标签:

这是Bootstrap中非常基础一张表,但其实有这么容易掌握和理解吗?
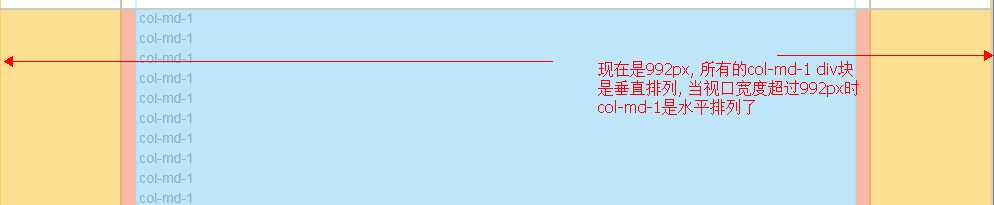
(1).对于col-md的div, 默认是垂直排列, 当视口(屏幕或浏览器的宽度)>992px,col-md-1的div块就水平排列了

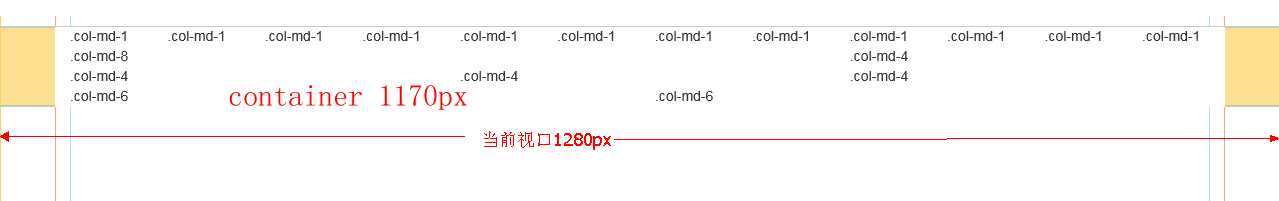
(2).container的div最大宽度是自适应的,根据屏幕或浏览器的"视口"宽度自动调整的,例如当"视口"宽度>=1200px时,container的div最大宽度是1170px; 当视口>=768px,<=970px container的div最大宽度是750px

(3).当col块水平排列时,每个col块是有最宽宽度的概念, 对于col-md的div,最大列宽大概是81px(我实践测量并不是81px,求解释)
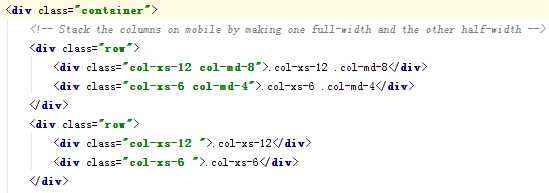
(4).栅格类嵌套

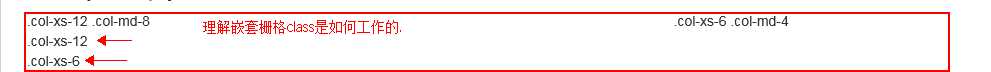
显示效果如下: 在这里 col-xs与 col-md 嵌套使用, 当视口>=992px时, col-md块层水平排列, col-xs不起作用,而当col-xs单独使用,是符合栅格系统基本要求,即一行只能有12个col, 所以,第2行的col-xs块就换行了.

标签:
原文地址:http://www.cnblogs.com/zhuji/p/5421520.html