标签:
首先需要了解的
1,安装Package Control组件的方法:
import urllib2,os;pf=‘Package Control.sublime-package‘;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),‘wb‘).write(urllib2.urlopen(‘http://sublime.wbond.net/‘+pf.replace(‘ ‘,‘%20‘)).read())
2,用Package Control安装插件的方法:
配置项目:
1,开启当前行高亮显示背景

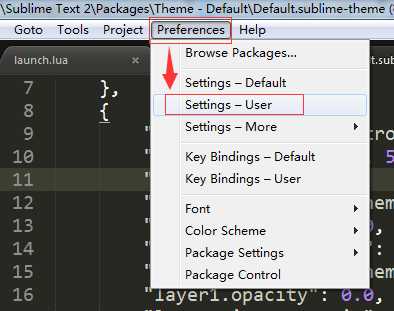
Preferences ---> Settings-User 会打开一个配置文件,

在其{}中添加"highlight_line": true, 再保存就好,注意:最后的逗号一定要有!!!!!
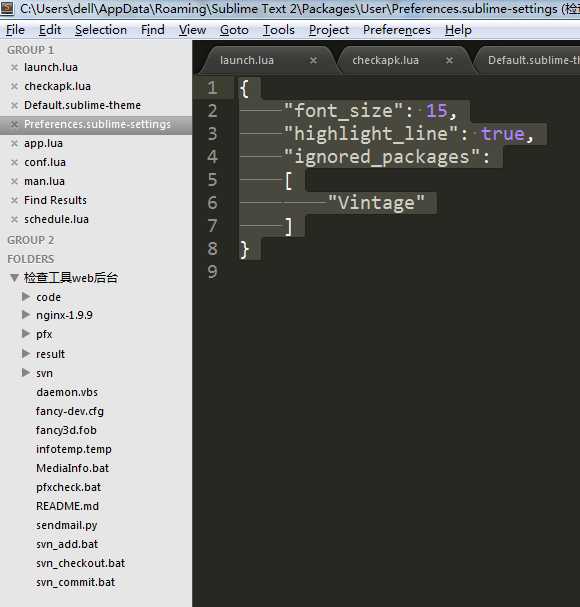
就像下面这样
{ "font_size": 15, "highlight_line": true, "ignored_packages": [ "Vintage" ] }
2,sidebar背景色调成黑色
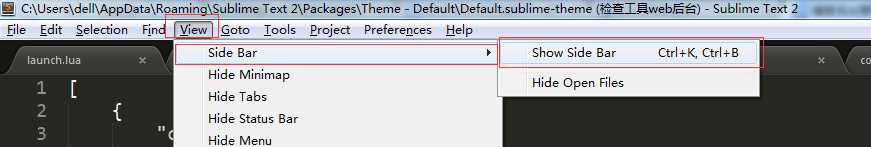
侧边栏浏览器默认是不打开的,我们可以通过View-->Side Bar -->Show Side Bar来打开,也同样可以这样关闭。

