标签:
上一篇文章我们实现了简单的用户权限管理,至于更先进的RBAC,我后面会单独出一篇文章来说说。在这一篇文章当中,我主要想写的是在Yii2中集成一个编辑器,因为在我们的实际开发当中,一个简单的textarea一般都是不能满足我们的需求的,因为我们需要多种多样的文本样式如标题,表格啦,并且很多时候我们在这些文本当中还需要插入图片和视频。而这些问题目前的最好解决方案就是集成一个编辑器,鉴于大家(这里不是指程序员)都是喜欢所见即所得,所以,这里我主要是演示怎么集成所见即所得的富文本编辑器。
既然是集成富文本编辑器,我们首先得找一个喜欢并且功能还不错的编辑器,而在我这里,我选择了Redactor这个编辑器,这不仅是因为Redactor有官方的Yii2插件package,它还是一款在保存美观的同时又能给你提供强大功能的编辑器,在我个人的使用体验来说,这个编辑器给我的感受时最好的。
既然决定使用Redactor,我们首先要做就是来安装Redactor了,上面说过的,Yii2有官方的插件package,并且还提供了composer的安装方式(我最喜欢这种了),
可以看看这里:https://github.com/yiidoc/yii2-redactor
所以我们可以通过下面的命令来安装Redactor:
composer require --prefer-dist yiidoc/yii2-redactor "*"
