标签:
安装Django时会自动安装Jinja2,用于模板渲染.
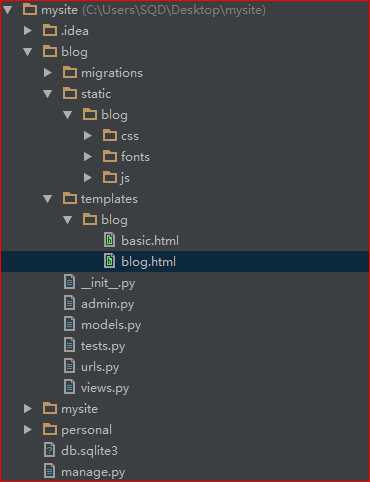
static、templates在project中的位置:appname - templates/static - appname
使用时只需像这样:"blog/blog.html"、"blog/css/bootstrap.min.css"、"blog/img/bg.jpg",Django会自动到各自的目录中去寻找相应的文件
每个app都保持这种结构,可以避免名字冲突

编写blog/views.py
from django.shortcuts import render def blog(request): #第一个参数必须有(一般叫request) return render(request, ‘blog/blog.html‘)
Jinja基本语法实例
<!-basic.html->
<DOCTYPE html>
<html lang="en">
<head>
{% block title %} <!-可在子类中替换的区块->
<title>Homepage</title>
<% endblock %>
<meta charset="UTF-8">
{% load staticfiles %} <!-加载和使用静态文件,也可以直接 href=‘blog/css/bootstrap.min.css‘ ->
<link rel="stylesheet" type="text/css" href="{% static ‘blog/css/bootstrap.min.css‘ %}">
</head>
<body>
{% block content %} <!-可在子类中替换的区块->
{% endblock %}
</body>
</html>
<!-blog.html->
{% extends "blog/basic.html" %} <!-继承basic.html模板中的所有内容->
{% block title%} <!-替换父类模板中title区块的内容->
<title>My Blog</title>
{% endblock %}
{% block content %}
{% for post in object_list %} <!-for、if的使用->
{% if {{ post.name} == ‘zoro‘ %} <!-变量的使用->
<p>{{ post.date|date:"Y-m-d" }}</p> <!-使用过滤->
{% endif %}
{% endfor %}
{% endblock %}
标签:
原文地址:http://www.cnblogs.com/roronoa-sqd/p/4916148.html