标签:
本周我做的项目管理模块--知识树的界面
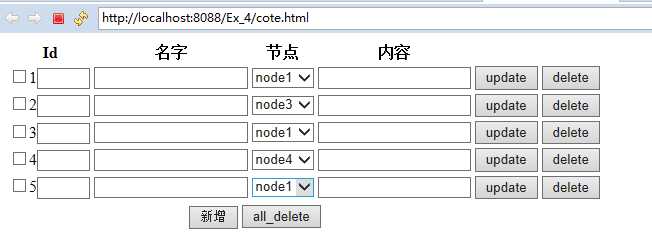
其中一个页面为主页面。
里面有ID 名字 节点 内容。每条记录有更新和删除操作。也有一键删除和新增按钮。
html中利用table实现界面,脚本利用javascript实现。
js一部分代码如下:
function remove(index)
{
var tr = document.getElementById("tr_"+index);
tr.parentNode.removeChild(tr);
}
function remo_list()
{
var _table=document.getElementById("mytab");
var cks=document.getElementsByName("ck");
for(var i=cks.length-1;i>-1;i--)
{
if(cks[i].checked) _table.deleteRow(cks[i].parentNode.parentNode.rowIndex);
}
}
function insert()
{
var _table=document.getElementById("mytab");
var _tr=_table.insertRow(-1);
var _td=new Array(6);
for(var i=0;i<_td.length;i++)
{
_td[i]=_tr.insertCell(-1);
}
_td[0].innerHTML="<input type=‘checkbox‘ name=‘ck‘ value=‘‘ />"+_tr.rowIndex+"<input type=‘text‘ size=‘3‘/>";
_td[1].innerHTML="<input type=‘text‘/>";
_td[2].innerHTML="<select name=‘id1_sel‘ size=‘1‘><option value=‘node1‘ selected=‘selected‘>node1</option> <option value=‘node2‘>node2</option><option value=‘node3‘>node3</option><option value=‘node4‘>node4</option></select>";
_td[3].innerHTML="<input type=‘text‘/>";
_td[4].innerHTML="<input type=‘button‘ value=‘update‘ >";
_td[5].innerHTML="<input type=‘button‘ value=‘delete‘ onclick=‘remove("+_tr.rowIndex+")‘/>";
}
页面如下:

标签:
原文地址:http://www.cnblogs.com/logo-88/p/5425933.html