标签:style blog http color 2014 问题 cti html
Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我们还是先看眼前吧。
一、实现思想
商城的功能是很多游戏都拥有的,按下一个界面按钮,弹出一个窗体。
然后是商城中的商品可以拖动,既可以用手,也可以用滑条等等,至于点击购买就不单单是UI层的事了。等到实现NDate的时候再进行讨论。
二、实现背景
1、NGUI->Open->Prefab tool bar ,拖一个black widget进去
2、之后布局如下,这些应该没什么难度,弄好锚点,depth设好即可
UITexture —》BG(Sprite)做高亮 -》 Daimond(UITexture)钻石栏 -》CreateDiamond(UITexture)+按钮 -》Num(UILable)数量 Gold(UITexture) Hp(UITexture)
3、然后差不多是这个样子

三、按钮弹出商城
1、为了示范我们就做一个商城界面即可,其他的斗大同小异,我一般建议一个新的UI界面就用一个新的Panel,新建一个Panel
2、添加美工给的背景等等,布局如下,比较麻烦的Scroll View,这个我就不加赘述,大家可以看我的博客,NGUI学习笔记Tutorial 4 http://www.cnblogs.com/chongxin/p/3821118.html
ShopRoot -》Bg(Sprite) -> Control - Simple Vertical Scroll Bar -> Name(Lable) -> Return(Sprite button) -> Scroll View ->Grid(垂直列表) ->Grid(水平列表) ->Sprite0(商品图片) ->Buy ->CurrentKind ->Num ->Sprite1 ->Sprite2 ->Grid ->Grid
界面如下:

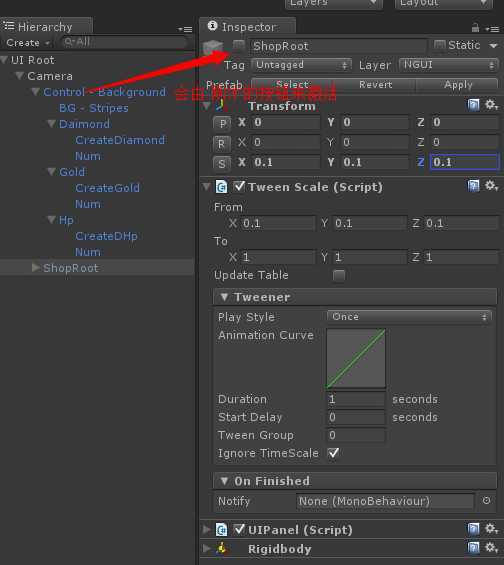
3、搞定了商城界面,我们需要做一个点击弹出效果,这个是借助Tween Scale实现的。不得不说NGUI的插件做的真心很好,很多代码都替我们节省了。
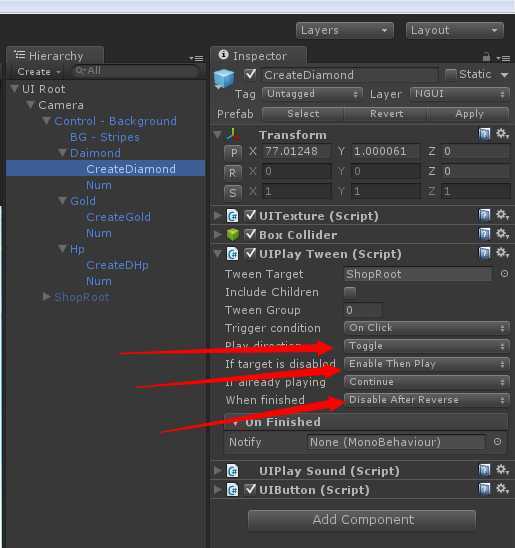
首先:

然后在ShopRoot 挂载Tween Scale,set active 为false 即可

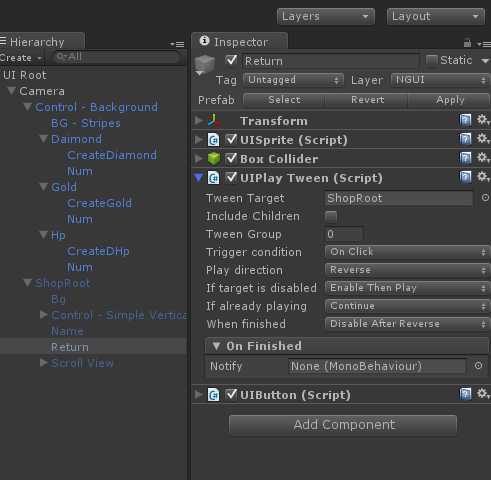
最后,我们如果要返回的话,需要商城自己的Return来返回,一样的思想

注意:这里有个问题,我在根节点挂载Tween Scale的时候,有时候会出现UI不见消失不见的情况,不知道什么原因,后来就没出来了,希望大神指点一下。
四、功能实现
弹出:


基本上就这些,有了UI插件,做UI还是很愉快的,可以专心于UI效果,而不是构造它,祝大家生活愉快。
NGUI 学习笔记实战——制作商城,布布扣,bubuko.com
标签:style blog http color 2014 问题 cti html
原文地址:http://www.cnblogs.com/chongxin/p/3876575.html