标签:
AWT事件处理基本概念
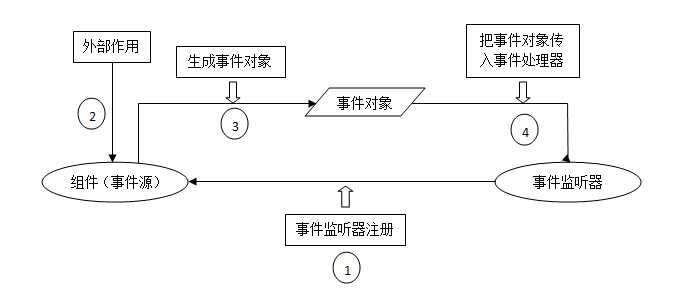
AWT事件处理过程中,主要涉及3类对象:
① Event(事件):用户对组件的一个操作,称之为一个事件,以类的形式出现,例如,键盘操作对应的事件类是KeyEvent。其实例在该事件发生时由系统自动产生。每一种事件都对应专门的监听者。
② Event Source(事件源):事件发生的场所,通常就是各个组件,例如按钮Button。
③ Event Monitor(事件监听器):接收事件对象并对其进行处理的类的对象,通常其中某个成员方法对事件进行相应的处理。

注:Java采取了事件委托处理模型,事件源自己不处理事件,而是把其自身所有可能发生的事件委托给事件监听器来处理。
事件:
AWT的相关事件继承于java.awt.AWTEvent类,这些事件分为两大类:低级事件和高级事件。
低级事件是值基于组件和容器的事件,当一个组件发生事件,如鼠标进入、点击、拖放或组件的窗口开关等时,触发了组件事件。
|
ComponentEvent |
组件事件:组件尺寸的变化、移动 |
|
ContainerEvent |
容器事件:组件增加、移动 |
|
WindowEvent |
窗口事件:关闭窗口、窗口闭合、图标化 |
|
FocusEvent |
焦点事件:焦点的获得和丢失 |
|
KeyEvent |
键盘事件:键按下、释放 |
|
MouseEvent |
鼠标事件:鼠标单击、移动 |
高级事件是基于语义的事件,它可以不和特定的动作相关联,而依赖触发此事件的类。比如,在TextField中按下Enter键会触发ActionEvent事件,滑动滚动条会触发AdjustmentEvent事件,选中列表的某一条就会触发ItemEvent事件。
|
ActionEvent |
动作事件:按钮按下,TextField中按下Enter键 |
|
AdjustmentEvent |
调节事件:在滚动条上移动滑块以调节数值 |
|
ItemEvent |
项目事件:选择项目,不选择”项目改变” |
|
TextEvent |
文本事件:文本对象改变 |
事件监听器:
通常是一个类,该类必须实现与该事件类型相对应的接口。对应的接口被称为事件监听器接口。事件监听器接口类的名称与事件类的名称相对应。例如,MouseEvent事件类的监听器接口名为MouseListener。
事件适配器类:
Java为一些事件监听器接口提供了适配器类(Adapter)。我们可以通过继承事件所对应的Adapter类,重写所需要的方法,无关的方法则不用实现。事件适配器为我们提供了一种简单的实现监听器的手段,可以缩短程序代码。
Java.awt.event包中定义的事件适配器类包括以下7个:
① MouseAdapter(鼠标适配器)
② MouseMotionAdapter(鼠标运动适配器)
③ KetAdapter(键盘适配器)
④ WindowAdapter(窗口适配器)
⑤ ComponentAdapter(组件适配器)
⑥ ContainerAdapter(容器适配器)
⑦ FocusAdapter(焦点适配器)
在上一篇卡片布局中实现按钮翻动效果及窗口关闭等事件
在方法中添加

1 private void registerListener() {
2 // 产生一个事件监听器对象
3 BtnListener btnListener = new BtnListener();
4 // 给4个按钮注册监听同一个事件监听器
5 btnFirst.addActionListener(btnListener);
6 btnPrevious.addActionListener(btnListener);
7 btnNext.addActionListener(btnListener);
8 btnLast.addActionListener(btnListener);
9
10 //第一张中鼠标移动事件,显示坐标
11 lb1.addMouseMotionListener(new MouseAdapter() {
12 @Override
13 public void mouseMoved(MouseEvent e) {
14 lb1.setText(e.getX() + ":" + e.getY());
15 }
16 });
17
18 //第二张中鼠标移入、移出事件
19 lb2.addMouseListener(new MouseAdapter() {
20 @Override
21 public void mouseExited(MouseEvent e) {
22 System.out.println("鼠标移出");
23 }
24
25 @Override
26 public void mouseEntered(MouseEvent e) {
27 System.out.println("鼠标移入");
28 }
29 });
30
31 //文本中键盘按下事件
32 txtContent.addKeyListener(new KeyAdapter() {
33 @Override
34 public void keyPressed(KeyEvent e) {
35 System.out.println(e.getKeyChar());
36 }
37 });
38
39 //窗口关闭事件
40 this.addWindowListener(new WindowAdapter() {
41 @Override
42 public void windowClosing(WindowEvent e) {
43 System.exit(0);
44 }
45 });
46 }
47
48 // 成员内部类
49 class BtnListener implements ActionListener {
50
51 @Override
52 public void actionPerformed(ActionEvent e) {
53 /*
54 * System.out.println(e.getActionCommand());
55 * System.out.println(e.getSource());
56 */
57 Object obj = e.getSource();// 获得当前点击的事件源
58 if (obj == btnFirst) {
59 cardLayout.first(cardPanel);
60 } else if (obj == btnPrevious) {
61 cardLayout.previous(cardPanel);
62 } else if (obj == btnNext) {
63 cardLayout.next(cardPanel);
64 } else if (obj == btnLast) {
65 cardLayout.last(cardPanel);
66 }
67 }
68 }
在构造函数中调用方法
1 super(title); 2 init(); 3 registerListener(); 4
就可以实现按钮事件,及上述方法中提及的事件。
完整的方法如下
1 class MyFrame7 extends Frame {
2 private Panel cardPanel = null;
3 private Panel ctrolPanel = null;
