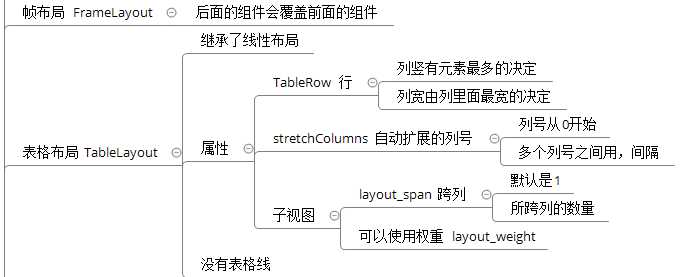
标签:


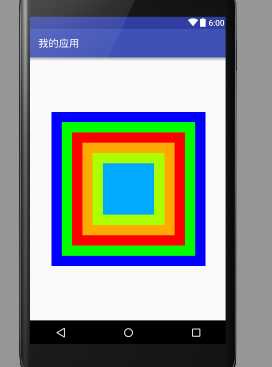
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="300dp" android:height="300dp" android:background="#00f" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="260dp" android:height="260dp" android:background="#0f0" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="220dp" android:height="220dp" android:background="#f00" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="180dp" android:height="180dp" android:background="#fa0" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="140dp" android:height="140dp" android:background="#af0" android:layout_gravity="center"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="100dp" android:height="100dp" android:background="#0af" android:layout_gravity="center"/> </FrameLayout>

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:stretchColumns="1"> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名"/> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_span="2"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码"/> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="必填"/> </TableRow> <TableRow> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="登陆" android:id="@+id/button3" android:layout_weight="1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="注册 " android:id="@+id/button2" android:layout_weight="1"/> </TableRow> </TableLayout>


标签:
原文地址:http://www.cnblogs.com/bilibiliganbei/p/5414623.html