标签:

scroll([data],fn):当用户滚动指定元素时,发生scroll事件;
scroll事件适用于所有可以滚动的元素和window对象,eg.:$(window).scroll(function(){})。
scrollTop([val]):获取/设置匹配元素相对滚动条顶部的偏移。
offset():获取匹配元素的相对偏移,返回的对象包含两个整形属性:top,left,以像素计。
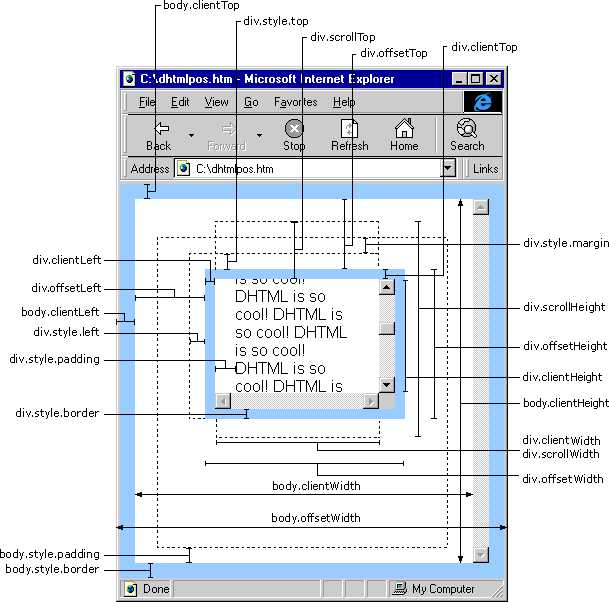
top、clientTop、scrollTop、offsetTop的区别
标签:
原文地址:http://www.cnblogs.com/alicewblake/p/5420505.html