标签:
Sublime Text 是一款轻巧强大的文本编辑工具,它以其优越的性能、良好的用户体验以及强大的插件支持受到了前端开发人员的热捧,下文就介绍Sublime Text 3 的一些常用插件。
1·Package Control 插件管理
Sublime text 安装插件很方便,可以直接下载插件到 Packages 目录解压缩即可,但是当通过这种方法安装的插件多起来的时候,往往不便于管理,这里就需要一个包管理的插件来统一管理这些插件:Package Control (官方安装文档)。
对于Sublime Text 3,进入菜单栏的View > Show Console 打开命令行输入以下代码回车:
import urllib.request,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442‘ + ‘8bc59f460fa1548d1514676163dafc88‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)
在
安装好Package Control后,我们就可以用它来安装管理其他插件了
2·Emmet
Emmet的前身为大名鼎鼎的Zen coding,它可以说是使用Sublime Text进行前端开发必不可少的插件,使用它可以大大提高HTML/CSS代码编写的速度,比如下面的演示:

安装方法:在Sublime Text 界面中按 Ctrl+Shift+P,在出现的文本框里输入“install package”回车,再输入“Emmet”回车就会开始安装插件了。
使用方法:我们只需输入标签简写形式,按Tab键就会自动生成相应的代码,关于Emmet的更多介绍,请查看官方文档,或者这个:使用Emmet加速Web前端开发。
3·JsFormat
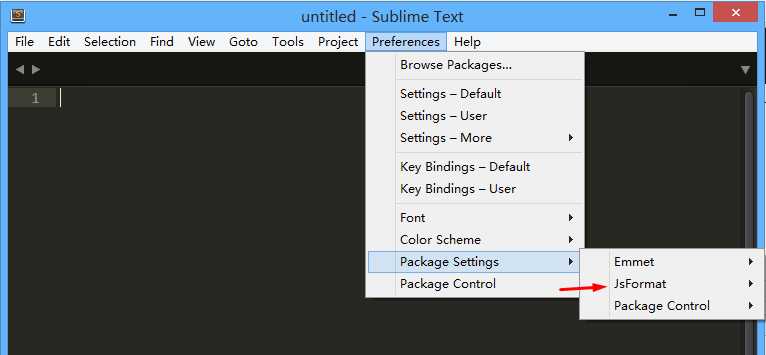
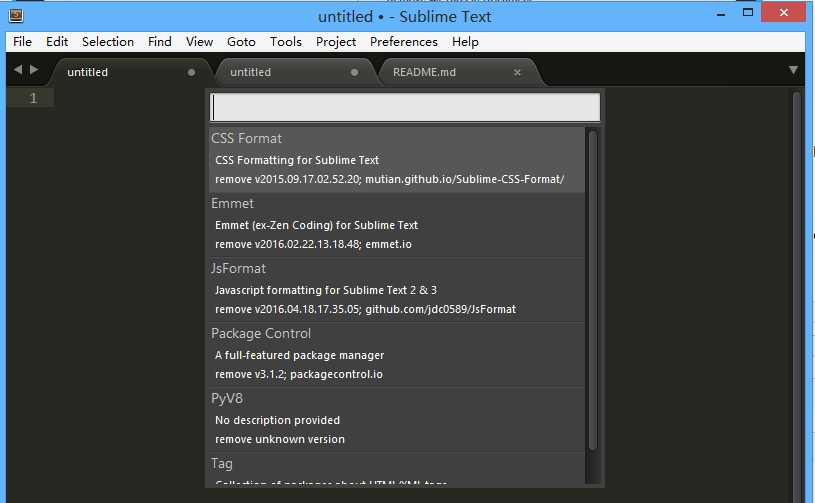
这是一款JavaScript格式化的插件,安装方法跟上面一样,在安装文本框里输入“JsFormat”回车,安装完成后可以在包管理器里面看到它:

