标签:

1 $ npm install gulp -g
查看是否安装成功gulp -v,出现版本号即为正确安装。

先通过cd命令行进入到本地项目目录
1 npm install —-save-dev gulp

此时文件下多了个node_modules的文件夹

gulp 常用插件(每个本地项目都需要单独安装插件,当然,你也可以把其它项目的插件拷贝过去)
前端项目需要的功能:
1、图片(压缩图片支持jpg、png、gif)
2、样式 (支持sass 同时支持合并、压缩、重命名)
3、javascript (检查、合并、压缩、重命名)
4、html (压缩)
5、客户端同步刷新显示修改
6、构建项目前清除发布环境下的文件(保持发布环境的清洁)
通过gulp plugins,寻找对于的gulp组件
gulp-imagemin: 压缩图片
gulp-ruby-sass: 支持sass
gulp-minify-css: 压缩css
gulp-jshint: 检查js
gulp-uglify: 压缩js
gulp-concat: 合并文件
gulp-rename: 重命名文件
gulp-htmlmin: 压缩html
gulp-clean: 清空文件夹 gulp-cache 图片缓存,只有图片替换了才压缩 gulp-livereload 自动刷新页面
更具需要选择,更多插件可以看这里gulpjs.com/plugins/
1 npm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr --save-dev
/**
* 组件安装
* npm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr --save-dev
*/
// 引入 gulp及组件
var gulp = require(‘gulp‘), //基础库
imagemin = require(‘gulp-imagemin‘), //图片压缩
sass = require(‘gulp-ruby-sass‘), //sass
autoprefixer = require(‘gulp-autoprefixer‘),//自动添加css前缀
minifycss = require(‘gulp-minify-css‘), //css压缩
jshint = require(‘gulp-jshint‘), //js检查
uglify = require(‘gulp-uglify‘), //js压缩
rename = require(‘gulp-rename‘), //重命名
concat = require(‘gulp-concat‘), //合并文件
cache = require(‘gulp-cache‘), //只有图片替换了才压缩(gulp-cache)
clean = require(‘gulp-clean‘); //清空文件夹
// HTML处理
gulp.task(‘html‘, function() {
var htmlSrc = ‘./src/*.html‘,
htmlDst = ‘./dist/‘;
return gulp.src(htmlSrc)
.pipe(gulp.dest(htmlDst))
});
// 样式处理
gulp.task(‘css‘, function () {
var cssSrc = ‘./src/scss/*.scss‘,
cssDst = ‘./dist/css/‘;
return sass(cssSrc, { style: ‘expanded‘ })
.pipe(gulp.dest(cssDst))
.pipe(rename({ suffix: ‘.min‘ }))
.pipe(minifycss())
.pipe(gulp.dest(cssDst));
});
// 图片处理
gulp.task(‘images‘, function(){
var imgSrc = ‘./src/images/**/*‘,
imgDst = ‘./dist/images/‘;
return gulp.src(imgSrc)
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
// 创建js压缩任务
gulp.task(‘js‘, function () {
var jsSrc = ‘./src/js/*.js‘,
jsDst =‘./dist/js/‘;
return gulp.src(jsSrc)
.pipe(concat(‘main.js‘))
.pipe(gulp.dest(jsDst))
.pipe(rename({ suffix: ‘.min‘ }))
.pipe(uglify())
.pipe(gulp.dest(jsDst));
});
// 清空图片、样式、js
gulp.task(‘clean‘, function() {
return gulp.src([‘./dist/css‘, ‘./dist/js‘, ‘./dist/images‘], {read: false})
.pipe(clean());
});
// 默认任务 清空图片、样式、js并重建 运行语句 gulp
gulp.task(‘default‘, [‘clean‘], function(){
return gulp.start(‘html‘,‘css‘,‘images‘,‘js‘);
});
// 监听任务 运行语句 gulp watch
gulp.task(‘watch‘,function(){
// 监听html
gulp.watch(‘./src/*.html‘, function(event){
gulp.run(‘html‘);
})
// 监听css
gulp.watch(‘./src/scss/*.scss‘, function(){
gulp.run(‘css‘);
});
// 监听images
gulp.watch(‘./src/images/**/*‘, function(){
gulp.run(‘images‘);
});
// 监听js
gulp.watch(‘./src/js/*.js‘, function(){
gulp.run(‘js‘);
});
});
4、运行:
可以单独运行某一个任务
gulp default gulp watch
也可以运行整个任务
gulp

gulp基础语法
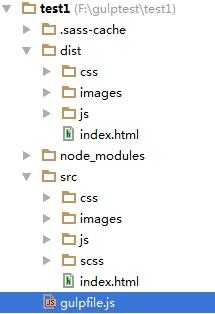
gulp通过gulpfile文件来完成相关任务,因此项目中必须包含gulpfile.js
gulp有五个方法:src、dest、task、run、watch
src和dest:指定源文件和处理后文件的路径
watch:用来监听文件的变化
task:指定任务
run:执行任务
遇到编译问题注意看官方文档
标签:
原文地址:http://www.cnblogs.com/eveblog/p/5422293.html