标签:
需求是:在HTML中绘制日历直接供用户选择
而不是使用datepicker之类的表单插件让用户点击input后弹出datepicker让用户选择
浏览了一些解决方案后,发现 CLNDR 这个jQuery插件最漂亮
这名字取得确实晦涩,其实是“calendar”每个相隔字符的拼凑
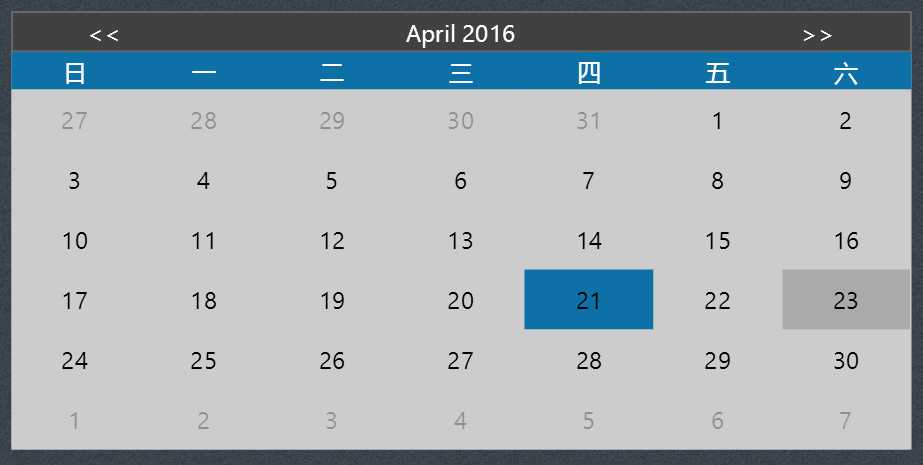
效果如下:

要想迅速使用,还是比较困难的,文档少,全英文,只有github上一些简单的示例
现在就来总结归纳一下,实现上方这个简单的日历方法。(貌似简单,配置还是很多的)
首先去github上下载最新版本的 CLNDR
src文件夹中有clndr.js,但是我们不要用,用根目录下的clndr.min.js压缩版,毕竟我们只想敏捷开发,暂时不需要看源代码,轮子怎么造的我一点不关心啊。
另外我们还要准备两个为clndr服务的js文件,分别是 moment.js 和 underscore.js 当然jQuery你是必须要有的,我就不发连接了,这货毕竟是个jQuery插件。
在body的最后面引入这三个js,顺序是:(jQuery需要提前引入)
<script src="js/underscore.min.js"></script> <script src="js/moment.min.js"></script> <script src="js/clndr.min.js"></script>
好了下面开始要显示日历了
HTML如下:(我用的amaze-ui做的响应布局)
<div class="am-u-lg-6 am-u-md-6 am-u-sm-12" style="height: 320px;">
<div id="full-clndr">
<script type="text/template" id="id_clndr_template">
<div class="clndr-controls">
<div class="clndr-previous-button"><<</div>
<div class="clndr-next-button">>></div>
<div class="month"><%= month %> <%= year %></div>
</div>
<div class="clndr-grid">
<div class="days-of-the-week">
<% _.each(daysOfTheWeek, function(day) { %><div class="header-day"><%= day %></div><% }); %>
</div>
<div class="days">
<% _.each(days, function(day) { %><div class="<%= day.classes %>" id="<%= day.id %>"><span class="day-number"><%= day.day %></span></div><% }); %>
</div>
</div>
</script>
</div>
</div>
中间一段是template模板,根据CLNDR的demo和文档设计的,感兴趣的话还是去读英文吧,如果没什么特别的要求就可根据我这个来。
值得注意的是each语法是 underscore.js 提供的,但是千万中间不要加换行或者空格,否则div会乱,这是因为display:inline-block有个默认空白,有这样的左右空白的话,子div的宽度加起来会超过父div,导致日历排版混乱,原版的clndr是使用float来解决的,但是我很讨厌float,就重新设计了clndr的样式表,我把我的精简后的样式表贴出来:
#full-clndr { width: 100%; max-width: 600px; margin: 10px auto; background-color: #CCC; } #full-clndr .clndr-controls { color: white; text-align: center; background-color: #414141; border: 1px solid #6A6A6A; /* 日历标题样式 */ } #full-clndr .clndr-controls .clndr-previous-button { float: left; text-align: left; margin-left: 50px; } #full-clndr .clndr-controls .clndr-next-button { float: right; text-align: right; margin-right: 50px; } #full-clndr .clndr-controls .clndr-previous-button, #full-clndr .clndr-controls .clndr-next-button { width: 30px; cursor: pointer; } #full-clndr .clndr-controls .clndr-previous-button:hover, #full-clndr .clndr-controls .clndr-next-button:hover { opacity: 0.5; } #full-clndr .clndr-grid { width: 100%; } #full-clndr .clndr-grid .days-of-the-week { width: 100%; background-color: #0D70A6; } #full-clndr .clndr-grid .days-of-the-week .header-day { width: 14.28%; padding: 0px; margin:0px; text-align: center; color: white; display: inline-block; /* 日期头样式 */ } #full-clndr .clndr-grid .days { width: 100%; } #full-clndr .clndr-grid .days .day, #full-clndr .clndr-grid .days .empty { width: 14.28%; height: 40px; text-align: center; line-height: 40px; color: #000; background-color: #CCC; display: inline-block; /* 日期样式 */ } #full-clndr .clndr-grid .days .day.event .day-number, #full-clndr .clndr-grid .days .empty.event .day-number { padding-bottom: 4px; border-bottom: 2px solid #3883a3; } #full-clndr .clndr-grid .days .day.adjacent-month .day-number, #full-clndr .clndr-grid .days .empty.adjacent-month .day-number { opacity: 0.3; } #full-clndr .clndr-grid .days .today { background-color: #AAA; } #full-clndr .clndr-grid .days .past:hover{ background-color: #999; } #full-clndr .clndr-grid .days .today:hover{ background-color: #999; } .focusIn{ background-color:#0D70A6 !important; }
这样在HTML头部引入这个样式表后,就可以使用js函数让指定的那个div显示成日历了
代码如下:
$("#full-clndr").clndr({
template: $(‘#id_clndr_template‘).html(),
clickEvents: {
onMonthChange: function(month) {
// TODO: 这边写月份改变事件,控制底部线条图的变化
},
click: function(target){
var dateDom = $(target.element);
if((!dateDom.hasClass("focusIn")) && (dateDom.hasClass("past") || dateDom.hasClass("today"))){
$(".focusIn").removeClass("focusIn");
dateDom.addClass("focusIn");
// TODO: 这边写日期改变的事件,控制右边环形图的变化
}
},
},
daysOfTheWeek : [ ‘日‘, ‘一‘, ‘二‘, ‘三‘, ‘四‘, ‘五‘, ‘六‘ ],
forceSixRows : true,
adjacentDaysChangeMonth : true,
});
标签:
原文地址:http://www.cnblogs.com/newflydd/p/5424256.html