标签:
在项目中,有时候可能会想使不同的页面显示的横竖屏也不一样,比如前一段我做的《广播体操》的项目,在首页面,肯定是想使页面为竖屏显示,但是播放页面要为横屏显示,即使用户的手机可以转屏,我们的播放页面也要是横屏显示。
有这样的需求,我们可以借助react-native的第三方组件,react-native-orientation。
官方文档:https://github.com/yamill/react-native-orientation
1.如果项目正在运行,先关闭模拟器和终端;
2.执行安装命令:npm install --save react-native-orientation;
3.执行命令:rnpm link
4.现在使用的版本为1.15.0,link执行过之后,我们要需要手动配置
iOS:
1.用Xcode打开项目,右键点击项目名称,选择 “Add Files to ‘项目名’ “ ;
2.找到路径文件: 项目文件夹/node_modules/react-native-orientation/RCTOrientation ,将该文件添加上;
3.然后重新运行项目;
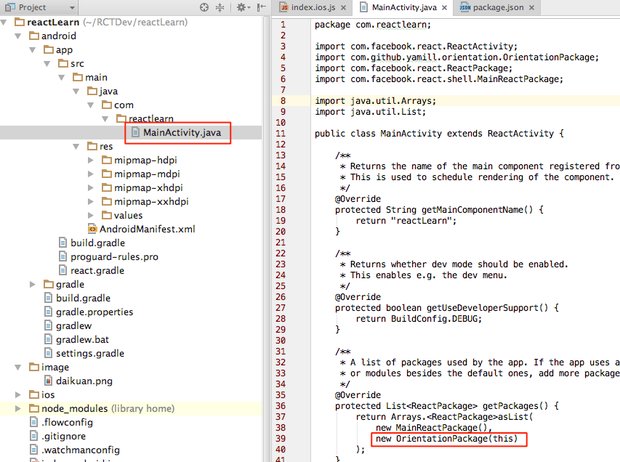
Android:

componentWillMount() {
// 判断横竖屏幕
var initial = Orientation.getInitialOrientation();
if (initial === ‘PORTRAIT‘) {
//do stuff
} else {
//do other stuff
}
// 只允许竖屏
Orientation.lockToPortrait();
//只允许横屏
Orientation.lockToLandscape();
}
|
lockToPortrait()lockToLandscape()lockToLandscapeLeft()lockToLandscapeRight()unlockAllOrientations()getOrientation(function(err, orientation)返回的结果有 LANDSCAPE PORTRAIT UNKNOWN PORTRAITUPSIDEDOWN
getSpecificOrientation(function(err, specificOrientation) 返回的结果有 LANDSCAPE-LEFT LANDSCAPE-RIGHT PORTRAIT UNKNOWN PORTRAITUPSIDEDOWN
官方文档中,还有一些事件的介绍,详细可以到官方文档上了解学习。
React Native学习-控制横竖屏第三方组件:react-native-orientation
标签:
原文地址:http://www.cnblogs.com/maoyazhi/p/5411754.html