标签:
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了。为此百度了好久发现网上说的使用js来append操作,亲测了都不管用。除非把autocomplete=“off”关了,但这就不符合需求了
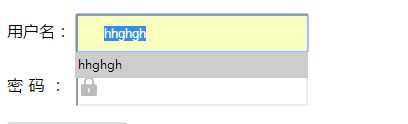
如图
网上说的改变-webkit-autofill的阴影背景是可以去除黄色背景的,但是图片依旧被覆盖了。
input:-webkit-autofill{ box-shadow:0 0 0px 1000px #fff inset; }
试了很多次网上推荐的js来操作都不行后决定改变input的dom结构,即加多一个标签来访input的背景图片后解决了:
HTML:
<p> <label for="text1">用户名:</label> <span id="tip1" class="icontip"></span> <input autocomplete="" type="text" id="text1" /> </p> <p> <label for="text2" style="letter-spacing:5.5px;">密码:</label><span id="tip2" class="icontip"></span> <input id="text2" type="password"/> </p>
CSS:
input {width: 200px;height: 30px;} #text1,#text2 { padding: 2px 2px 2px 26px; } .btn{ text-align: center; width: 120px; height: 30px; background-color: cornflowerblue; border-radius: 3px; color: #fff; font-family: ‘Microsoft YaHei‘; font-size: 15px; } .icontip{ display: inline-block;height: 30px;width: 30px;position: absolute; background: url(‘image/input.png‘) no-repeat; } #tip1{background-position: 4px -62px;} #tip2{background-position: 4px -141px;} /*-webkit-autofill用于覆盖chrome浏览器本身的背景颜色*/ input:-webkit-autofill{ box-shadow: 0 0 0px 1000px #fff inset; }
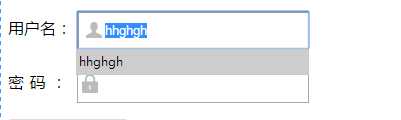
最后成功解决

虽然解决了问题,但如果还有其他更好的方式解决的朋友希望一起探讨,如有不对的地方欢迎大家指正,谢谢。
一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
标签:
原文地址:http://www.cnblogs.com/leungUwah/p/5428969.html