默认格式化的快捷键是Ctrl+Alt+F ,当然这个可以在设置里面更改。
4·CSS Format
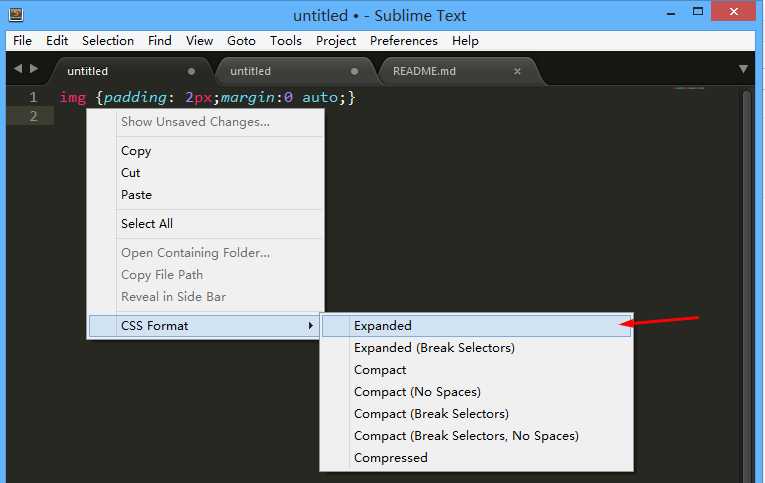
这是一款格式化CSS样式的插件,同样输入“CSS Format”回车即安装,在编辑的CSS文件中右键即可看到格式化选项:

5·Tag
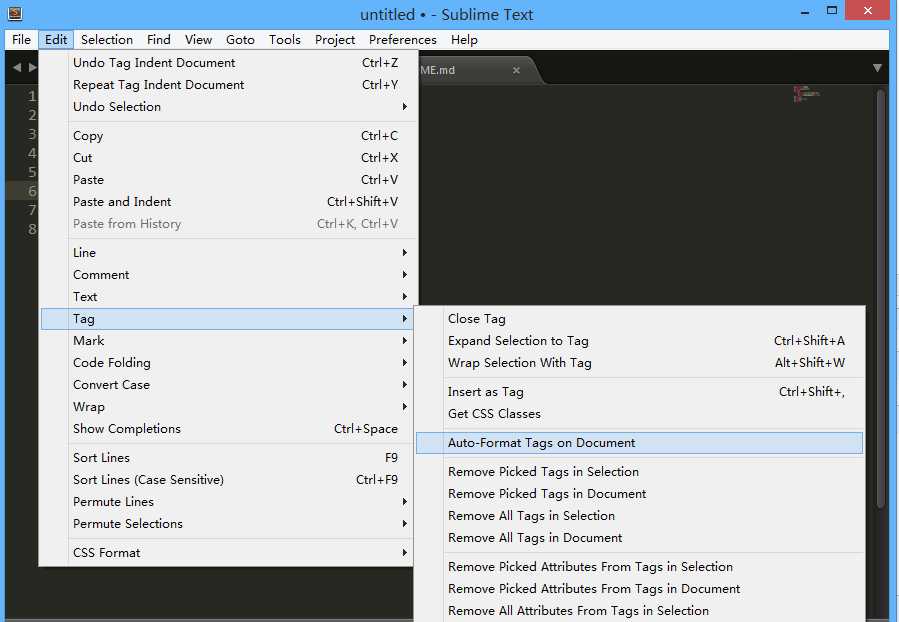
这个插件用于格式化HTML/XML代码,使用起来比较麻烦,得到菜单栏Edit目录里面找:

6·HTMLPrettify
如果你的电脑已经装了Node.js的话,可以直接安装HTMLPrettify,这是一款HTML+CSS+JAVASCRIPT+JSON快速格式化的插件,这个项目的Github主页上有关于它的详细介绍:HTMLPrettify。
关于Sublime Text的插件就介绍到这里了,如果想要卸载已安装的插件,按 Ctrl+Shift+P,在出现的文本框里输入“Package Control:Remove Package”回车,再选择你要卸载的插件回车就会开始卸载了:

最后关于Sublime Text使用技巧/教程方面,介绍知乎上一个问答:Sublime Text 有哪些使用技巧?。
标签:
原文地址:http://www.cnblogs.com/zeakhold/p/5412120.html