标签:
前一段时间,开始学习 QT 时,自己尝试着布局一个串口通讯的窗体。
布局完后,也在不同的电脑(笔记本和工作用台式机)上试了,都没有什么问题:布局是正常的。但是无意中,在 Surface 3 上打开此工程后,发现布局显示混乱了。具体如下的帖子中的描述:QT 5.3.1 拖出来的UI布局,为什么在不同的电脑上显示差别那么大?
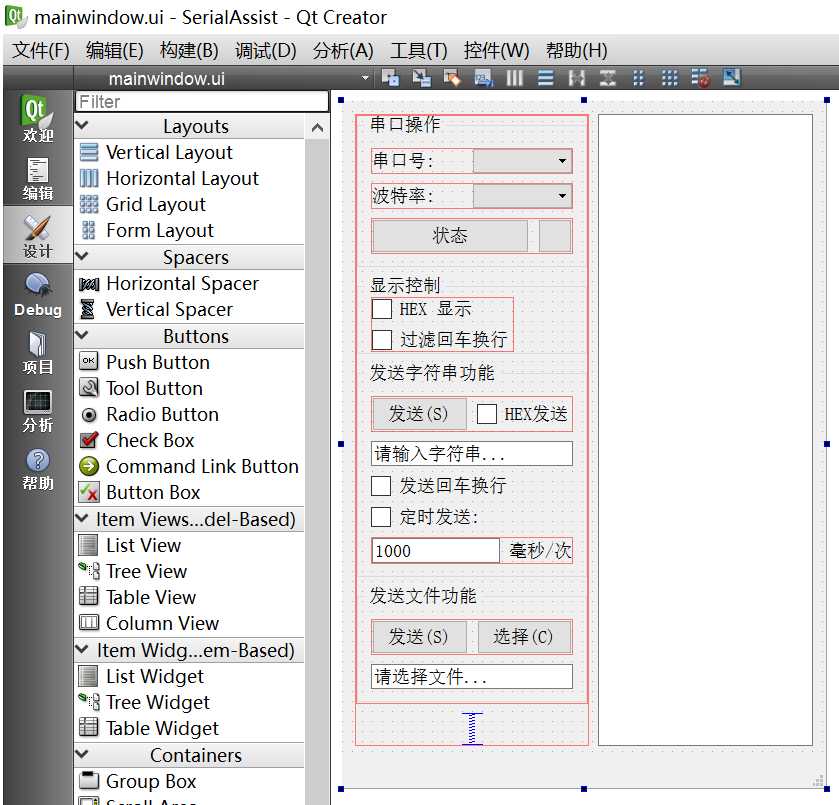
按此帖子中朋友的建议,将布局了的控件进行了 Layout。由于之前没有什么过 Layout,布局的过程中也遇到了不少的问题。但最后还是布局出一个达到自己想要的效果,具体的效果如下图所示:

说一说 Layout 过程中遇到的问题吧:
1) 没有放置 Vertical Space 时,左侧的几个 Vertival Layout 会随窗体的大小变化后位置发生变化。最后放弃了此布局,重要布局。
2) 重新布局后,左侧的几个 Vertical Layout 的位置不再随窗体的大小而变化,但右侧的 Edit 的大小也不会随窗体大小的变化而变化。这也不是偶想要的效果!
3) 继续在 2) 布局的基础上研究发现,想要右侧的 Edit 控件随窗体大小的变化,就需要在窗体上按鼠标右键,然后依次选择:“布局”->“水平布局”(或者其它布局)。这样,放置在窗体上的控件和 Layout 就会随窗体的大小而发生“一定”的变化。
4) 放置 Vertical Space 是为了让其占用“多余”的空白。
标签:
原文地址:http://www.cnblogs.com/91program/p/5424373.html