4 private CardLayout cardLayout = null;
5 private FlowLayout flowLayout = null;
6 private Label lb1, lb2, lb3, lb4;
7 private Button btnFirst, btnPrevious, btnNext, btnLast;
8 private TextField txtContent;
9
10 public MyFrame7(String title) {
11 super(title);
12 init();
13 registerListener();
14 }
15
16 public void init() {
17 // 创建2个面板容器
18 cardPanel = new Panel();
19 ctrolPanel = new Panel();
20
21 // 创建2个布局管理器
22 cardLayout = new CardLayout();
23 flowLayout = new FlowLayout();
24
25 // 给容器设置指定的布局管理器
26 cardPanel.setLayout(cardLayout);// 卡片容器中放置卡片布局
27 ctrolPanel.setLayout(flowLayout);// 控制容器放置流式布局
28
29 // 声明创建4个标签控件和一个文本框控件
30 lb1 = new Label("第一页内容", Label.CENTER);
31 lb2 = new Label("第二页内容", Label.CENTER);
32 txtContent = new TextField();// 编辑文本框
33 lb3 = new Label("第四页内容", Label.CENTER);
34 lb4 = new Label("第五页内容", Label.CENTER);
35
36 // 构建四个按钮对象
37 btnFirst = new Button("第一张");
38 btnPrevious = new Button("上一张");
39 btnNext = new Button("下一张");
40 btnLast = new Button("最后一张");
41 ctrolPanel.add(btnFirst);
42 ctrolPanel.add(btnPrevious);
43 ctrolPanel.add(btnNext);
44 ctrolPanel.add(btnLast);
45
46 // 把四个标签控件和一个文本框控件添加到卡片容器中
47 cardPanel.add(lb1);
48 cardPanel.add(lb2);
49 cardPanel.add(txtContent);
50 cardPanel.add(lb3);
51 cardPanel.add(lb4);
52 this.add(cardPanel, BorderLayout.CENTER);// 将卡片容器放在中部
53 this.add(ctrolPanel, BorderLayout.SOUTH);// 将控制容器放在南部
54 this.setSize(400, 300);
55 this.setVisible(true);
56 }
57
58 private void registerListener() {
59 // 产生一个事件监听器对象
60 BtnListener btnListener = new BtnListener();
61 // 给4个按钮注册监听同一个事件监听器
62 btnFirst.addActionListener(btnListener);
63 btnPrevious.addActionListener(btnListener);
64 btnNext.addActionListener(btnListener);
65 btnLast.addActionListener(btnListener);
66
67 //第一张中鼠标移动事件,显示坐标
68 lb1.addMouseMotionListener(new MouseAdapter() {
69 @Override
70 public void mouseMoved(MouseEvent e) {
71 lb1.setText(e.getX() + ":" + e.getY());
72 }
73 });
74
75 //第二张中鼠标移入、移出事件
76 lb2.addMouseListener(new MouseAdapter() {
77 @Override
78 public void mouseExited(MouseEvent e) {
79 System.out.println("鼠标移出");
80 }
81
82 @Override
83 public void mouseEntered(MouseEvent e) {
84 System.out.println("鼠标移入");
85 }
86 });
87
88 //文本中键盘按下事件
89 txtContent.addKeyListener(new KeyAdapter() {
90 @Override
91 public void keyPressed(KeyEvent e) {
92 System.out.println(e.getKeyChar());
93 }
94 });
95
96 //窗口关闭事件
97 this.addWindowListener(new WindowAdapter() {
98 @Override
99 public void windowClosing(WindowEvent e) {
100 System.exit(0);
101 }
102 });
103 }
104
105 // 成员内部类
106 class BtnListener implements ActionListener {
107
108 @Override
109 public void actionPerformed(ActionEvent e) {
110 /*
111 * System.out.println(e.getActionCommand());
112 * System.out.println(e.getSource());
113 */
114 Object obj = e.getSource();// 获得当前点击的事件源
115 if (obj == btnFirst) {
116 cardLayout.first(cardPanel);
117 } else if (obj == btnPrevious) {
118 cardLayout.previous(cardPanel);
119 } else if (obj == btnNext) {
120 cardLayout.next(cardPanel);
121 } else if (obj == btnLast) {
122 cardLayout.last(cardPanel);
123 }
124 }
125 }
126 }
只需在主方法中实例化就可以使用
标签:
原文地址:http://www.cnblogs.com/wzy330782/p/5428716.html