以至于每行只能放下几个单词。当然,使用窄设计元素是可以的,不过要当心相应的缺点。
注1:CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
)
padding:%(规定基于父元素的宽度的百分比的内边距。)
padding-left:100%;(就是父元素的100%宽度:即元素的左内边距贴合父元素的右边界)
参考:
真正可用的CSS文字两端对齐
http://blog.163.com/lgh_2002/blog/static/440175262013580153222/
http://www.cnblogs.com/PeunZhang/p/3289493.html
标签:
原文地址:http://www.cnblogs.com/PCH1024/p/5410702.html