标签:
1.定义model.py
model中定义的字段类型,只有在通过form进行验证的时候才有效,数据库中的字段类型与其并不完全一致,如数据库中并没有ipaddress类型。如果不通过form对字段进行验证,则用户可以在前端输入任何类型数据而不会出错。
from django.db import models class hv(models.Model): name=models.CharField(max_length=100,unique=True,primary_key=True) ip=models.GenericIPAddressField() def __str__(self): return self.name
2.定义froms.py
ModelForm将model和前台form连接到了一起
forms.Form并未连接后端的model,只是用来对前台输入进行判断其是否合法
from django import forms from django.forms import ModelForm from aptest.models import hv,vm,test #导入需要使用的model class hvform(ModelForm): class Meta: model = hv fields = [‘name‘,‘ip‘] #fields = ‘__all__‘ #选择使用所有字段 #exclude = [‘title‘] #不适用某个字段
class vmform(ModelForm): cpu=forms.CharField(max_length=5,error_messages={‘required‘: ‘Please enter your name‘}) #重新对cpu字段进行格式限制,会覆盖Model中已定义的类型格式。自定义错误信息,需要知道具体错误的名称 如“requeired”这些名称可以在API 中找到 class Meta: model = vm fields = ‘__all__‘
3.编辑views.py
def add(request): if request.method == ‘POST‘: #print request.POST[‘hvname‘],request.POST[‘hvip‘] print request.method form = hvform(request.POST) if form.is_valid(): #判断输入数据是否合法 #print form #print form.cleaned_data[‘name‘],form.cleaned_data[‘ip‘] fc = form.cleaned_data print fc[‘name‘],fc[‘ip‘] else: err.append(form.errors) #输出错误信息 else: form = hvform() context={‘hour_offset‘:hour_offset,‘ls‘:ls,‘err‘:err} return render(request,‘aptest/form.html‘,context)
4.编辑模板form.html
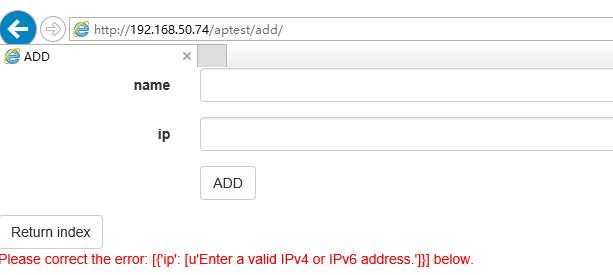
<!DOCTYPE html> <html> <head> <title>ADD</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <form class="form-horizontal" role="form" action="" method="post"> {% csrf_token %} <!-- {{form.as_table}} --> <!--如果使用该方式,则在view中需要对form通过context渲染到模板,否则打开该页面看不到输入框--> <div class="form-group"> <label for="name1" class="col-sm-2 control-label">name</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name1" name="name" value="{{form.name}}"> <!--此处value必须要定义,form不能被渲染到模板中。form.name为view中的 form=hvform(request.POST),不定义value,post的数据后台form无法接收到--> </div> </div> <div class="form-group"> <label for="ip" class="col-sm-2 control-label">ip</label> <div class="col-sm-10"> <input type="text" class="form-control" id="ip" name="ip" value="{{form.ip}}"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">ADD</button> </div> </div> </form> {% if err %} <p style="color: red;"> Please correct the error: {{ err }} below. </p> {% endif %} </body> </html>
访问输出:

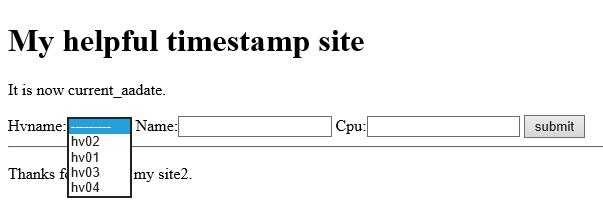
在模版中通过{{form.as_table}} 方式显示form内容时,Django会自动的将外键字段转化成一个select的控件,并且通过下拉框来选择一个值,如下图:
context={‘err‘:err,‘form‘:form}
return render(request,‘aptest/current_datetime.html‘,context)

标签:
原文地址:http://www.cnblogs.com/dreamer-fish/p/5422015.html