标签:

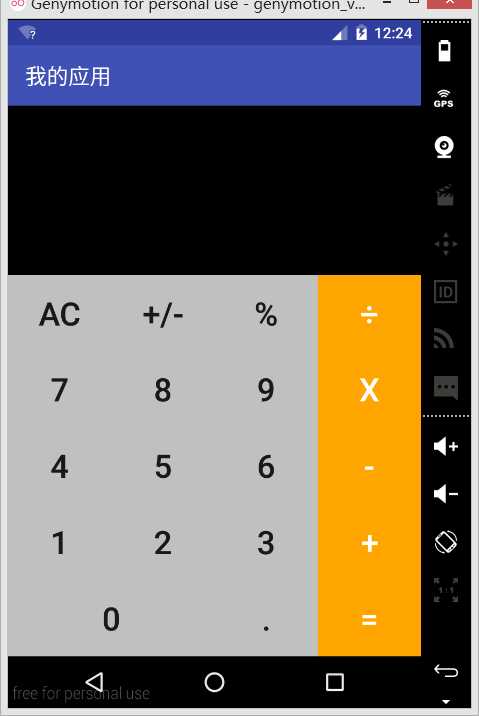
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:rowCount="7" 6 android:columnCount="4"> 7 8 <EditText 9 android:layout_rowWeight="4" 10 android:layout_columnWeight="1" 11 android:layout_rowSpan="2" 12 android:layout_columnSpan="4" 13 android:layout_gravity="fill" 14 android:background="#000" 15 android:gravity="right|bottom" 16 android:textSize="50dp"/> 17 18 <Button 19 android:layout_rowWeight="1" 20 android:layout_columnWeight="1" 21 android:layout_gravity="fill" 22 android:text="AC" 23 android:textSize="30dp" 24 android:background="#C0C0C0"/> 25 <Button 26 android:layout_rowWeight="1" 27 android:layout_columnWeight="1" 28 android:layout_gravity="fill" 29 android:text="+/-" 30 android:textSize="30dp" 31 android:background="#C0C0C0"/> 32 <Button 33 android:layout_rowWeight="1" 34 android:layout_columnWeight="1" 35 android:layout_gravity="fill" 36 android:text="%" 37 android:textSize="30dp" 38 android:background="#C0C0C0"/> 39 <Button 40 android:layout_rowWeight="1" 41 android:layout_columnWeight="1" 42 android:layout_gravity="fill" 43 android:text="÷" 44 android:background="#ffa500" 45 android:textSize="30dp" 46 android:textColor="#FFF"/> 47 48 <Button 49 android:layout_rowWeight="1" 50 android:layout_columnWeight="1" 51 android:layout_gravity="fill" 52 android:text="7" 53 android:textSize="30dp" 54 android:background="#C0C0C0"/> 55 <Button 56 android:layout_rowWeight="1" 57 android:layout_columnWeight="1" 58 android:layout_gravity="fill" 59 android:text="8" 60 android:textSize="30dp" 61 android:background="#C0C0C0"/> 62 <Button 63 android:layout_rowWeight="1" 64 android:layout_columnWeight="1" 65 android:layout_gravity="fill" 66 android:text="9" 67 android:textSize="30dp" 68 android:background="#C0C0C0"/> 69 <Button 70 android:layout_rowWeight="1" 71 android:layout_columnWeight="1" 72 android:layout_gravity="fill" 73 android:text="X" 74 android:background="#ffa500" 75 android:textSize="30dp" 76 android:textColor="#FFF"/> 77 78 <Button 79 android:layout_rowWeight="1" 80 android:layout_columnWeight="1" 81 android:layout_gravity="fill" 82 android:text="4" 83 android:textSize="30dp" 84 android:background="#C0C0C0"/> 85 <Button 86 android:layout_rowWeight="1" 87 android:layout_columnWeight="1" 88 android:layout_gravity="fill" 89 android:text="5" 90 android:textSize="30dp" 91 android:background="#C0C0C0"/> 92 <Button 93 android:layout_rowWeight="1" 94 android:layout_columnWeight="1" 95 android:layout_gravity="fill" 96 android:text="6" 97 android:textSize="30dp" 98 android:background="#C0C0C0"/> 99 <Button 100 android:layout_rowWeight="1" 101 android:layout_columnWeight="1" 102 android:layout_gravity="fill" 103 android:text="-" 104 android:background="#ffa500" 105 android:textSize="30dp" 106 android:textColor="#FFF"/> 107 108 <Button 109 android:layout_rowWeight="1" 110 android:layout_columnWeight="1" 111 android:layout_gravity="fill" 112 android:text="1" 113 android:textSize="30dp" 114 android:background="#C0C0C0"/> 115 <Button 116 android:layout_rowWeight="1" 117 android:layout_columnWeight="1" 118 android:layout_gravity="fill" 119 android:text="2" 120 android:textSize="30dp" 121 android:background="#C0C0C0"/> 122 <Button 123 android:layout_rowWeight="1" 124 android:layout_columnWeight="1" 125 android:layout_gravity="fill" 126 android:text="3" 127 android:textSize="30dp" 128 android:background="#C0C0C0"/> 129 <Button 130 android:layout_rowWeight="1" 131 android:layout_columnWeight="1" 132 android:layout_gravity="fill" 133 android:text="+" 134 android:background="#ffa500" 135 android:textSize="30dp" 136 android:textColor="#FFF"/> 137 138 <Button 139 android:layout_rowWeight="1" 140 android:layout_columnWeight="1" 141 android:layout_columnSpan="2" 142 android:layout_gravity="fill" 143 android:text="0" 144 android:textSize="30dp" 145 android:background="#C0C0C0" /> 146 147 <Button 148 android:layout_rowWeight="1" 149 android:layout_columnWeight="1" 150 android:layout_gravity="fill" 151 android:text="." 152 android:textSize="30dp" 153 android:background="#C0C0C0"/> 154 <Button 155 android:layout_rowWeight="1" 156 android:layout_columnWeight="1" 157 android:layout_gravity="fill" 158 android:text="=" 159 android:background="#ffa500" 160 android:textSize="30dp" 161 android:textColor="#FFF"/> 162 163 </GridLayout>

标签:
原文地址:http://www.cnblogs.com/arxk/p/5419606.html