标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字搬运工</title>
<style type="text/css">
#box{
width: 750px;
border: 5px solid #fff;
margin: 0 auto;
font-size: 20px;
}
#box:after{
content: ‘‘;
display: block;
clear: both;
}
textarea,p{
width: 300px;
height: 400px;
border: 1px dotted block;
font-size: 16px;
resize:none;
margin: 10px;
float: left;
}
#box div{
float: left;
width: 100px;
}
a,span{
text-decoration: none;
display: block;
line-height: 40px;
width: 100px;
background-color: green;
color: #000;
margin-top: 10px;
text-align: center;
}
a:hover{
background-color: red;
}
span{
background-color: white;
color: block;
font-weight: bold;
}
p{
float: right;
background-color: #63EFF7;
}
ul{
padding: 0;
margin: 0;
opacity: 0;
}
li{
width: 12px;
height: 12px;
border-radius: 50%;
list-style: none;
margin: 0 1px;
background-color: #643624;
float: left;
}
.active{
background-color: #150D08;
}
</style>
<script type="text/javascript"src="move.js"></script>
<script type="text/javascript">
window.onload = function(){
var area = document.getElementsByTagName(‘textarea‘)[0];
var oBtn = document.getElementsByTagName(‘a‘)[0];
var oP = document.getElementsByTagName(‘p‘)[0];
var oSpan = document.getElementsByTagName(‘span‘)[0];
var oUl = document.getElementsByTagName(‘ul‘)[0];
var aLi = oUl.getElementsByTagName(‘li‘);
var timer,num = 0;
var a = true;
oBtn.onclick = function(){
if(a){
a = false;
//获取文本属性的长度
var len=area.value.length
//设置span标签里面的内容
oSpan.innerHTML = ‘0/‘+len;
//设置p标签里面的内容为空
oP.innerHTML = ‘‘;
//运动到半透明
move(this, ‘opacity‘,2,50);
//运动到全透明
move(oUl, ‘opacity‘,2,100);
//每次在运动之前清除之前所有的定时器
clearInterval(timer);
//设置定时器
timer = setInterval(function(){
num++;
//清除上一个
aLi[(num-1)%aLi.length].className = ‘‘;
//显示当前的
aLi[num%aLi.length].className = ‘active‘;
//每次从area中取出五个添加到op内容里面
oP.innerHTML =oP.innerHTML+area.value.charAt(0);
//charAt() 方法可返回指定位置的字符
//显示当前走了多少个文字
oSpan.innerHTML=oP.innerHTML.length+‘/‘+len;
//每次删除textarea的第一位
//substring() 方法用于提取字符串中介于两个指定下标之间的字符。
area.value = area.value.substring(1);
//如果当前texarea里面的长度为0
if(area.value.length==0){
//清除定时器
clearInterval(timer);
a = true;
//到不透明
move(oBtn,‘opacity‘,‘2‘,100);
//到透明
move(oUl,‘opacity‘,2,0);
}
},20)
}
}
}
</script>
</head>
<body>
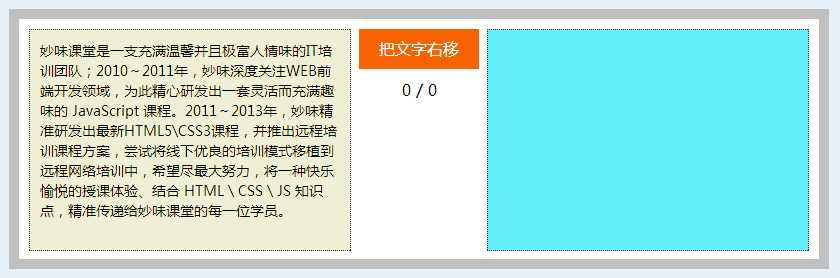
<div id="box">
<textarea>导语:男人是花心的动物,他们容易爱上一个人,但是他们喜新厌旧的特性也使得他们难以跟一个人长相厮守。有的女人是男人难以爱得下去,最终而不得不分手的。下面一起来看一看哪三种性格的女人是男人难以爱得下去的。真心实意地爱着对方,小鸟依人,在男友面前绝对的完美。可是背后却对着朋友斤斤计较,努力地算计着别人,想要得到更多的好处,唯利是图。可是面对着男友的时候,一副无辜的样子,仿佛什么事情没有发生。这一类女人太会伪装,甚至可以说是欺骗。如果当男人发现你有这样的一种性格时,他们只会觉得你虚伪而甩手离开。忘记你的一切好,眼中只有你的虚伪,觉得和你在一起的时候,很没安全感。</textarea>
<div>
<a href="javascript:;" style="opacity:1;">把文字右移</a>
<span>0/0</span>
<ul style="opacity:0;">
<li class="active"></li>
<li ></li>
<li ></li>
<li ></li>
<li ></li>
<li ></li>
</ul>
</div>
<p></p>
</div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/jiechen/p/5414955.html