标签:
function draw(){ var canvas = document.getElementById(‘myCanvas‘); //获得canvas的dom对象 var ww = document.documentElement.clientWidth; //获得屏幕的宽度 var wh = document.documentElement.clientHeight; //获得屏幕的高度 canvas.width = ww; //赋值 canvas.height = wh; if(canvas.getContext){ //检测浏览器是否兼容 var ctx = canvas.getContext(‘2d‘); //获得渲染上下文。类似于拿到画笔 ctx.fillStyle = ‘rgb(250,0,0)‘; //设置充填颜色 ctx.fillRect(10,10,55,55); //绘制一个充填的矩形 fillRect(x,y,width,height); ctx.fillStyle = ‘rgba(0,0,250,0.5)‘; ctx.fillRect(20,20,55,55); } } draw();
canvas的宽度和高度不能用百分比,不然会出现图片模糊扭曲的现象。
canvas提供了三种方法绘制矩形:
fillRect(x, y, width, height)strokeRect(x, y, width, height)clearRect(x, y, width, height)上面提供的方法之中每一个都包含了相同的参数。x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标。width和height设置矩形的尺寸。
ctx.fillRect(100,100,100,100); ctx.clearRect(120,120,70,70); //顺序不能乱,如果是先strokeRect的话,就会清除了这个区域了。 ctx.strokeRect(130,130,50,50);
图形的基本元素是路径。路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤。
以下是所要用到的函数:
beginPath()closePath()stroke()fill()// 绘制一个三角形 ctx.beginPath(); ctx.moveTo(275,255); ctx.lineTo(300,275); ctx.lineTo(255,275); ctx.closePath(); ctx.stroke();
生成路径的第一步叫做beginPath()。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、弧形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
第二步就是调用函数指定绘制路径,本文稍后我们就能看到了。
第三,就是闭合路径closePath(),不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。
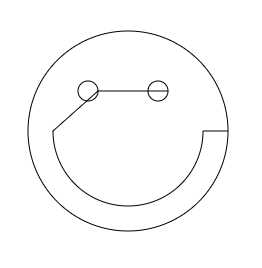
// 绘制一个笑脸 ctx.beginPath(); ctx.arc(500,500,100,0,Math.PI*2,true); //false = 顺时针,true = 逆时针 //ctx.moveTo(575,500); ctx.arc(500,500,75,0,Math.PI,false); //ctx.moveTo(470,460); ctx.arc(460,460,10,0,Math.PI*2,true); //ctx.moveTo(540,460); ctx.arc(530,460,10,0,Math.PI*2,false); ctx.stroke();

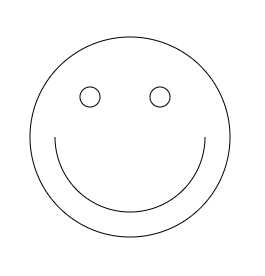
// 绘制一个笑脸 ctx.beginPath(); ctx.arc(500,500,100,0,Math.PI*2,true); //false = 顺时针,true = 逆时针 ctx.moveTo(575,500); ctx.arc(500,500,75,0,Math.PI,false); ctx.moveTo(470,460); ctx.arc(460,460,10,0,Math.PI*2,true); ctx.moveTo(540,460); ctx.arc(530,460,10,0,Math.PI*2,false); ctx.stroke();

绘制直线,需要用到的方法lineTo()。
lineTo(x, y)moveTo()函数改变。//绘制一个充填的三角形 ctx.beginPath(); ctx.moveTo(300,255); ctx.lineTo(300,355); ctx.lineTo(400,355); ctx.fill();
绘制圆弧或者圆,我们使用arc()方法。当然可以使用arcTo(),不过这个的现实并不是那么的可靠,所以我们这里不作介绍。
arc(x, y, radius, startAngle, endAngle, anticlockwise)标签:
原文地址:http://www.cnblogs.com/qianduanjingying/p/5418020.html