坐等一会之后,你即将看到下面的类似信息:
- Installing yiidoc/yii2-redactor (2.0.1)
Downloading: 100%
Writing lock file
Generating autoload files
在这里可以看到Redactor给Yii2提供的插件目前的最新版是2.0.1。安装完了之后,我们需要进行一些简单的配置,还是像前面的一样,来到config/web.php:
‘modules‘ => [
‘redactor‘ => ‘yii\redactor\RedactorModule‘,
‘user‘ => [
// here is the config for user
],
],
我们直接在modules这里加上一行‘redactor‘ => ‘yii\redactor\RedactorModule‘,,这样就可以简单的实现Redactor提供的富文本编辑器功能了。
配置好之后,我们来将我们原先发表状态的textarea替换成Redactor的富文本编辑框,来到我们的views/status/_form.php文件中:
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<!--
<?//= $form->field($model, ‘message‘)->textarea([‘rows‘ => 6]) ?>
-->
<?= $form->field($model, ‘message‘)->widget(\yii\redactor\widgets\Redactor::className()) ?>
将原来的$form->field($model, ‘message‘)->textarea([‘rows‘ => 6])注释掉,然后替换成Redactor的文本框配置。
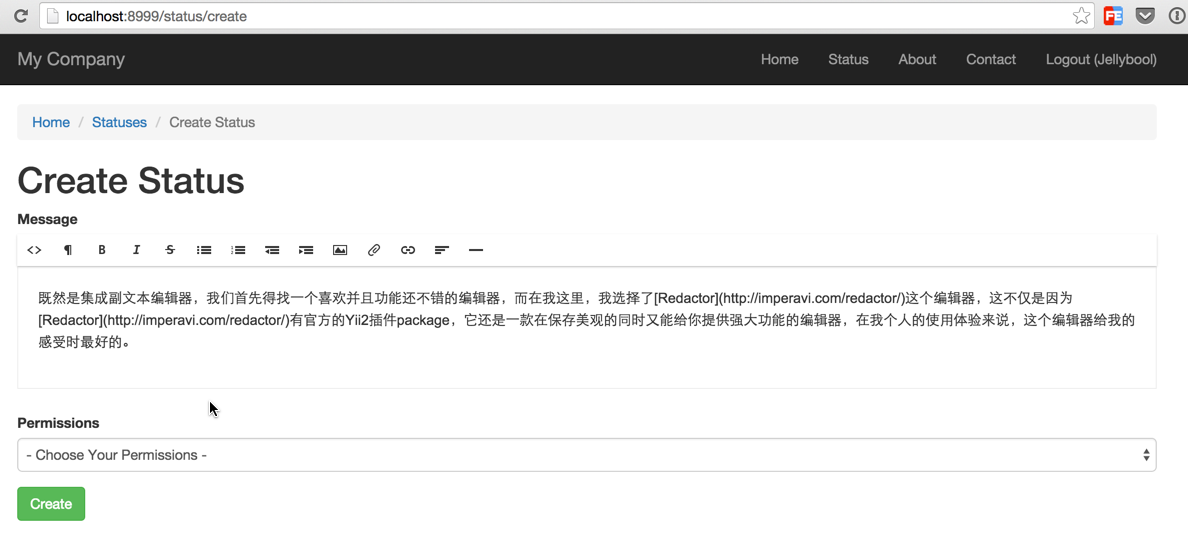
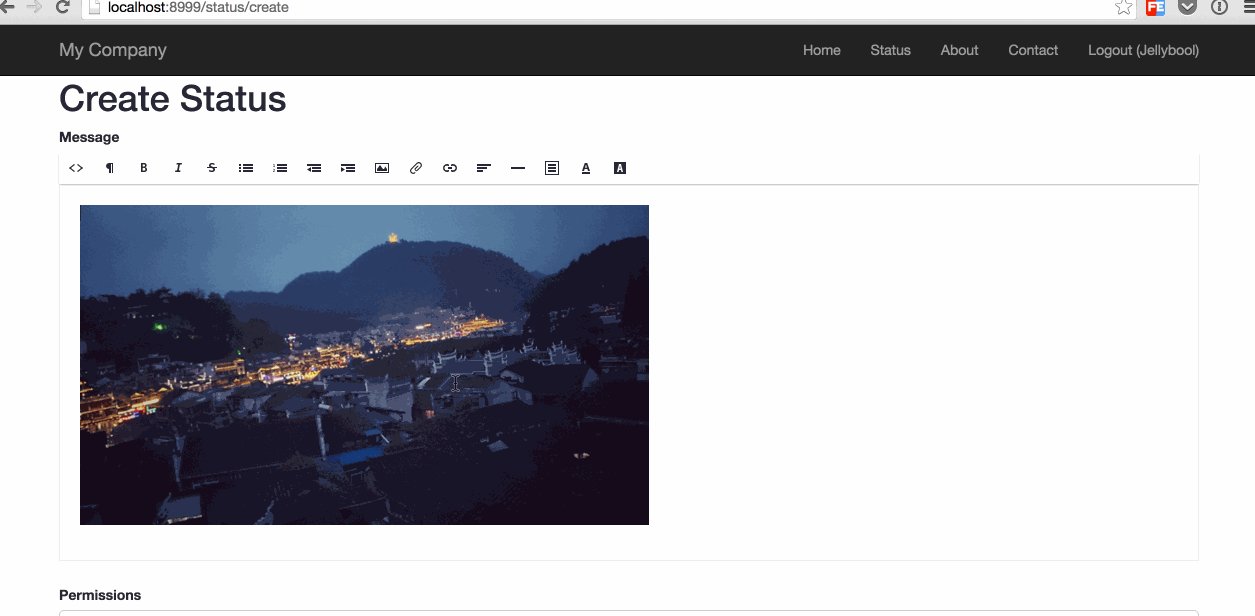
然后我们访问:http://localhost:8999/status/create ,就可以看到类似下面的可爱页面了:

没错,就是这么几行代码,我们就把富文本编辑器集成到我们的应用当中了。我们来试着创建一条状态试试:

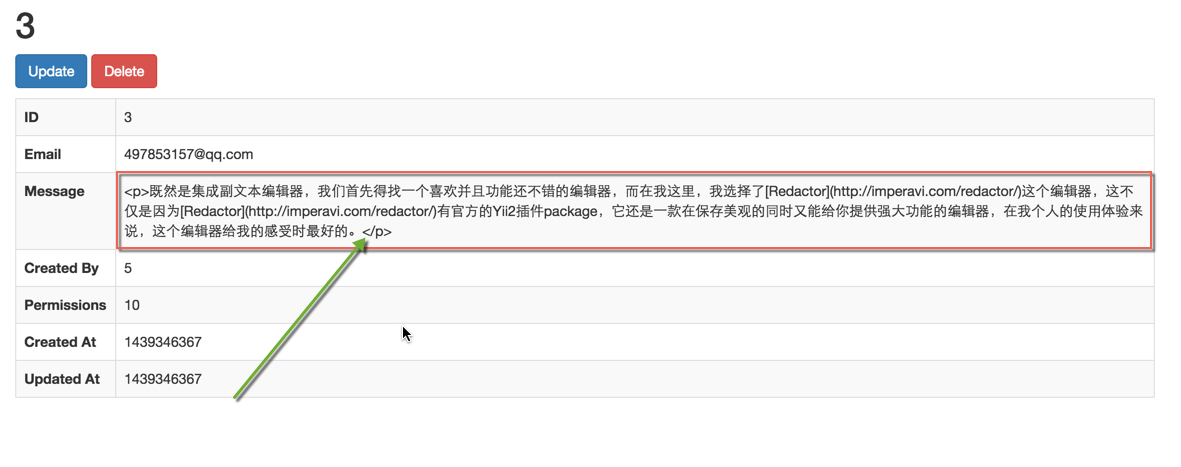
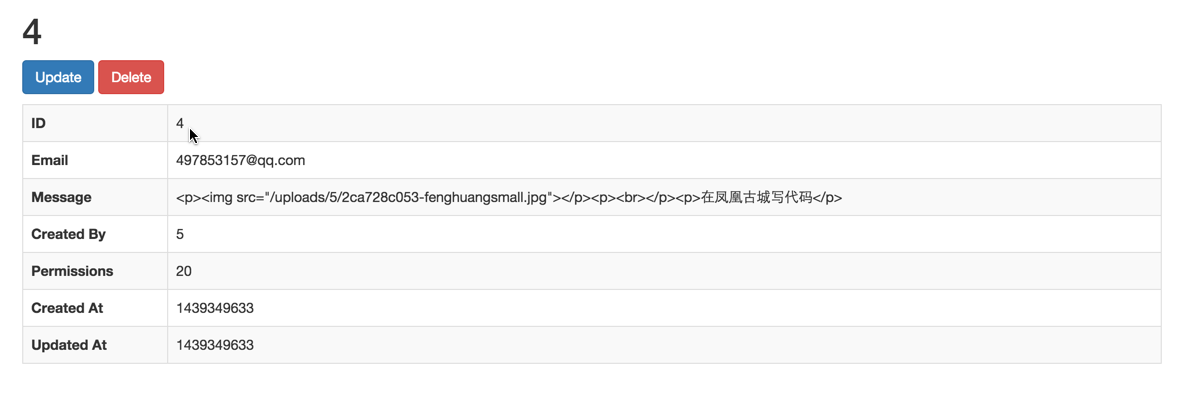
由于Redactor提交的是HTML格式的文本(一般富文本编辑器应该也是这样)。所以我们会看到有<p></p>这个标签。
上面的Redactor配置还不能正确地使用上传图片和管理图片的功能,那么我们这里就来实现一下。首先我们需要在web/目录下创建一个uploads/目录,这是Redactor默认的上传图片的存放目录;然后我们还需要修改一下config/web.php这个文件中的Redactor的配置:
‘modules‘ => [
‘redactor‘ => [
‘class‘ => ‘yii\redactor\RedactorModule‘,
‘imageAllowExtensions‘=>[‘jpg‘,‘png‘,‘gif‘]
],
我们这里指定了上传图片的类型,演示时只支持jpg,png 和gif这三种,最后在views/status/_form.php中进行相应的设置:
<?= $form->field($model, ‘message‘)->widget(\yii\redactor\widgets\Redactor::className(),
[
‘clientOptions‘ => [
‘imageManagerJson‘ => [‘/redactor/upload/image-json‘],
‘imageUpload‘ => [‘/redactor/upload/image‘],
‘fileUpload‘ => [‘/redactor/upload/file‘],
‘lang‘ => ‘zh_cn‘,
‘plugins‘ => [‘clips‘, ‘fontcolor‘,‘imagemanager‘]
]
]
) ?>
我们这里加入了一些clientOptions,我这里配置了图片管理和上传,文件上传,显示语言,和一些小插件:字体颜色,字体背景色等。图片和文件的上传都是用的官方默认的上传配置,更多的配置和文档,你可以看看这里:
https://github.com/yiidoc/yii2-redactor
tips: 时常关注Github上的文档更新呗
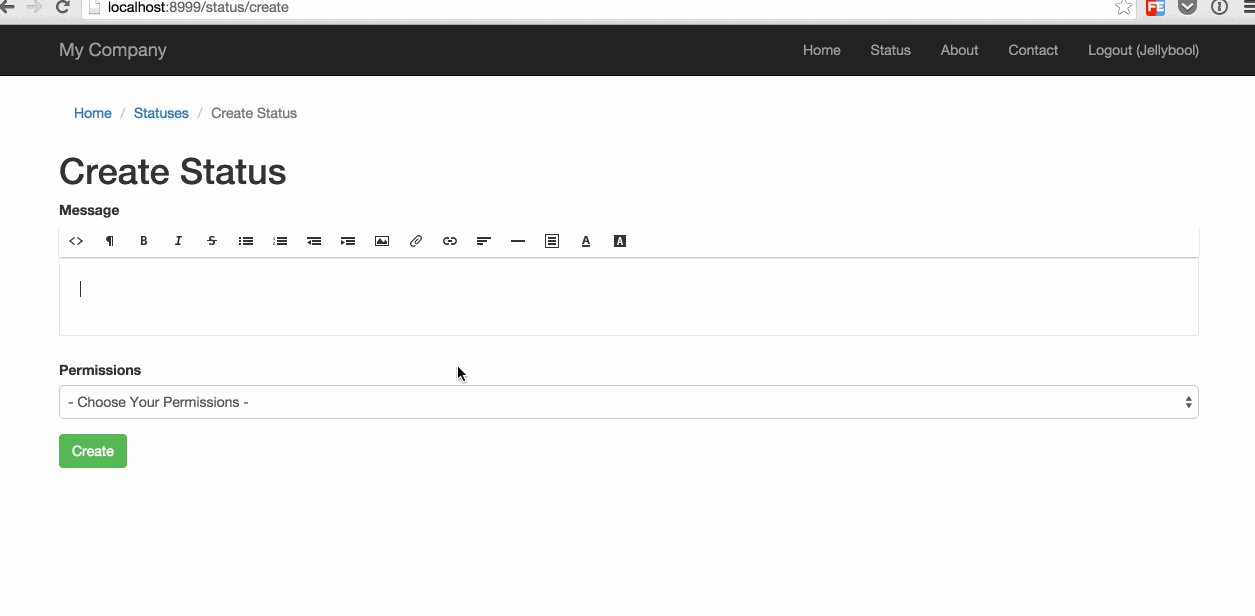
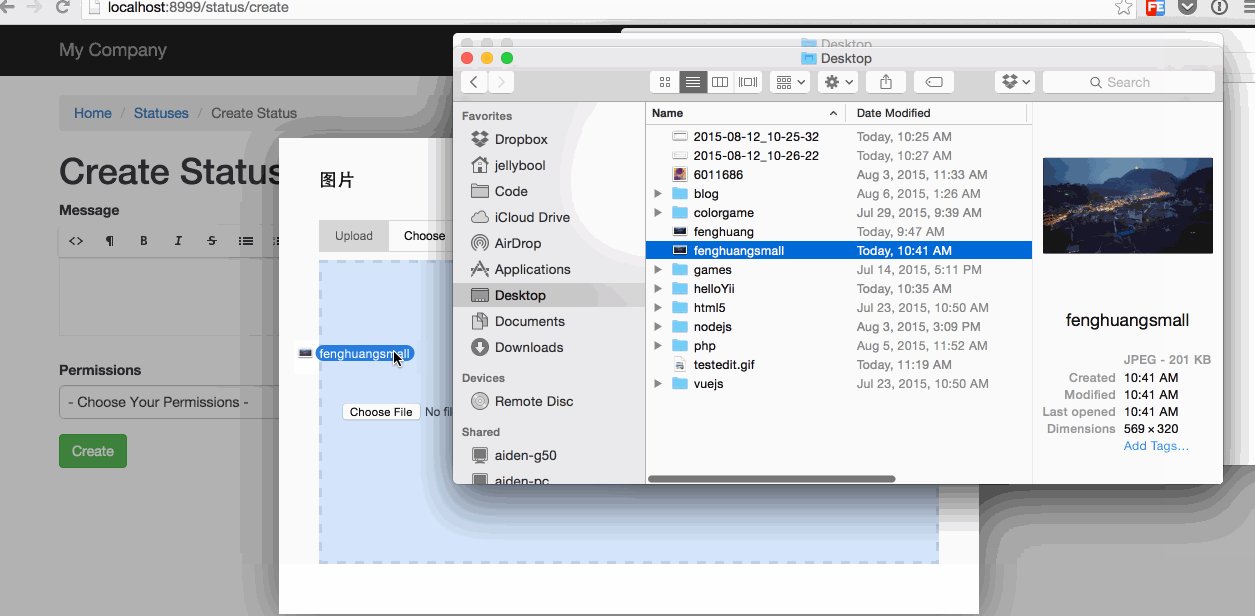
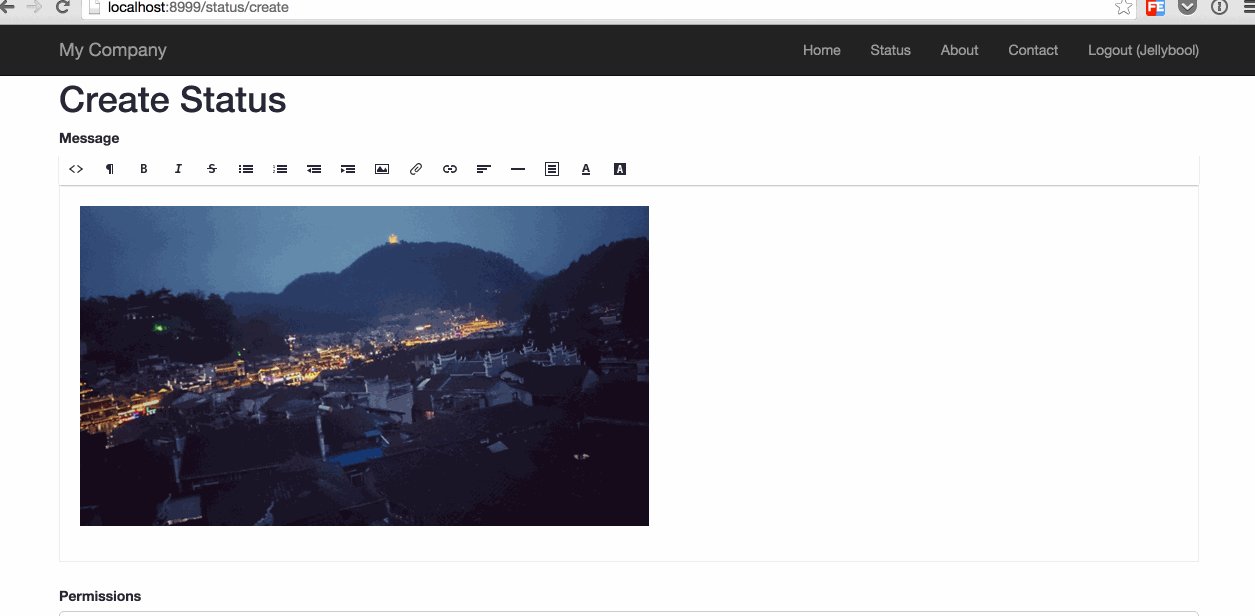
然后我们再来访问一下: http://localhost:8999/status/create ,试着上传一张图片试试:

这张图片是本人前几天去凤凰浪的时候拿手机拍的,然后我们点击发表,又可以看到我们的status的内容了,不过这里还是HTML格式的文本。

最后可以查看一下你的web/uploads/目录,看看图片是不是正确上传了。关于更多的上传图片和文件的安全配置信息,你可以看看这篇文章:
How to Setup Secure Media Uploads
一路写下来,真的是觉得Redactor非常顺手,所以我还是很推荐大家在Yii2的项目中集成这个富文本编辑器,因为颜值和功能都很是awesome!
标签:
原文地址:http://www.cnblogs.com/grimm/p/5423092.html