默认sidebar是下面这个样子的

视线从黑白窗口来回切换令人很不舒服,修改后

1)安装PackageResourceViewer
按照前面提到的安装插件的方法
2)打开配置文件
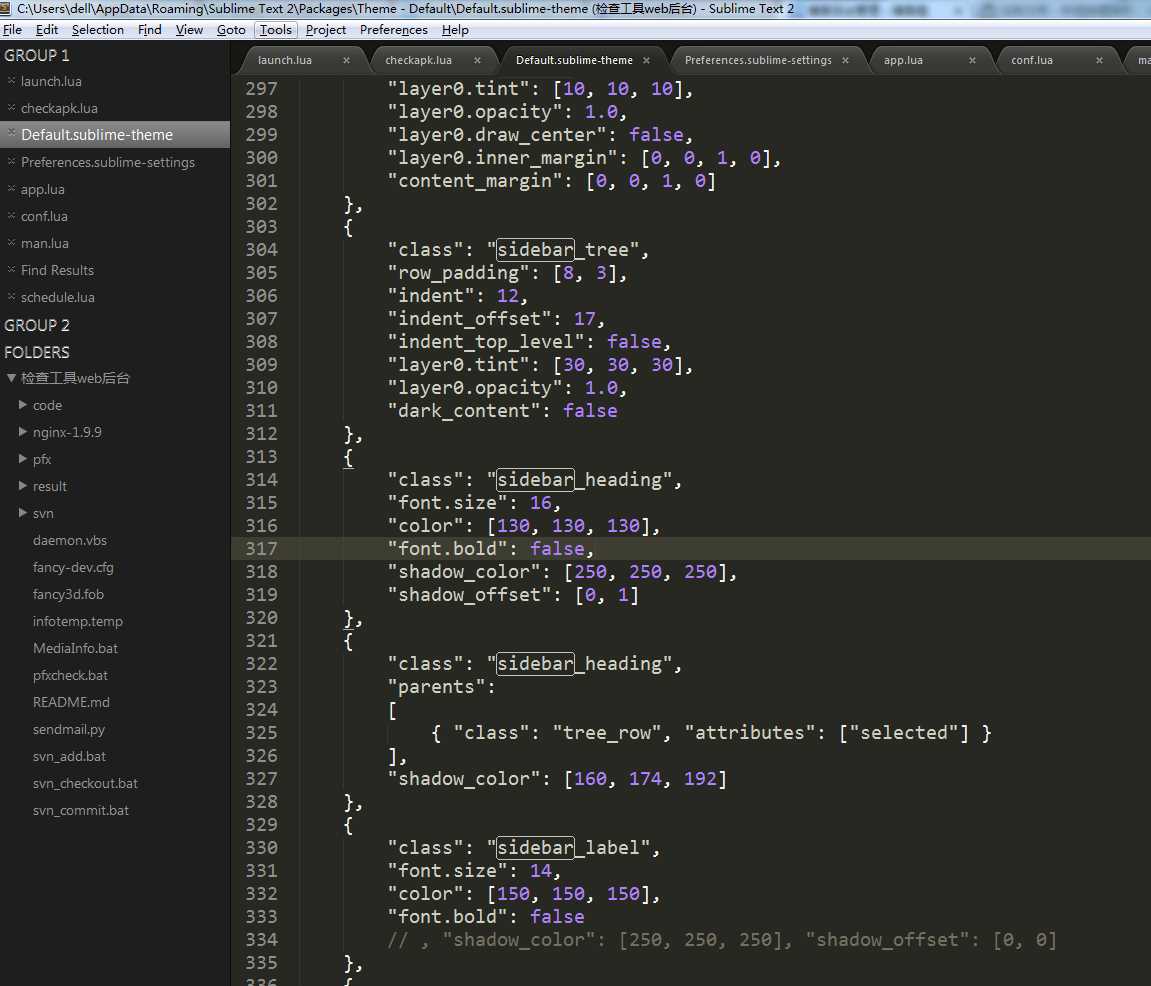
3)修改配置文件(注意,逗号一定要有)
边栏背景色修改成:
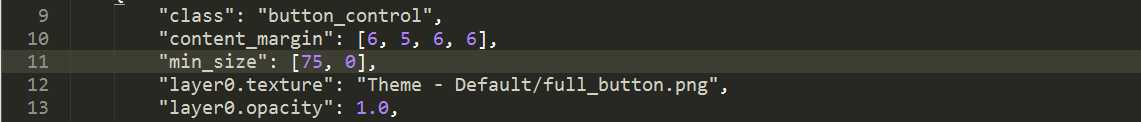
{ "class": "sidebar_tree", "row_padding": [8, 3], "indent": 12, "indent_offset": 17, "indent_top_level": false, "layer0.tint": [30, 30, 30], "layer0.opacity": 1.0, "dark_content": false },
文件名文字颜色修改成
{ "class": "sidebar_label", "color": [150, 150, 150], "font.bold": false // , "shadow_color": [250, 250, 250], "shadow_offset": [0, 0] },
分割线颜色改成
{ "class": "sidebar_container", "layer0.tint": [10, 10, 10], "layer0.opacity": 1.0, "layer0.draw_center": false, "layer0.inner_margin": [0, 0, 1, 0], "content_margin": [0, 0, 1, 0] },
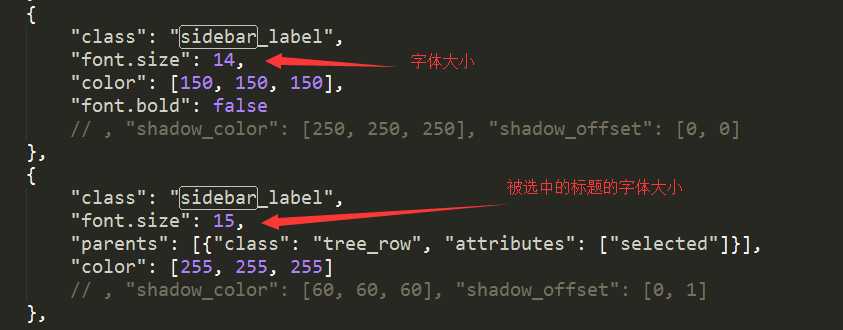
修改字体大小
{ "class": "sidebar_label", "font.size": 14, "color": [150, 150, 150], "font.bold": false // , "shadow_color": [250, 250, 250], "shadow_offset": [0, 0] }, { "class": "sidebar_label", "font.size": 15, "parents": [{"class": "tree_row", "attributes": ["selected"]}], "color": [255, 255, 255] // , "shadow_color": [60, 60, 60], "shadow_offset": [0, 1] },

修改sidebar_heading大小,取消粗体,因为白色粗体看起来很难看。
{ "class": "sidebar_heading", "font.size": 16, "color": [130, 130, 130], "font.bold": false, "shadow_color": [250, 250, 250], "shadow_offset": [0, 1] },
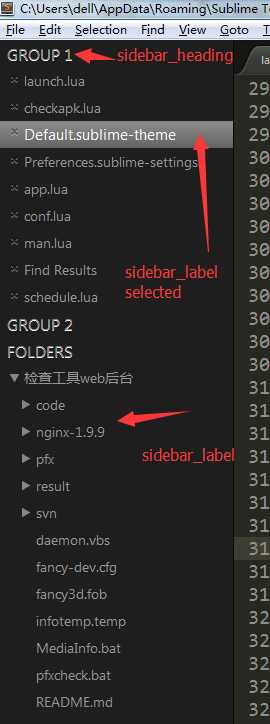
sidebar_heading 和sidebar_label以及sidebar_label selected 三个的关系如下图所示

标签:
原文地址:http://www.cnblogs.com/leeewl/p/5430734.html