标签:
代码实现:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> tab方法 </TITLE> <meta charset="utf-8" /> <script src="jquery-1.11.3.min.js"></script> </HEAD> <style> #page{width:1200px;} #content-left{ width:200px; height:700px; border:1px solid #ccc; position:relative; float:left; } a{ text-decoration:none; color:#666; } ul{ list-style:none; margin:0; padding:0; } #function-menu{ position:absolute; bottom:10px; } #function-menu li{ cursor:pinter; } #function-menu-top ul{ display:none; } #function-menu-top .current-function{ display:block; } .active{ background:#235; } #content-main{ width:600px; height:700px; border:1px solid #ccc; margin-left:10px; float:left; } #content-main div{ display:none; } #content-main .current-tab{ display:block; } .clear{ clear:both; } </style> <BODY> <div id="page"> <div id="content-left"> <ul id="function-menu"> <li class="active"><a href="#function-menu-1">业务受理</a></li> <li><a href="#function-menu-2">业务配置</a></li> </ul> <div id="function-menu-top"> <ul id="function-menu-1" class="current-function"> <li class="active"><a href="#tab1">互动客服</a></li> <li><a href="#tab2">微博查询</a></li> <li><a href="#">历史消息</a></li> <li><a href="#">私信查询</a></li> </ul> <ul id="function-menu-2"> <li><a href="#">微博查询</a></li> <li><a href="#">微博查询</a></li> <li><a href="#">微博查询</a></li> <li><a href="#">微博查询</a></li> </ul> </div> </div> <div id="content-main"> <div id="tab1" class="current-tab"> content1 </div> <div id="tab2"> content2 </div> </div> <div class="clear"></div> </div> <script> /*封装tab方法*/ $(document).ready(function(){ change1.step(); change2.step(); }) function Change(change){ this.li=change.li; this.ul=change.ul; this.adclass=change.adclass; this.step=function(){ (this.li).click(function(){ (change.li).removeClass("active"); $(this).addClass("active"); (change.ul).hide(); var activeTab=$(this).find("a").attr("href"); $(activeTab).addClass(change.adclass).show(); }); } } var CHANGE1={ li:$("#function-menu li"), ul:$("#function-menu-top ul"), adclass:"current-function" } var change1=new Change(CHANGE1); var CHANGE2={ li:$("#function-menu-1 li"), ul:$("#content-main div"), adclass:"current-tab" } var change2=new Change(CHANGE2); </script> </BODY> </HTML>
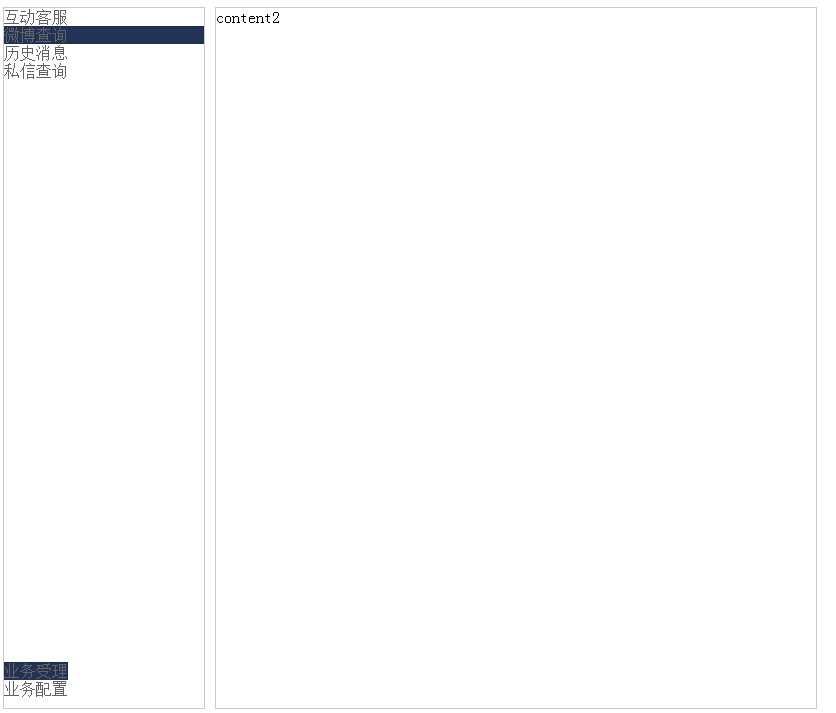
实现效果:

标签:
原文地址:http://www.cnblogs.com/liyuhuan/p/5426684.html